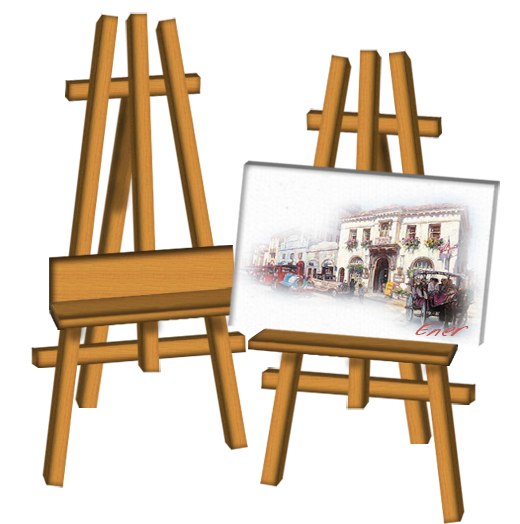
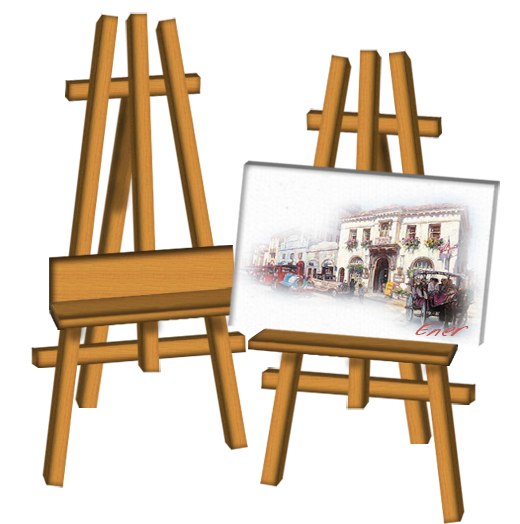
Caballete y lienzo

Filtros: Alien skin Eye candy6 Text&Selecction/Estrude (Solo facilita el trabajo en alguna ocasión, pero no es imprescindible)
Empezamos
Abrimos un archivo nuevo 700 x 700 px y 300 dpi para trabajar cómodos
En la paleta de colores podemos dejar los predeterminados por Photoshop, el color da igual
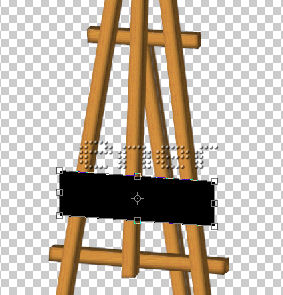
Herramienta selección/Rectángulo, en desv ponemos 0 y realizamos una selección como en la captura, y le volcamos bote de pintura

