Texto con Gradiente

Para ir recordando lo explicado anteriormente vamos a dedicar varios tutoriales donde avanzaremos muy poco pero que afianzaremos los conocimientos adquiridos hasta el momento.
En este tutorial vamos a empezar a llenar de materiales nuestro programa.
Para ello creamos una carpeta en Mis documentos llamada por ejemplo Materiales PSP y dentro de ella iremos creando subcarpetas, podríamos haber llenado nuestro programa directamente en su directorio original pero este sistema tiene sus ventajas, por un lado no cargamos el programa y en caso de tener que desinstalar por algún motivo no perderíamos los materiales que hemos ido recopilando poco a poco
Empezamos creando una carpeta llamada gradientes.
En Recursos se irán incluyendo materiales para que os podáis ir descargando
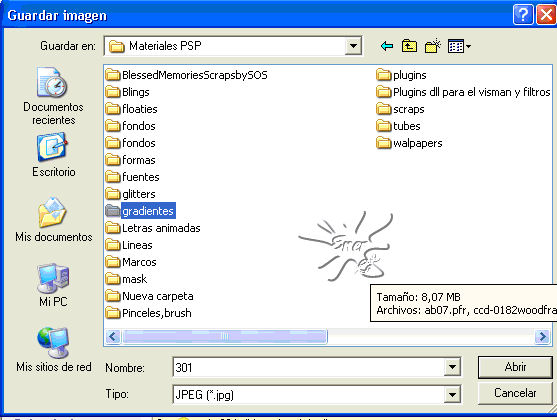
guardar en la carpeta que creasteis dentro de mis documentos las que mas os gusten, abrir la carpeta llamada gradientes y los guardáis ahí

Ahora abrimos el Paint y le diremos donde están los gradientes que nos hemos guardado,
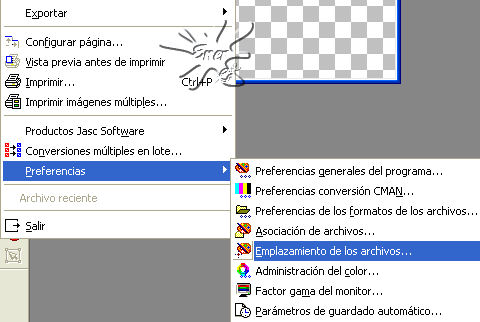
Archivo/ Preferencias/Emplazamiento de los archivos

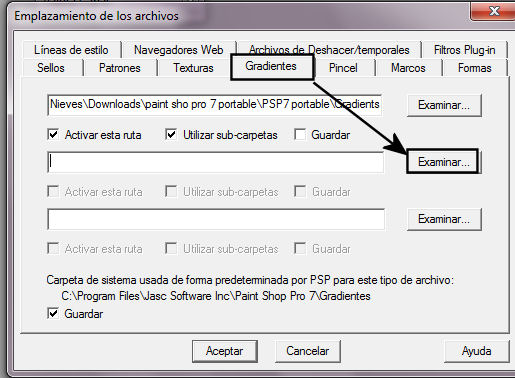
Picamos en la pestaña gradientes, por defecto debe tener activado la ubicación original de este tipo de imágenes y nosotros le vamos a dar otra dirección que se sumará a la anterior, por lo que después reconocerá los gradientes que teníamos y los que hemos añadido en nuestra carpeta. Pulsar en examinar, el que tengo señalado en la imagen, el 1º no tocarlo para que sigamos teniendo lo que trae el programa

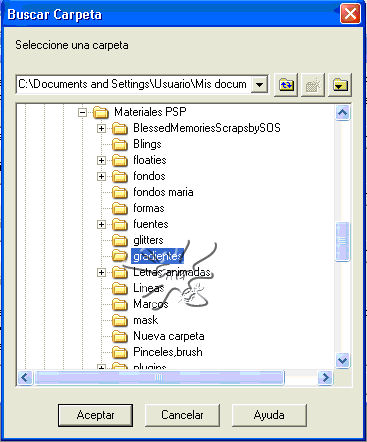
Localizamos en el explorador la carpeta gradientes, la dejamos marcada en azul y aceptamos

