Salta

Materiales:
El fondo usado para el borde del texto guardarlo en vuestra carpeta fondos
Empezamos el tutorial
Abrimos un archivo nuevo en el paint con las siguientes dimensiones 500 x 400 transparente para trabajar cómodos, después lo podemos recortar si nos sobra espacio.
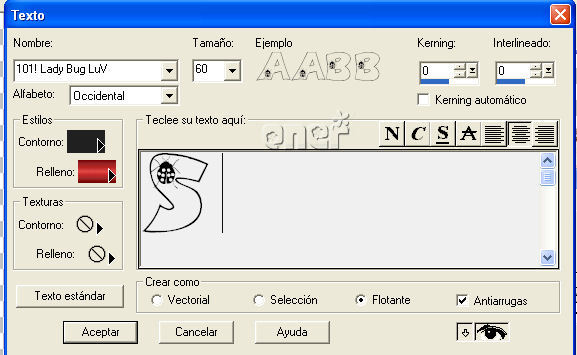
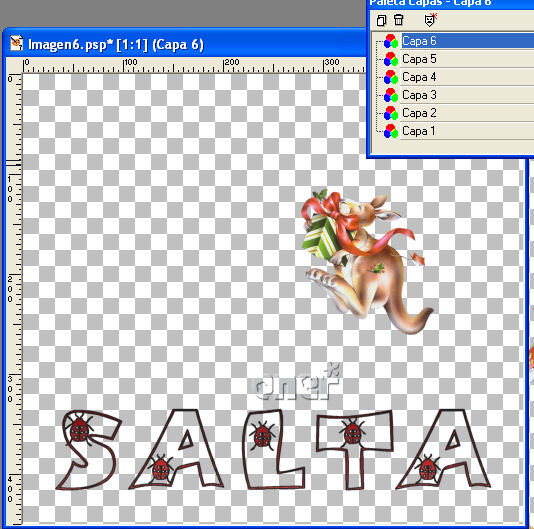
Herramienta texto y vamos a escribir una letra en una capa diferente. En la capa 1 escribimos con la configuración de la figura la letra primera

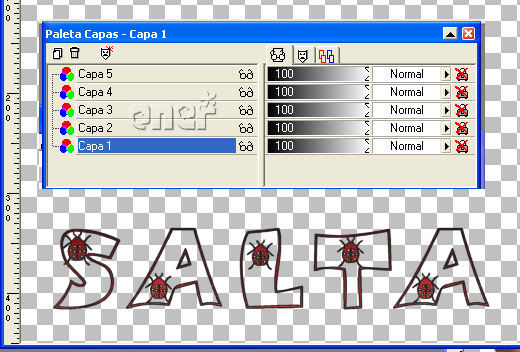
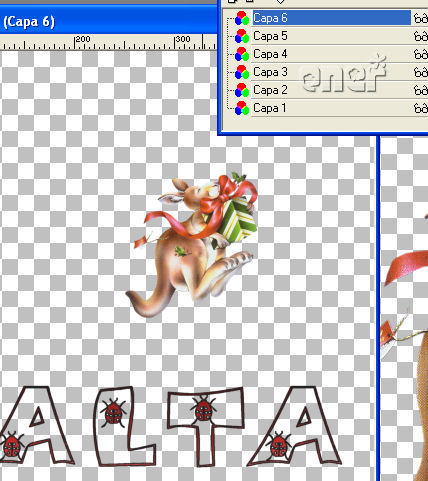
Fijaros que para el texto SALTA he necesitado 5 capas, si modificáis el numero de letras, modificar también el tamaño del paño o de la fuente, ir situando cada letra una a continuación de otra como se muestra en la figura