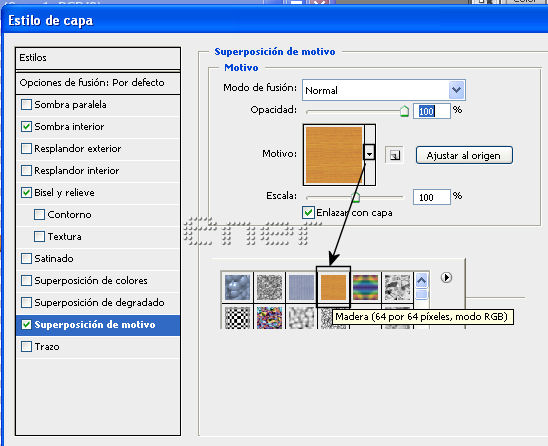
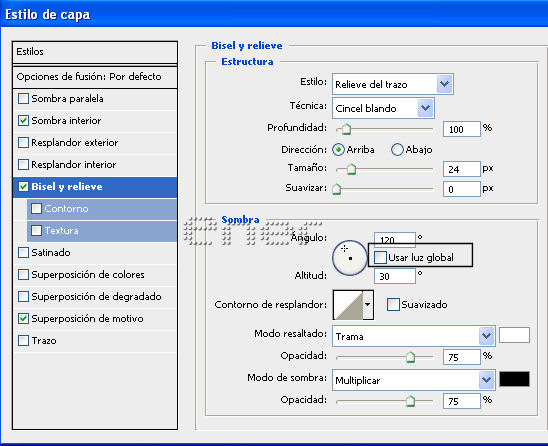
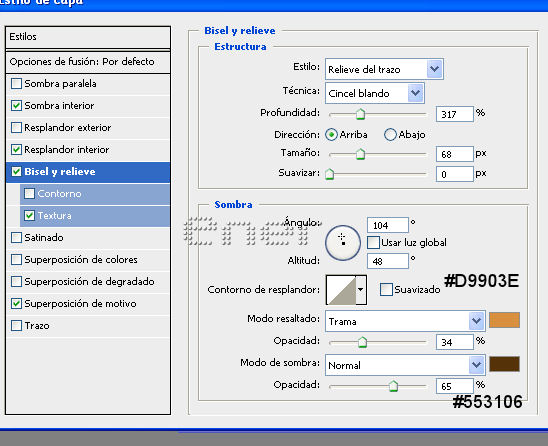
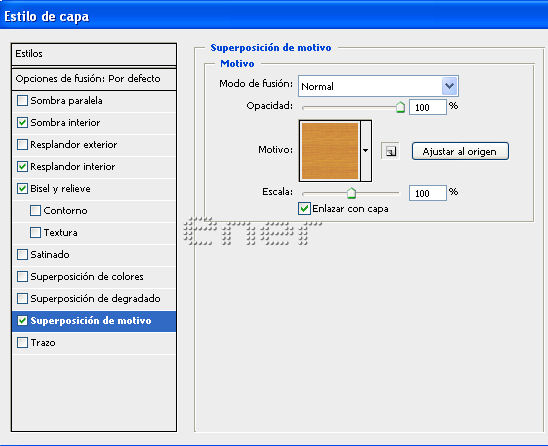
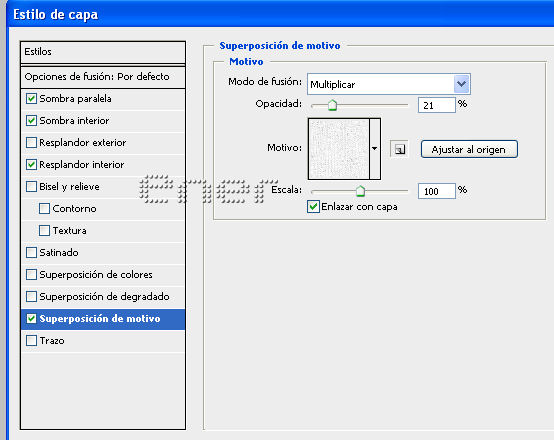
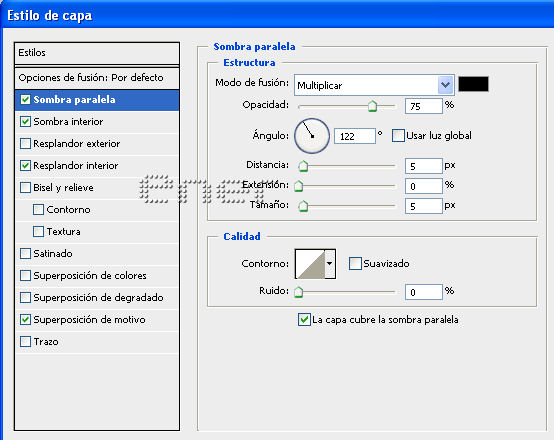
Aplicamos los siguientes estilos a la capa, Superposición de motivo, sombra y biselado
El motivo de madera viene incorporado en el programa



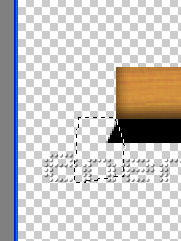
Nueva capa y dibujamos otro rectángulo esta vez más estrecho y lo ponemos al lado de este en la parte inferior
Edición/Transformación/Sesgar
Situamos en ratón en la parte del nodo central y lo desplazamos un poco hacia la izquierda para que este represente la profundidad de dicho listón

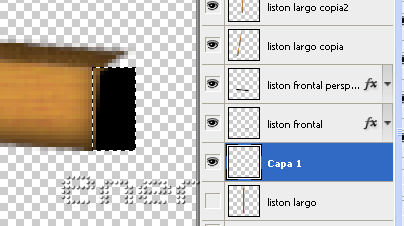
Darle al zoom, y con la herramienta lazo poligonal seleccionamos este trocito y lo borramos