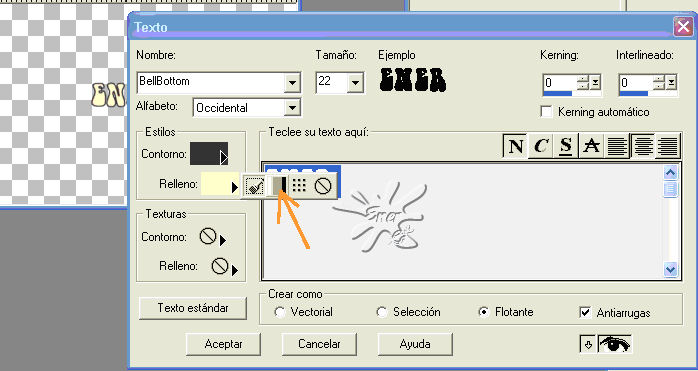
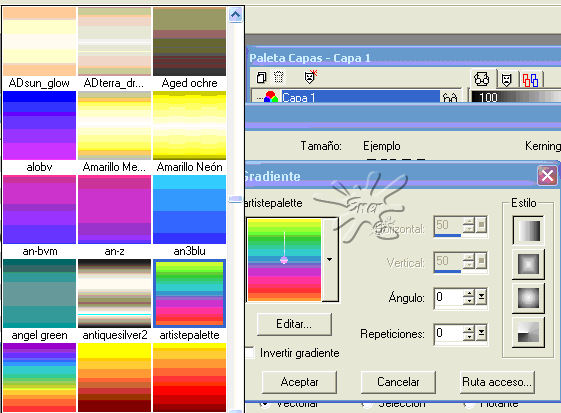
Abrimos un archivo nuevo tamaño 300 x 200 pixeles y transparente y elegimos la herramienta texto, picamos dentro del paño y de momento vamos a observar, al desplegar la flecha de relleno por ejemplo si elegimos el segundo icono nos envía a los gradientes, por defecto saldrá uno elegido, una vez que aparece el gradiente en el recuadro del relleno picamos dentro para poder elegir otro gradiente.

Fijaros si antes habéis mirado que ahora lo tenemos lleno, elegimos uno, en estilo el que parece un cilindro y los valores de ángulo y repeticiones en 0

Antes de continuar voy a explicar también la diferencia entre trabajar los textos en forma vectorial o en forma flotante
Cuando uséis la herramienta texto conviene situar el panel de forma que podamos ir observando lo que vamos escribiendo en la ventana Texto que aparece en la figura
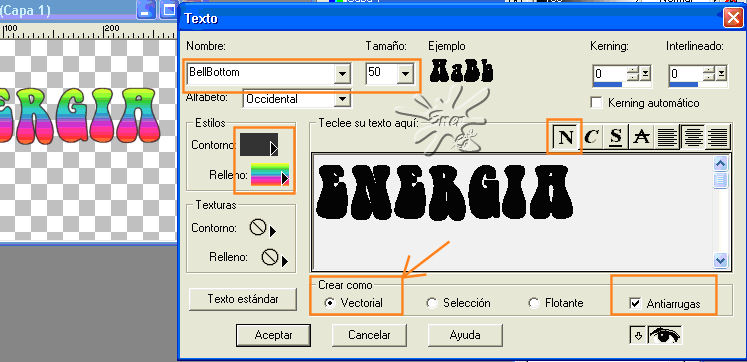
Empezamos analizando la forma de trabajo en vector, elegimos una fuente que sea anchita para que luzca el gradiente, el contorno de color liso, el que mas os guste y el relleno el gradiente elegido con la configuración de antes, el tamaño del texto no es tan importante puesto que vamos a ver como modificarlo después, no obstante le di tamaño 50. Activar las casillas marcadas en la figura, antiarrugas y vectorial

