Hay una carta para ti
(Tercera Parte) haciendo la animación
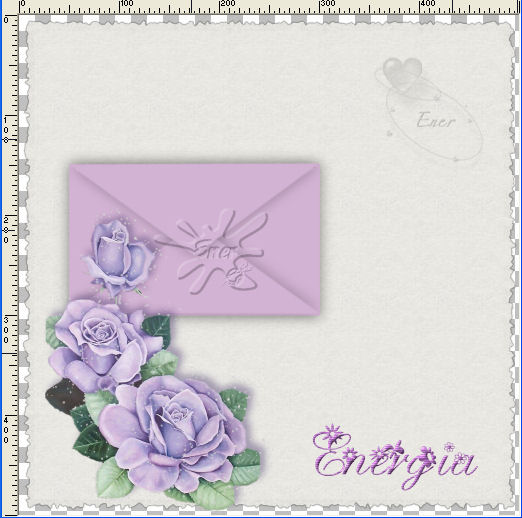
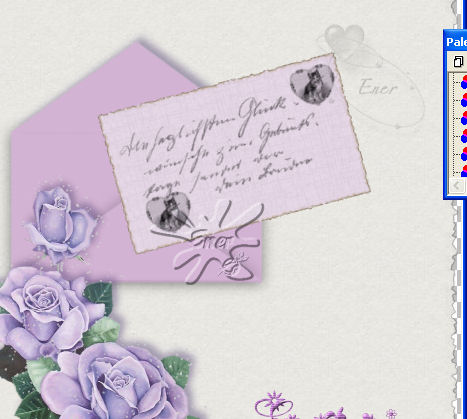
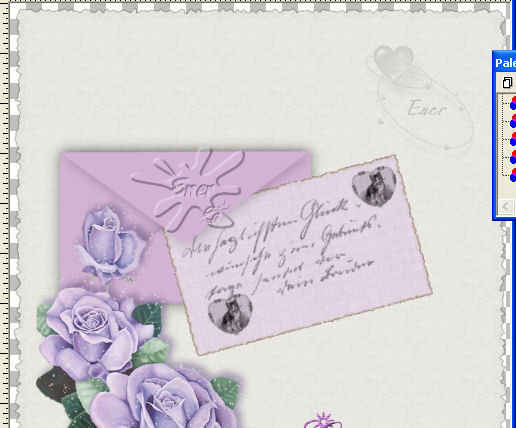
Activar solamente las capas necesarias para ver la imagen que pongo a continuacion, en mi caso es el fondo, fondo sobre, superior sobre, solapa y tube
No situamos en una de las capas activas y Edición / Copia con fusión
Abrimos el animation y Edición/ Pegar como una nueva animación.
No preocuparos si os queda un fondo blanco después lo eliminaremos

Ocultamos la capa solapa y activamos copia solapa 1 y al igual que antes copiar con fusión
Maximizamos el animation y edición/ Pegar después del marco actual

Ocultamos copia solapa 1 y activamos copia solapa 2 y repetimos lo mismo de antes

Ocultamos copia solapa 2 y activamos copia solapa 3 y repetimos lo de antes

Ocultamos copia solapa 3 y activamos la 4 y repetimos

Ocultamos la 4 activamos la 5 y repetimos

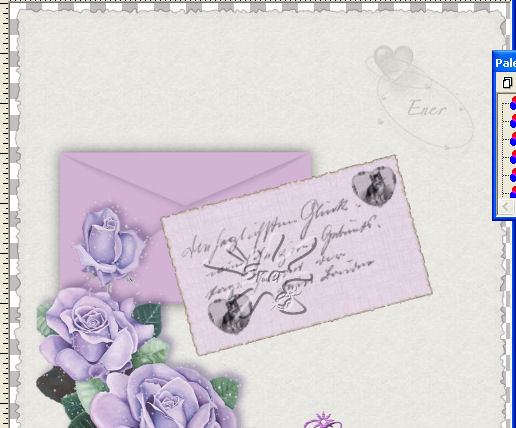
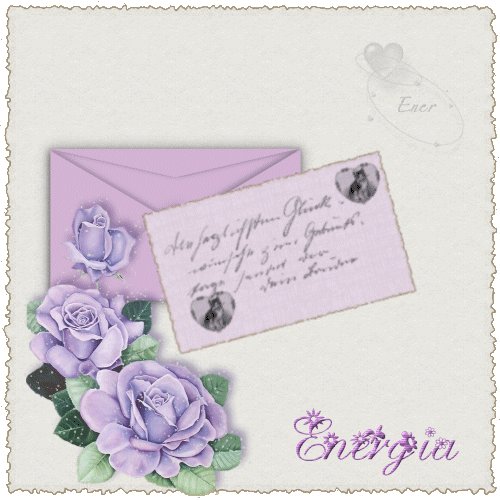
A partir de aquí complicamos un poco el trabajo, nos situamos en la capa de la tarjeta y la desplazamos hacia arriba, veréis que la tarjeta se esconde debajo de la copia solapa 5 por lo que tendremos y arrastrar esta capa hasta que se sitúe encima de esa solapa, tenemos que verla como en la figura, a continuación repetimos lo de antes copiar con fusión y pegar después del marco actual en el animation