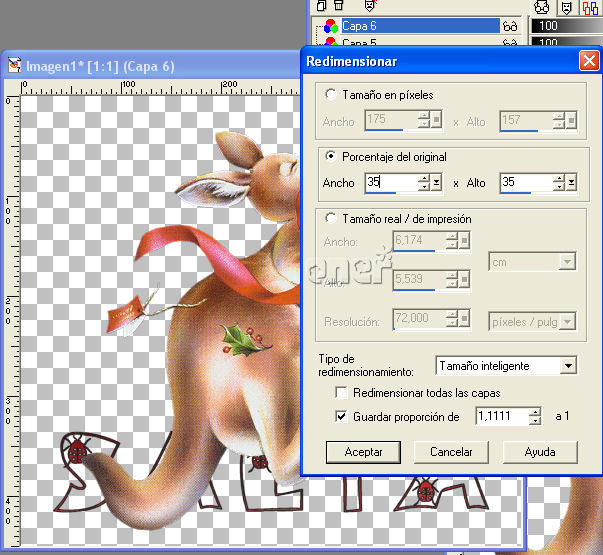
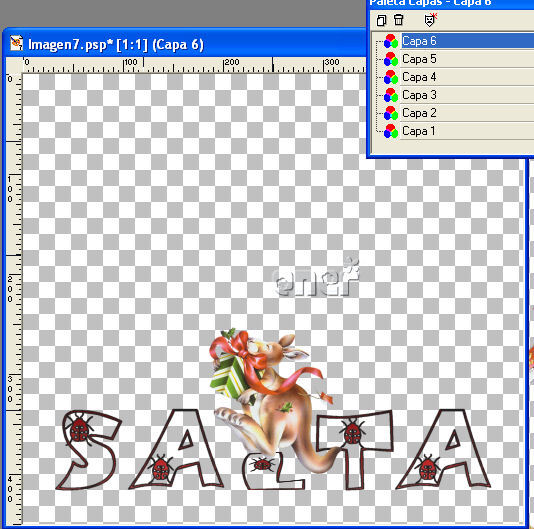
Abrimos el tube del canguro y lo redimensionamos y con la herramienta mover lo desplazamos a la altura de la primera letra como si estuviera saltando

A partir de ahora vamos a ser muy organizados si queremos que nos salga el trabajo.
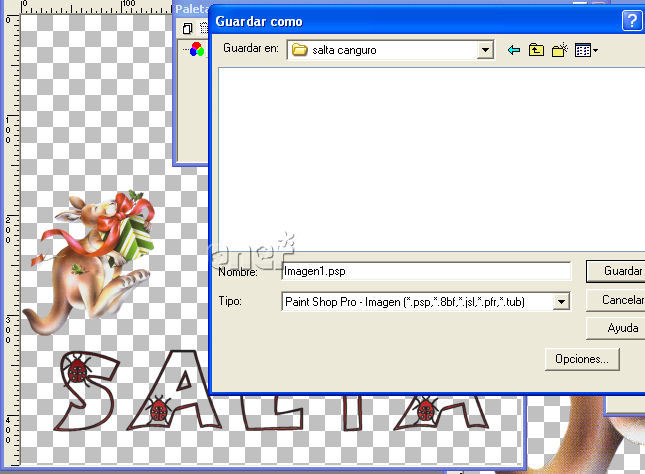
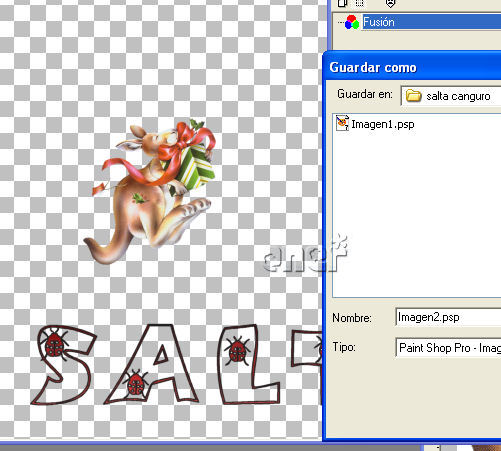
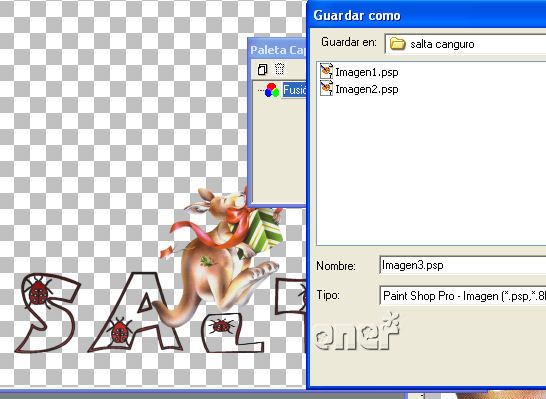
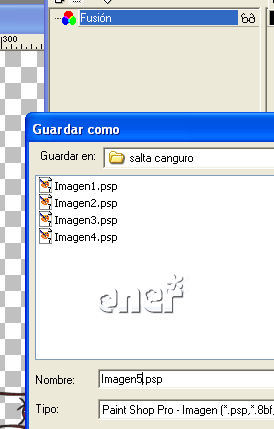
Crear una carpeta y la llamáis por ejemplo salta canguro para poder guardar todas las secuencias de este trabajo
Fusionamos capas visibles y guardamos pomo imagen 1 en formato psp