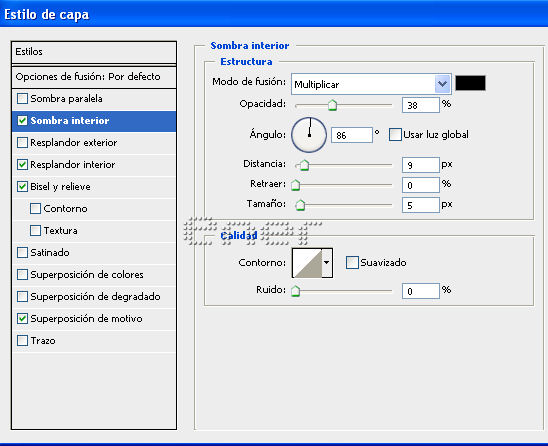
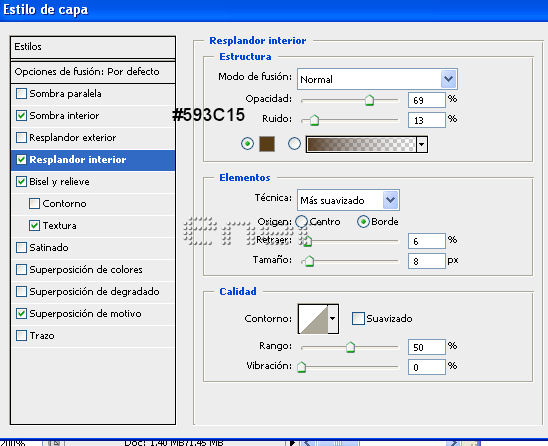
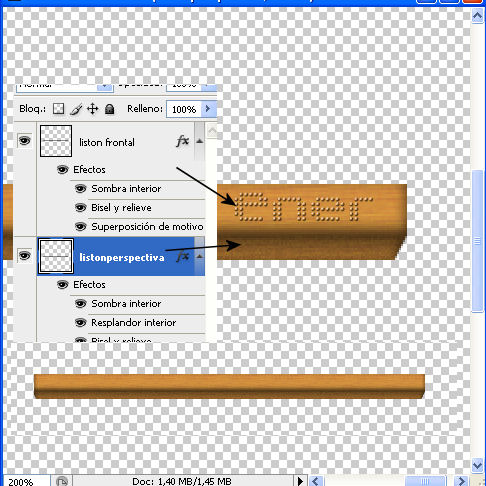
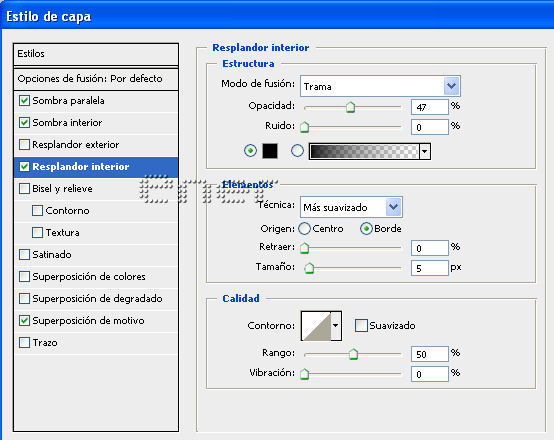
Aplicamos los siguientes estilos a esta capa




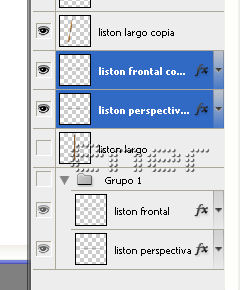
De momento tenemos esto, renombrar las capas para cuando hagamos referencia a los estilos de ellas

Para poder conservar los estilos y poderlos aplicar en otros listones que tenemos que crear vamos a realizar lo siguiente
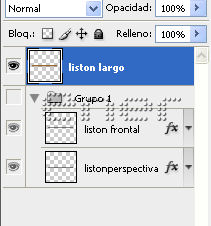
Seleccionamos ambas capas, si las arrastramos hacia el icono de crear una nueva capa se nos duplicaran los dos, ocultamos de momento los dos originales y los otros dos los combinamos y la renombramos como listón largo
Ahora para que no nos molesten los otros dos vamos a crear un grupo pulsando en el icono de la carpeta, y movemos estas dos capas a la carpeta, tendremos esto