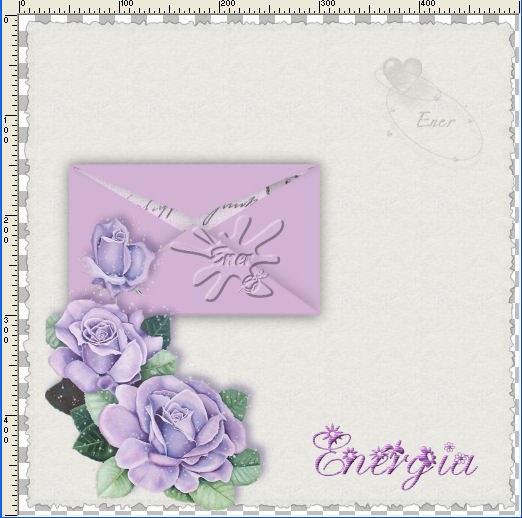
Ahora os ocurrirá posiblemente lo mismo de antes con la parte superior del sobre así que ordenar para que la tarjeta quede encima como en la figura y repetimos

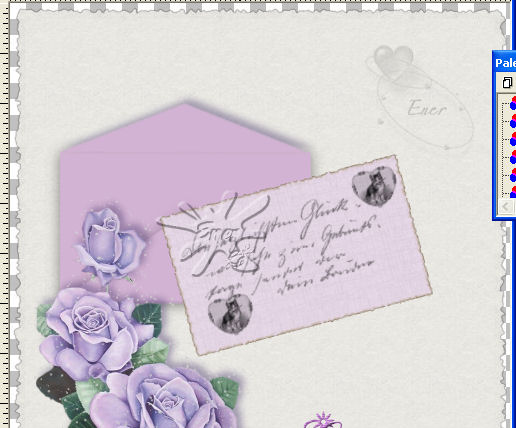
Giramos ahora nuestra tarjeta un ángulo de 15º a la izquierda

Cuando veamos esta imagen repetimos lo de antes

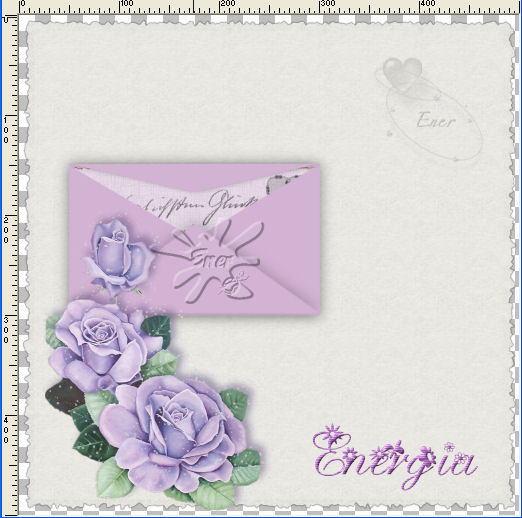
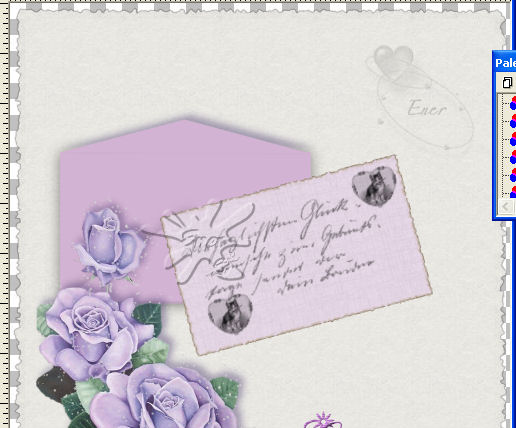
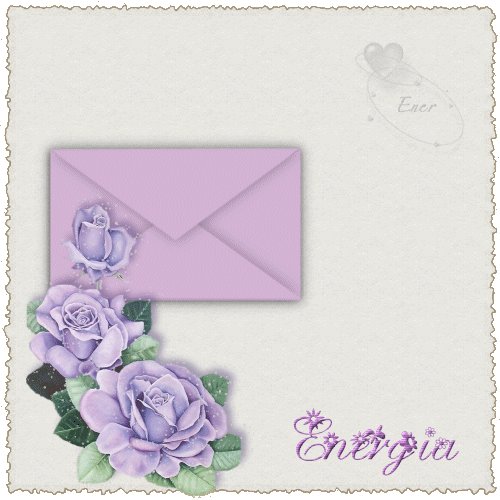
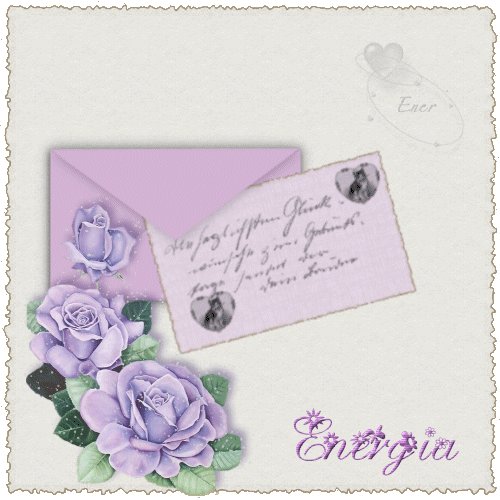
Desplazamos un poco la tarjeta hacia abajo, más o menos como en la imagen, ocultamos la copia de solapa 5 y activamos la copia de solapa 4 para que esa solapa se cierre ahora y repetimos