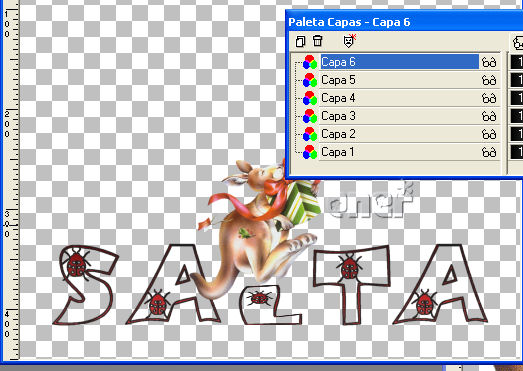
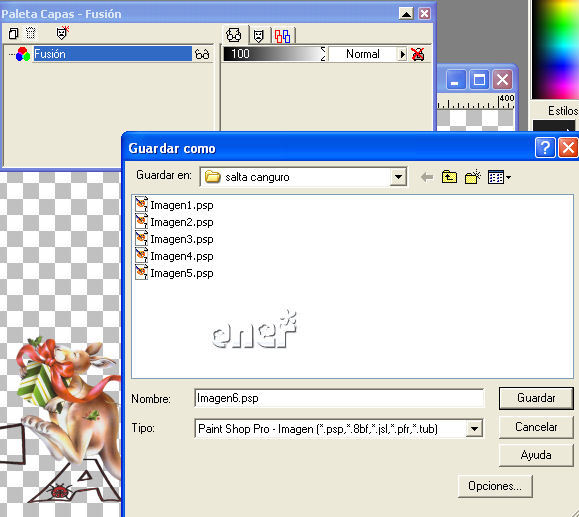
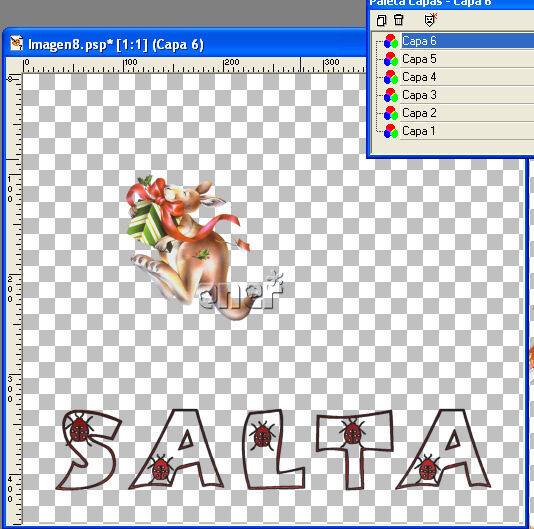
Deshacemos la fusión y volvemos a donde estábamos. Con la herramienta mover desplazamos el canguro mas o menos como en la figura como si saltara por encima de la letra A

Fusionamos de nuevo capas visibles y guardar como, modificar el numero 1 por dos y en formato psp

