Firma animada
Nivel: Básico

Materiales: Realmente necesitáis una imagen gif o un tube para darle movimiento, si queréis os dejo la imagen que utilice
Vamos a realizar una animación muy sencilla usando el Photoshop
Empezamos
Abrimos un archivo nuevo cuyo tamaño sea en función de la imagen elegida y con espacio suficiente para el texto, en mi caso 500 x 300px fondo transparente y 78Px/pulgada de resolución
Abrimos el tube y lo arrastramos hasta nuestro trabajo y lo colocamos en el lugar correcto, yo lo situé a la izquierda dejando espacio para la firma
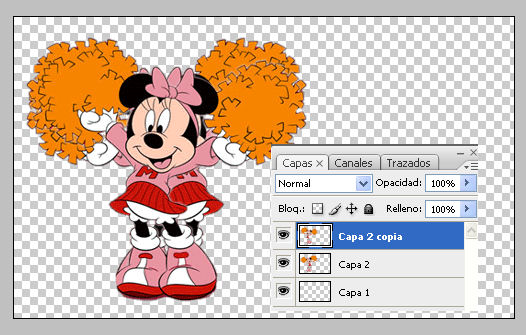
Capas duplicar
Efecto/Transformar/Voltear horizontal
La capa 1 la reservare por si queremos ponerle un fondo a nuestra imagen, aunque podemos dejarla transparente también

Nueva capa y herramienta texto y escribimos nuestro nick con la fuente y el tamaño que más os guste
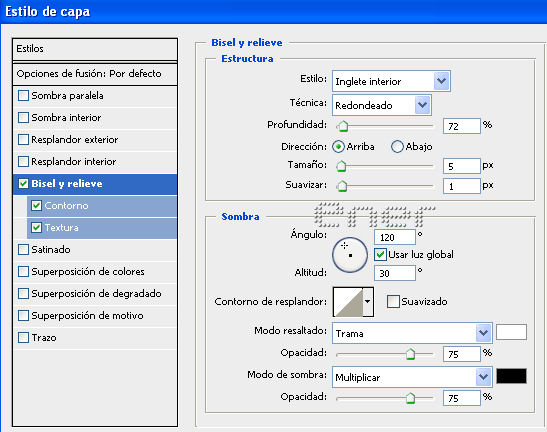
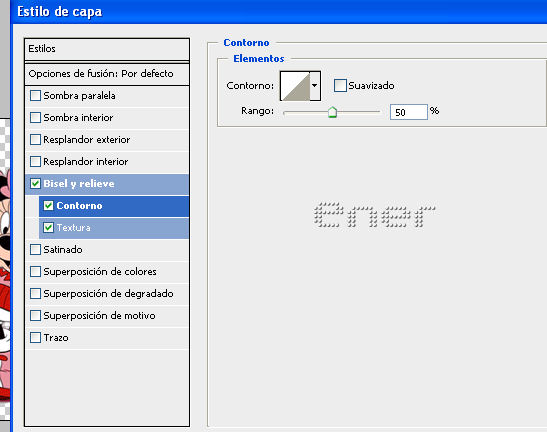
Escribimos el texto y le volcamos color gradiente o lo que queráis, yo emplee el gotero![]() y elegí un tono de la imagen, a continuación di un pequeño biselado
y elegí un tono de la imagen, a continuación di un pequeño biselado
Recordar que para aplicar efectos a una capa primero la seleccionamos pulsando las teclas control y picando en la capa correspondiente
Los valores que le di fueron los siguientes


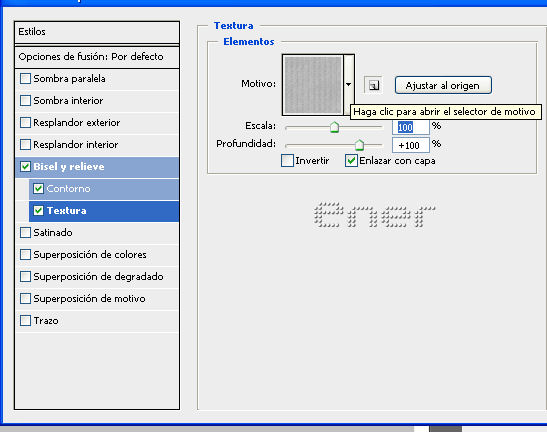
Seleccionar una textura

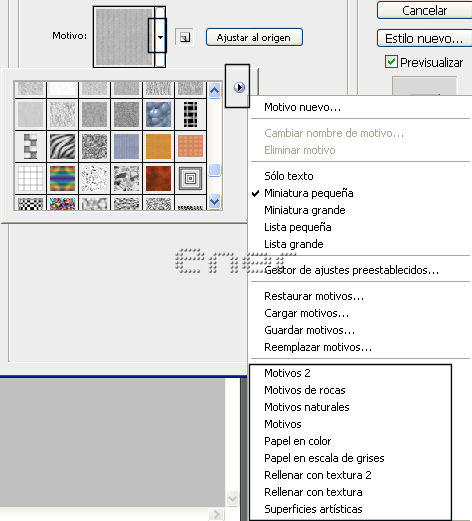
Fijaros que si desplegamos las flechitas podremos añadir muchas texturas que vienen con el mismo programa.

Ya tenemos no necesario para crear la animación
Si quereis le poneis algun color de fondo, aunque yo la dejare transparente
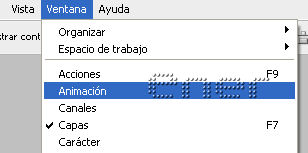
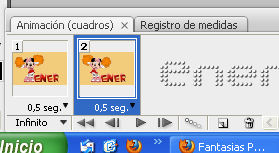
Ventana /Animación; en el CS6 le llaman linea de tiempo

En la parte inferior aparece el primer marco de nuestra animación, el cual coincide con las capas que tengamos activas, en mi caso deje una minie oculta y el resto abierto, en tiempo si picáis en la flecha podéis elegir el tiempo de transición de la imagen, le doy 0,5 seg y si veo después que va demasiado rápida o lenta ya lo modificaría

Picamos en nueva capa, dentro de este recuadro y vemos que se nos ha duplicado el marco de antes
Ocultamos la minie activa y activamos la copia, probar en reproducir animación y si os gusta el resultado pasamos a guardar
Si en algún momento creáis mas capas de la cuenta y queréis eliminarla solo tendríamos que ponernos en el marco que queremos eliminar y arrastrarlo hasta la papelera, en este caso como esta animación solo tendrá dos marcos es difícil que os equivoquéis
Ya tenemos nuestros dos marcos

Archivo/Guardar para Webs y dispositivos.....
En tipo elegimos gif y en la pestaña superior seleccionamos original
Le decimos guardar y listo

Tutorial realizado por EnergiaElca