Texto Desplazandose

Como material solo una fuente que os guste, os dejo la que use por si os gusta
Cuando instalamos el Paint Shop Pro 7 se nos instala tambien otro programa llamado Animation
Para localizarlo entramos a través de Inicio/ Programas y en Jacks Software veréis los dos
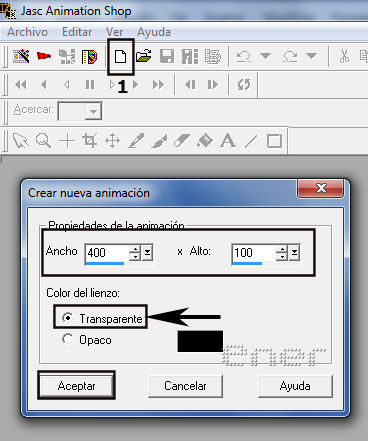
Abrimos en primer lugar el animation y pulsando el icono de una pagina en blanco creamos una nueva animación con las siguientes dimensiones
Da igual el ancho del paño, aunque escribais un texto largo puesto que la idea es verlo pasar, el alto del marco dependerá del tamaño que le demos a la fuente yo le di los valores indicados y con la opción transparente activada
Aceptamos y veremos un marco con el fondo de cuadros, no preocuparos que despues no se ven,solo nos sirve de guía para ver la posición de las figuras o textos que pongamos

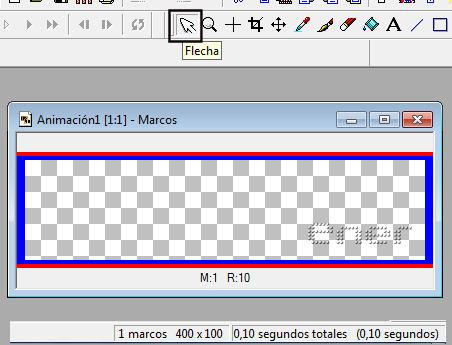
A continuación pulsamos la flecha de la captura y nos situamos encima del marco
En la parte de abajo a la derecha vemos la informacion de nuestra animacion, el tamaño , numero de marcos que tenemos y tiempo que dura. De momento sólo tenemos uno.

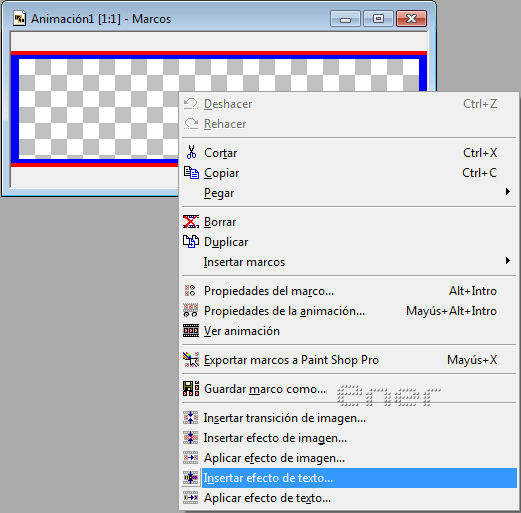
Estando situados encima de nuestro marco; pulsamos el botón derecho del ratón y se nos despliega un menú, pulsar insertar efecto de texto

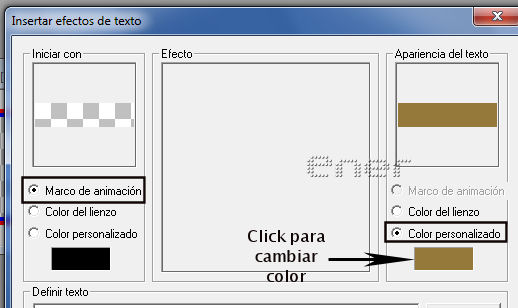
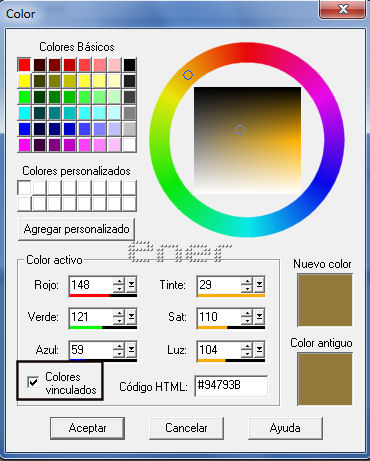
Lo primero que vamos a elegir es el color del texto y para ello pulsamos en la zona señalada, se nos abrirá una nueva ventana donde elegimos el color que mas nos guste