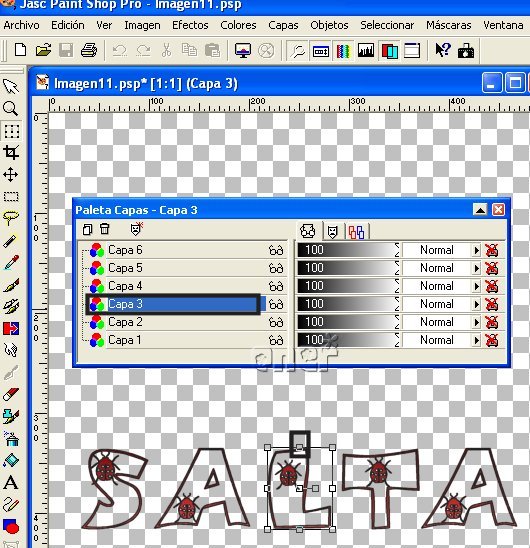
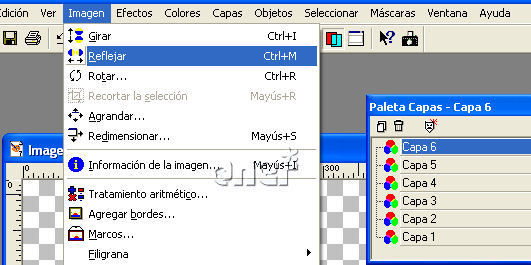
Ahora nos situamos en la capa 3 que corresponde a la letra central la L y herramienta deformar, es la que esta debajo de la lupa.
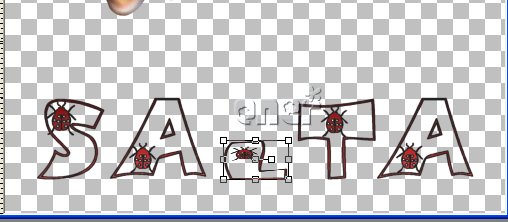
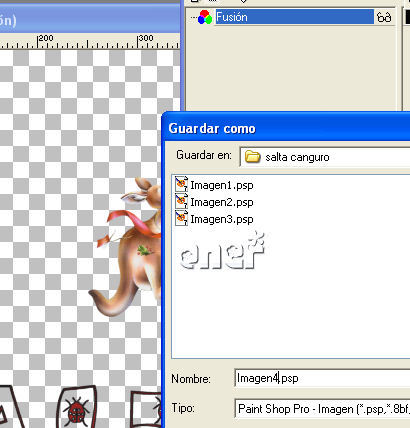
La letra se vera como rodeada por un cuadrado y con puntos como cuando trabajamos en modo vector para el texto, nos situamos en el que os indico y arrastro con el ratón hasta que su tamaño quede reducido a la mitad, como aparece en las figuras siguientes


Herramienta mover y ponemos al canguro encima de la letra

Fusionamos capas visibles y guardamos ahora como imagen 3.psp

Regresamos a nuestro trabajo y con la herramienta deshacer le damos hasta que la letra L adquiera su tamaño original
A partir de ahora es seguir mas o menos las imágenes y repitiendo siempre lo mismo, cuando la imagen se parezca a la que viene a continuación fusionar visibles

Guardar como PSP sumando siempre una cifra
Y deshacer cambios hasta que las letras estén sin deformar



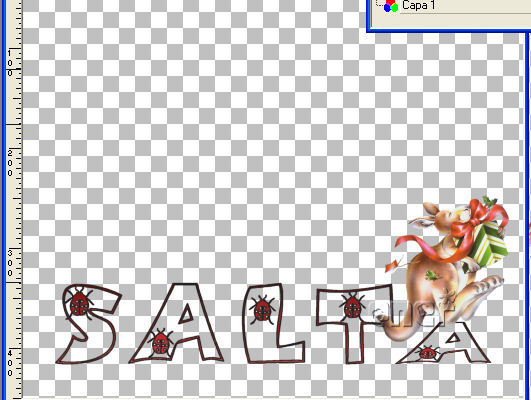
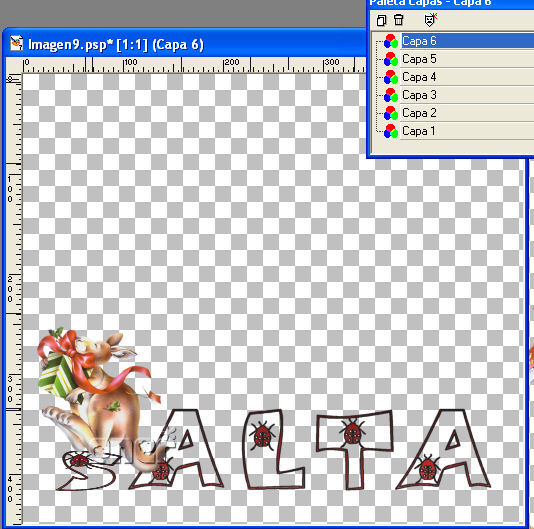
Cuando el canguro haya llegado a pisar la última letra nos ponemos en la capa del canguro y reflejamos la imagen, la volvemos a situar encima de la letra donde se quedó y repetimos: fusionar, guardar y deshacer