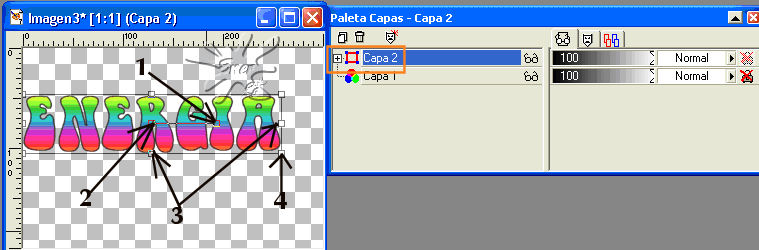
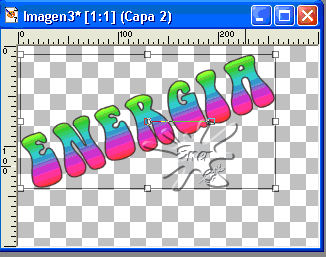
Fijaros en la paleta de capas, nosotros estamos escribiendo en la capa 2, cuando se trabaja en forma vector aparece al lado del nombre de la capa un signo +, el texto o figura cuando estemos con ellas se vera rodeada de un cuadro con unos puntos que sirven para realizar varias acciones, si nos situamos donde está el punto 2 marcado podemos desplazar el texto al lugar que queramos, si después de escribir vemos que éste se sale de la pantalla y no se ve completo ahí vamos desplazándolo.
Seguimos con las figuras.

Si nos situamos en el punto 1 fijaros que según vamos desplazando el ratón el texto lo podréis girar, como el de la figura por ejemplo

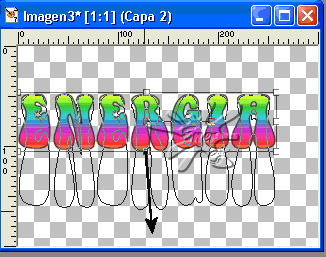
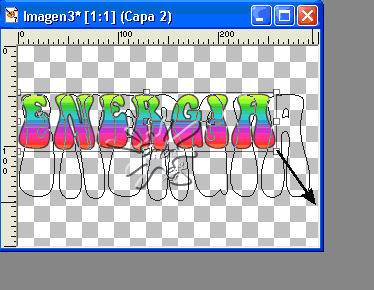
Los puntos señalados con el numero 3 que son el punto central de cada uno de los lados son para agrandar en horizontal o en vertical, pero pierde la proporción

El punto 4 corresponde a las esquinas, aumenta el tamaño del texto conservando las proporciones originales.

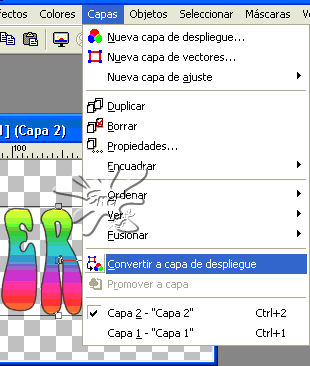
Una vez finalizada la ampliación desplazamiento o giro del texto para continuar hay que realizar la siguiente acción para poder efectuar cualquier efecto que queramos darle, como por ejemplo biselados o sombras

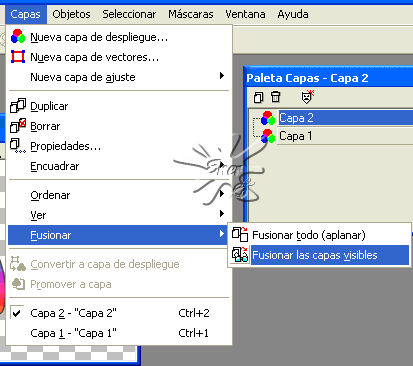
Tenemos además dos capas, por lo tanto fusionamos capas visibles porque realmente solo tenemos un texto, las capas no me hacen falta.
Ahora si queréis le podéis dar el efecto que queráis antes de guardarla.