A la izquierda disponéis de unos valores que podéis elegir, o bien si nos situamos en la zona derecha buscamos un tono mas personalizado, incluso cuando tengamos que recordar colores existe la opción de agregar el color elegido en una paleta donde dice agregar a personalizado
Fijaros que este activada la opción de colores vinculados.
Una vez elegido el color aceptar

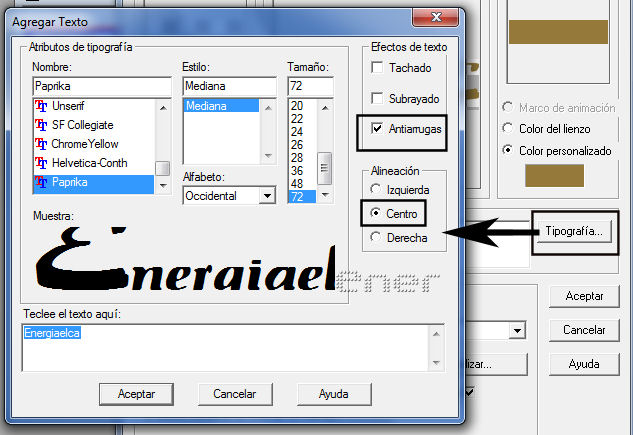
Volvemos a la pantalla anterior y para elegir el tipo de letra pulsamos donde dice tipografía
Yo elegí la fuente Paprika y tamaño 72, vosotros elegir la que mas os guste
Según vais escribiendo veréis la vista previa.
Marcar la opción antiarrugas, centro y aceptar

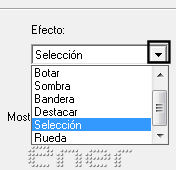
El siguiente paso será elegir el efecto deseado para nuestro texto, podéis probar otros efectos, yo elegí selección
En la parte superior si tenéis activada la opción de vista previa veréis el efecto obtenido

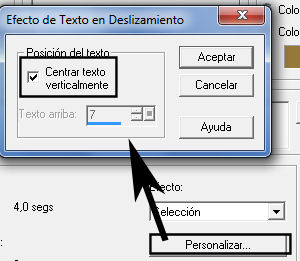
Pulsar ahora donde dice personalizar y comprobar si esta activada la opción centrar texto verticalmente
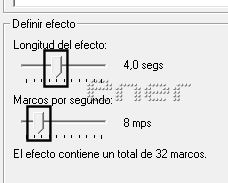
Al mostrar la vista previa, dependiendo de los valores que tenga la longitud del efecto y marcos por segundo veremos la rapidez con que se desplaza nuestro texto, yo le puse los valores indicados en la figura y aceptar

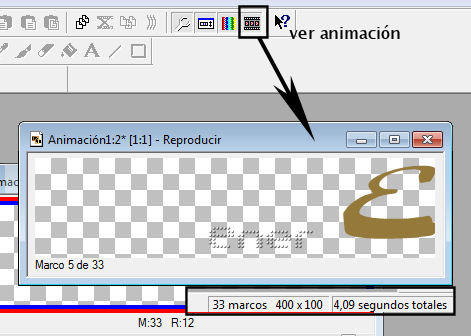
Observar que ahora tenemos 33 marcos con mis valores, si habéis modificado alguno tendréis otro número, pero vamos a ver como quedo nuestra animación, para ello pulsar el icono que os indico y veréis el desplazamiento del texto

Si os gusta solo nos queda guardarlo para ello crearos una carpeta donde iréis guardando vuestros trabajos. Archivo/ guardar como

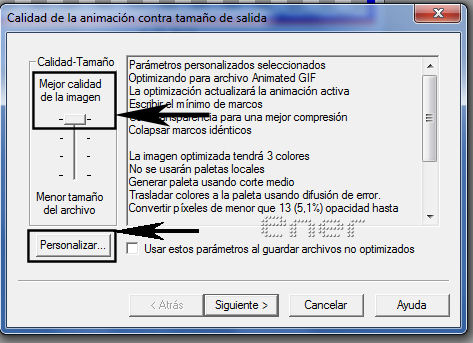
En el animation al guardar los archivos creados tiene la optimización que habrá que configurar y al decirle guardar os saldrá la siguiente pantalla, el cursor de la izquierda en todo lo alto para que se guarde con la mayor calidad posible, y pulsamos donde dice personalizar