Dejo a continuación los marcos que tendremos que ir fusionando y guardando puesto que la explicación es la misma siempre




Aquí volvemos ha hacer lo mismo que hicimos cuando el canguro llegó a la última letra, lo volvemos a reflejar y así estará situado como si empezáramos de nuevo.
Esta es la ultima imagen que guardamos, debéis tener guardados desde el imagen 1 hasta la imagen 11
El trabajo esta prácticamente terminado, solo nos queda montar la animación
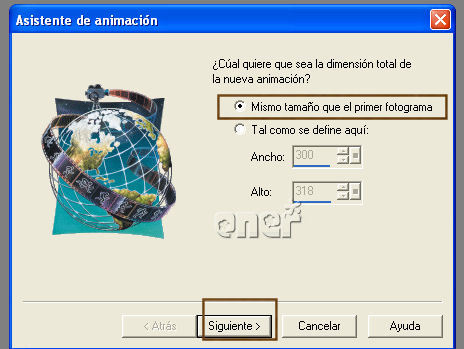
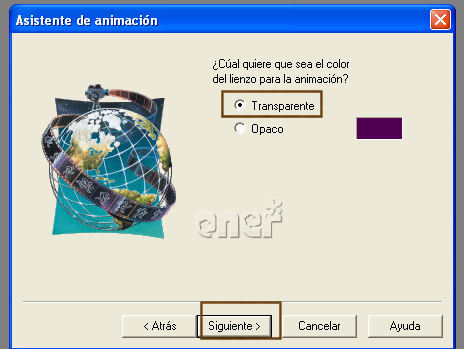
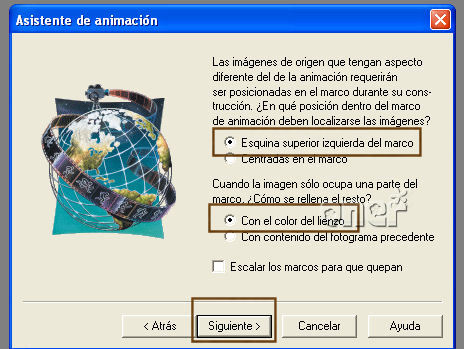
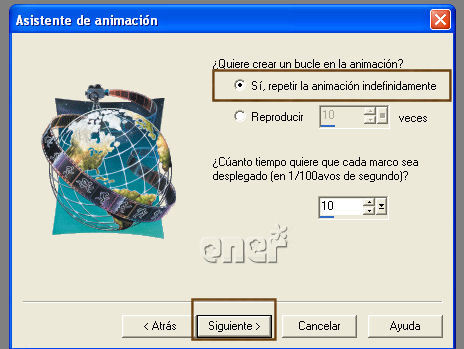
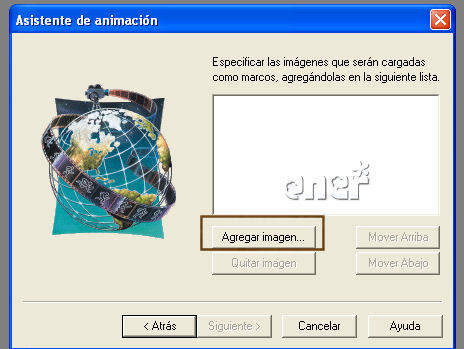
Abrimos el animation y picamos en el asistente de animación y seguimos la secuencia de imágenes