Nos situamos en la capa del listón largo
Edición/transformación y rotamos 90ºACD
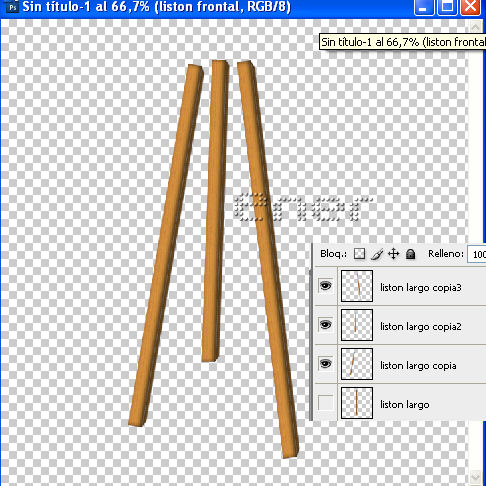
Duplicamos esta capa del listón vertical hasta tener 4 copias del mismo
Ocultamos una de ellas que será la de la parte de atrás
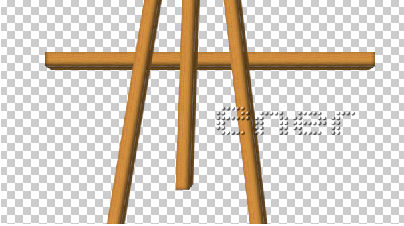
Ahora mediante Edición /transformación libre o bien pulsando las teclas control +T las ponemos más o menos como en la captura
Observar que el listón del centro es un poco más corto

Nos vamos ahora a las capas que teníamos guardadas en la carpeta
Duplicamos estas capas y las sacamos fuera del grupo, las vamos a usar para la realización de los listones horizontales y nos interesa trabajarlas por capas

Lo primero que observamos es que ahora nos interesa que la parte más sombreada este por encima

Pulsando las teclas control +T rotamos un poquito las dos capas, fijaros que si las tenemos las dos seleccionadas, o sea en el estado de capas las dos azules podemos aplicar el mismo giro a las dos al mismo tiempo
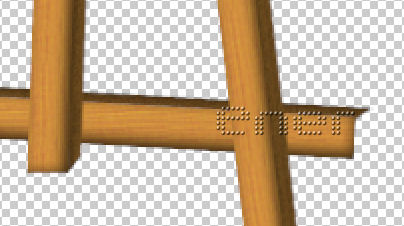
Ahora las acortamos un poco a lo largo, aquí casi interesa hacerlo por separado, ya que deberemos retocar las inclinaciones de la perspectiva
Si nos fijamos en el lado derecho debe quedarnos esa inclinación

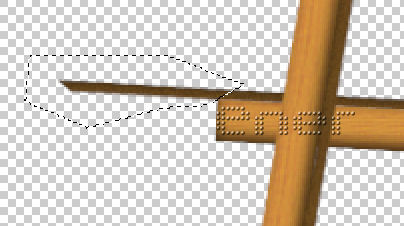
En el lado izquierdo con el lazo y siguiendo la misma dirección de la perspectiva anterior, usando el lazo poligonal seleccionamos ese trozo y lo borramos

Nueva capa, la situamos debajo de estas dos capas que estamos trabajando, y hacemos un pequeño rectángulo y le volcamos bote de pintura y anulamos selección