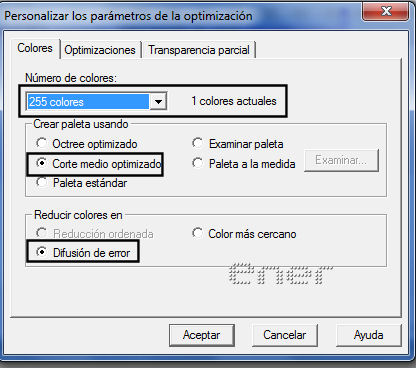
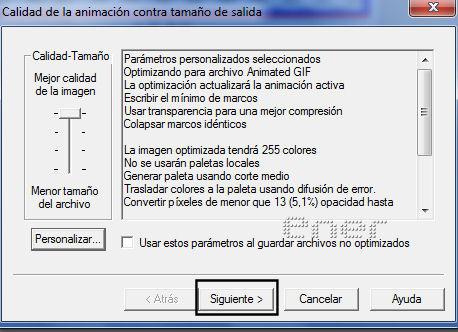
Antes de aceptar ningún cambio veamos las tres pestañas que hay y comprobamos los valores que os indico, en colores el máximo, 255 aunque nuestra animación primera solo tiene un color, señalar corte medio optimizado y difusión de error

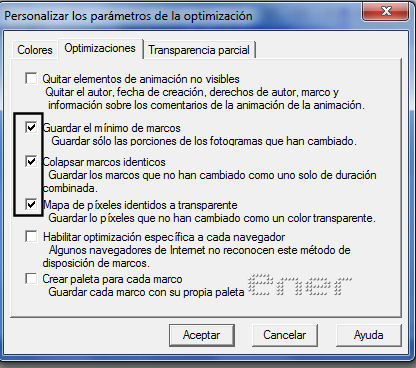
De la segunda pestaña mirar y comprobar que tenéis activadas esas tres opciones

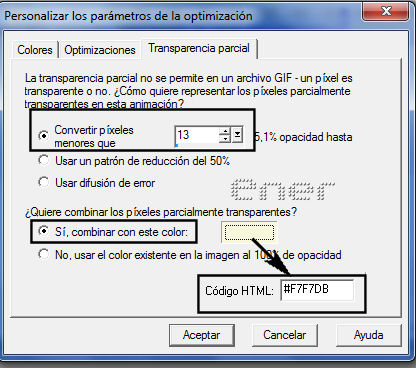
En la tercera pestaña donde aparece el color un tono bastante neutro podría ser el indicado, aunque tambien ese tono depende del sitio donde se expondría dicha animación, por ejemplo si el fondo de nuestra web fuera color negro elegiríamos el negro
Si pulsáis encima del recuadro os envía a una paleta de colores, elegir el mas cercano a vuestro dibujo y activar la otra opción señalada a un 13%, este valor tambien puede variar dependiendo de la imagen.
Aceptamos

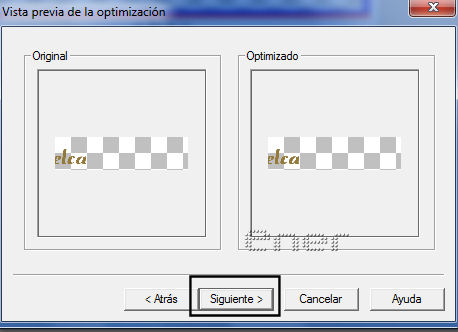
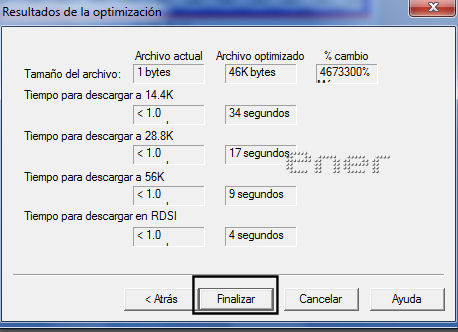
Aparece una de las pantallas anteriores, ahora solo hay que decir siguiente, hasta el ultimo que nos dice finalizar




Tutorial realizado por EnergiaElca
Tutorial realizado por EnergiaElca