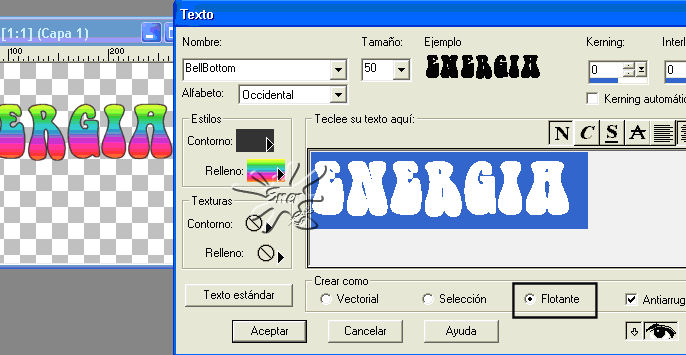
Voy a repetir lo mismo pero ahora con la opción flotante seleccionada en vez de vectorial, aquí el tamaño de la fuente debe ser mas exacta, aunque también se podría modificar, pero es mas complejo. Fijaros que yo sitúo mi plano de trabajo al lado de esta ventana llamada Texto para observar como va quedando

Cuando elegimos la opción flotante veréis que cuando aceptáis el texto queda rodeado con unas líneas discontinuas, como hormigueando, si os situáis en el centro del texto si aparece una especie de cruz es para que desplacéis el texto hasta el lugar adecuado.
Después en el panel de capas hay una capa 1 y otra que se llama selección flotante, nos encontramos en la selección flotante, seleccionar quitar selección y solo nos queda nuestra capa con el texto
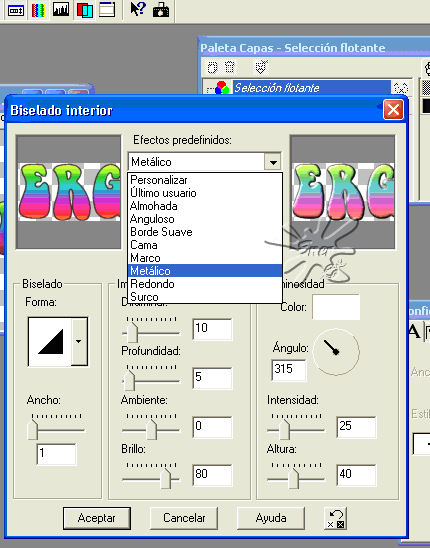
Una vez escrito el texto por el modo vector o flotante, con el tiempo os iréis acostumbrando a elegir el mejor método en función del resultado que queremos obtener, para nuestro ejercicio da igual el método elegido, le vamos a dar efectos
Yo elegí el biselado interior, y de los valores predefinidos elegí el que muestro en la figura

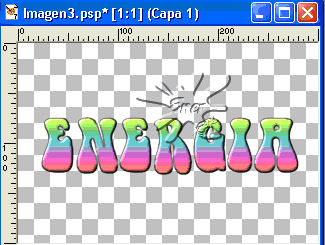
Este fue el resultado que salio en la pantalla.

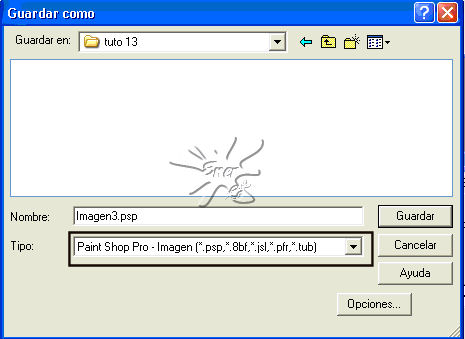
Para conservar el fondo transparente lo guardamos como archivo psp, después lo abrimos con el animation y lo guardamos de nuevo como imagen gif

Ya tenemos el nick preparado para la próxima practica

***
Tutorial realizado por EnergiaElca
Tutorial realizado por EnergiaElca