Ahora edición, Transformar /Sesgar para darle la misma inclinación
Copiamos el estilo de capa del listón perspectiva y se lo pegamos a este rectángulo
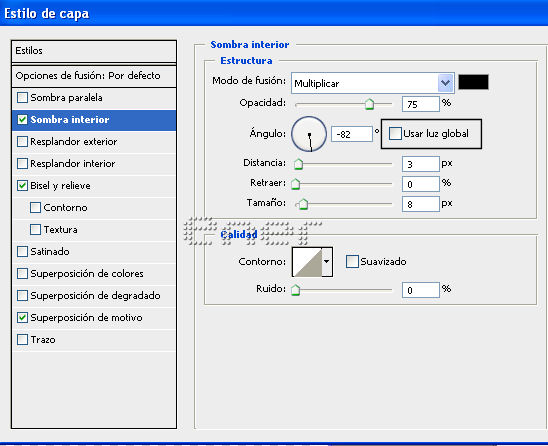
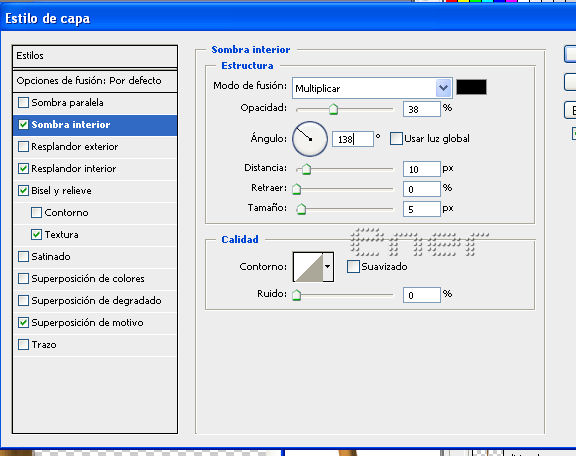
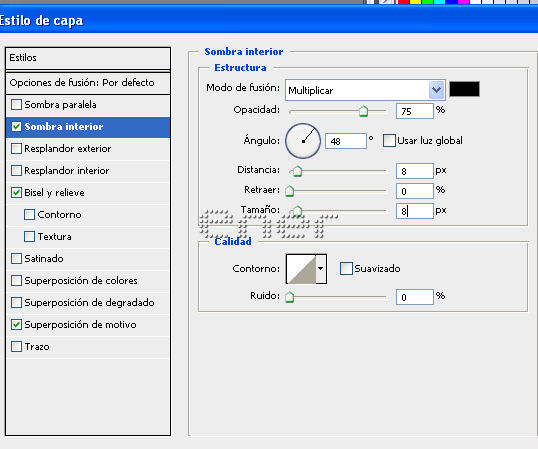
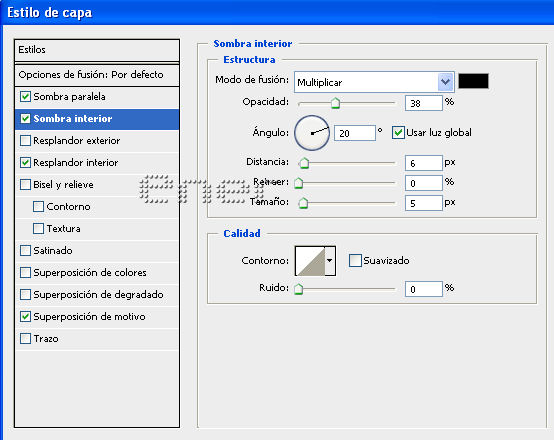
Modificamos sólo la sombra interior

Nos debe quedar más o menos como en la captura

Seleccionamos estas tres capas que conforman el listón horizontal y combinamos capas
Capas duplicar, movemos el listón y mediante control + T acortamos un poco el tamaño de la de arriba, es posible que necesitéis rotar ésta un poquito
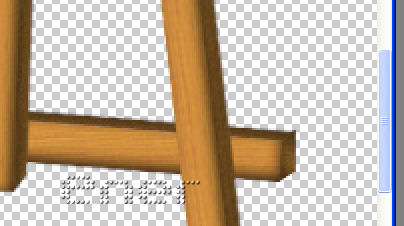
Ya tenemos esto

Abrimos el listón vertical que teníamos reservado y mediante control T la rotamos y la movemos hasta que la veamos como en la captura

Edición/Transformación/Sesgar, y tirando del nudo central inferior le damos una perspectiva más realista

Nueva capa, dibujamos un rectángulo, y Edición/Transformación/Sesgar
Le damos un poco de deformación al rectángulo

Copiamos estilo de capa del listón frontal que tenemos guardado en nuestra carpeta y lo pegamos en esta

Modificamos la sombra interior de esta capa

Nueva capa, usando el lazo poligonal o bien con rectángulo y después transformar para darle la inclinación dibujamos otro rectángulo estrechito y lo pintamos