Sin mover ya la tarjeta ocultamos la copia solapa 4 y activamos la copia solapa 3 y repetimos

Ocultamos la copia 3 y activamos la copia 2 y repetimos

Ocultamos la 2 activamos la 1 y repetimos

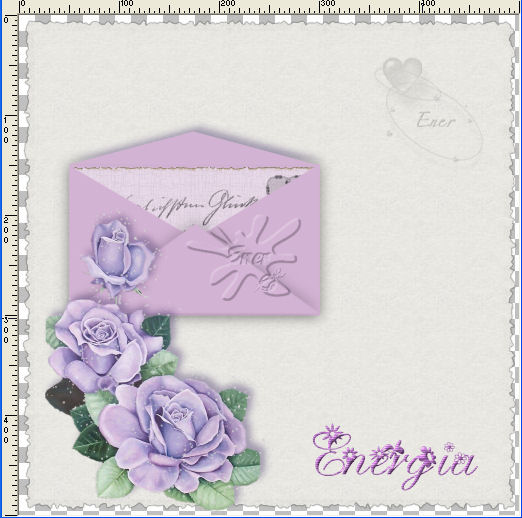
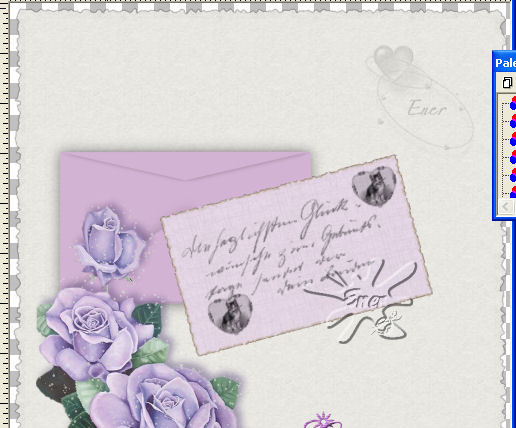
Ocultamos la 1 y al activar la capa solapa igual os pasa como antes que hay que ordenarla para que quede encima de la tarjeta. Cuando la veáis como en la imagen repetimos

Ahora Maximizamos el animation y le quitamos el fondo blanco que se haya creado, si se creo, en edición seleccionar todo y modificamos la velocidad de la animacion, darle 40 mas o menos, después me voy al último marco y le doy mas lentitud, darle 100.
Si analizáis mi imagen igual no os coincide con los tiempos indicados, tener en cuenta que yo le añadí una complicación añadida que no expliqué para no liaros y es aplicar el snowflakes como hicimos en la rosa engarzada y eso me hizo modificar mis tiempos y organizaciones de capas
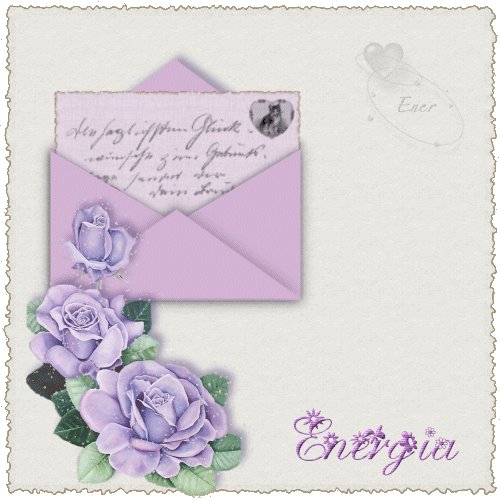
Este es el resultado final, espero que os haya gustado

Tutorial realizado por EnergiaElca
Tutorial realizado por EnergiaElca