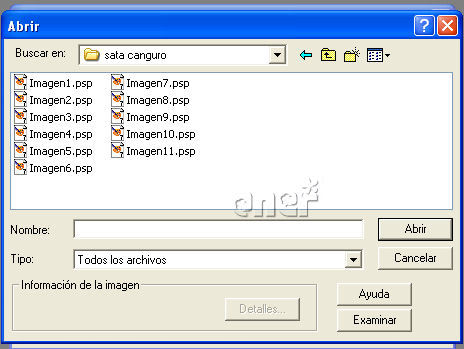
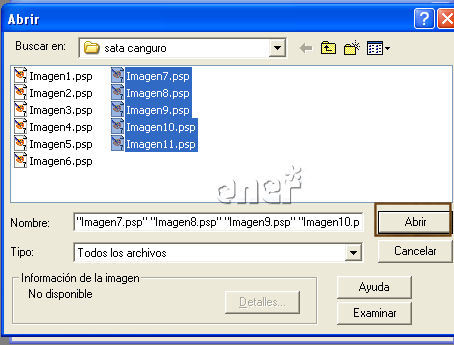
Cuando pulsemos agregar imagen en el explorador localizar las imágenes que fuimos guardando

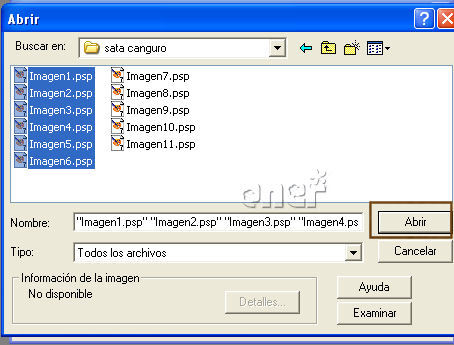
Podemos agregar unos cuantos marcos de golpe , pero solo lo admite por columnas, arrastramos el ratón de abajo arriba y seleccionamos la primera columna y pulsamos abrir

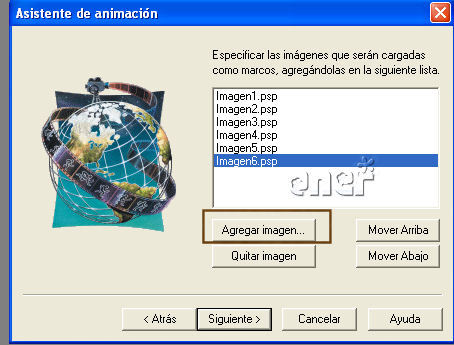
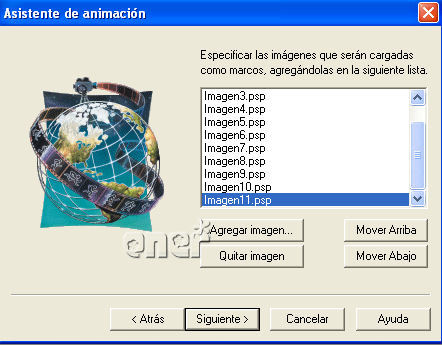
Fijaros que se nos han agregado los 6 primeros marcos y que esta marcado en azul la imagen 6. volvemos a pulsar agregar imagen para añadirle los marcos que nos faltan

Hacemos lo mismo con la segunda columna

Comprobamos que todos los marcos están ordenados, si alguno se desordena nos ponemos encima de él y pulsando mover arriba o mover abajo los ordenamos.


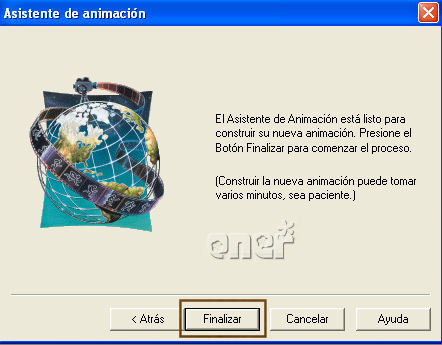
Se crearan todos los marcos, como va demasiado rápido seleccionamos todo y modificamos la velocidad, lo le puse 25 a la animacion y trabajo terminado
Espero que os haya gustado
Tutorial realizado por EnergiaElca
Tutorial realizado por EnergiaElca