Copiamos estilo de capa del listón frontal y se lo pegamos a esta capa
Selecciones /Anular
Convertimos esta capa en objeto inteligente para que nos deje aplicar el filtro
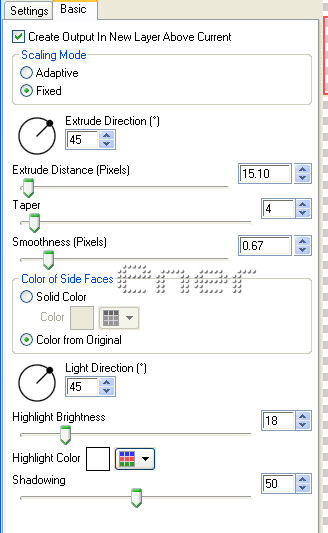
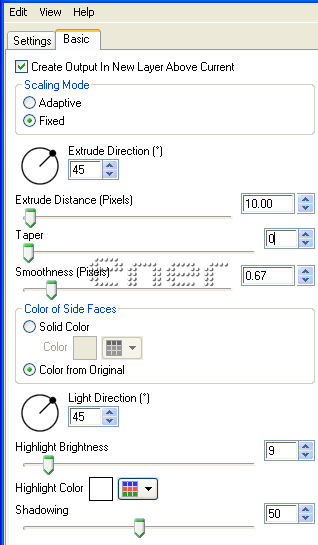
Filtro/Alien skin Eye candy6 Text&Selecction/Estrude con la configuración de la figura

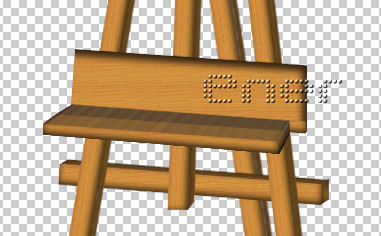
Nos sale esto

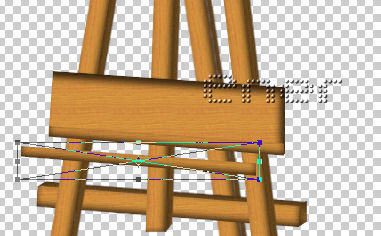
Como nos quedó un poco estrecho aplicamos la transformación libre pulsando control + T
Nos saldrá este mensaje, darle ok y aunque no veamos la imagen completa nos dejará deformarla



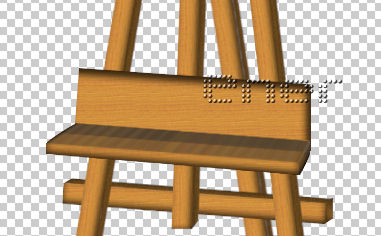
Aunque no se ve mucho cuando le pongamos el lienzo a mi lo que no me gusta del resultado de aplicar el filtro es que mi tabla tiene dos tonos, así que lo voy a mejorar
Con la herramienta lázo poligonal selecciono ese trozo, en una nueva capa le vuelco bote de pintura y aplico estilo para obtener el mismo efecto de madera, me modifico un poco las sombras y el biselado para que no se vea ese corte brusco y listo
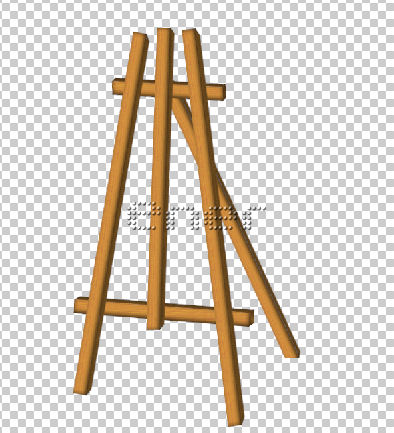
Yo tengo ya mi caballete, Guardar el trabajo en formato psd, por si después queréis realizar alguna modificación y otra en formato png para poderlo ya utilizar

Le podemos aplicar un poco de sombra al listón de atrás para darle más realismo
Para ello me sitúo en la capa del listón del fondo, nueva capa
Usando un pincel negro trazamos una pequeña línea en la parte alta
Ponemos en relleno 40%, opacidad 100
Desenfoque gausiano radio 3
Guardar el Caballete en formato png
Realización del lienzo
Voy ahora a por el lienzo, para ello realizo un rectángulo y le vuelco bote de pintura blanco
Le aplico estilo y en el motivo elijo una textura de lienzo

Aplicamos el eye candy6 estrude con los siguientes valores

Al aplicar el filtro se nos ha creado una nueva capa, ocultar la primera
Pulsando control + T la rotamos y adaptamos nuestro lienzo a nuestro caballete
Le aplico de nuevo estilos



Ya solo es cuestión de poner vuestra imagen en el lienzo, para que la pintura coja un poco la textura del lienzo esta capa la pongo en modo Subexposición
Y estos fueron mis resultados

Tutorial realizado por EnergiaElca