|
Seccionar layout con
Photoshop
En primer lugar
realizamos nuestro layout
Maximizamos la ventana
y procuramos que se vea la imagen completa

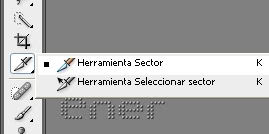
A continuación elegimos
la herramienta sector, la que tiene forma de cutter

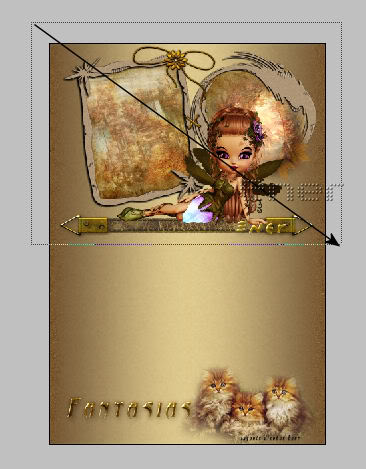
Como si quisiéramos
realizar una selección de un rectángulo siguiendo la
diagonal seleccionamos la parte superior del layout
Fijaros que para no
quedarme corta empiezo desde la parte exterior del
layout

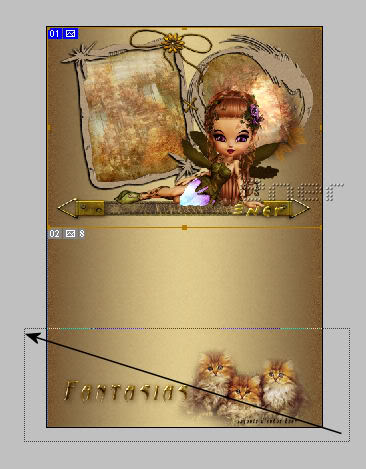
Hacemos una nueva
selección empezando ahora desde abajo

Ya tenemos
seleccionadas las tres partes
Pero observar un
detalle, si por algún motivo vemos que nos hemos quedado
cortos o nos hemos pasado ponemos el ratón encima de la
línea que queramos rectificar y cuando veamos la flecha
doble la movemos hasta el lugar correcto
Incluso si quisiéramos
ver mejor los detalles damos al zoom para afinar la zona
de corte

Ahora vamos a Archivo/
Guardar para Web y dispositivos
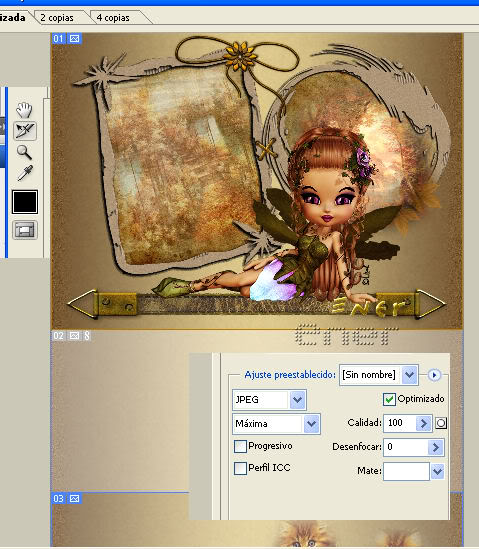
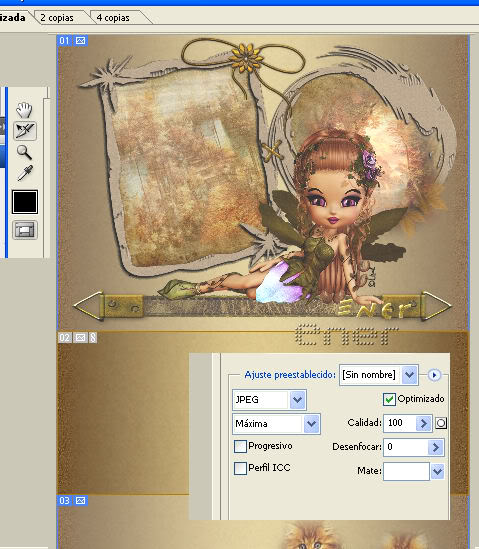
En la pantalla que nos
sale veremos seleccionada la parte superior del layout,
observar que es la que tiene los tonos más vivos,
mientras que las otras dos partes están más difuminadas.
Ajustamos las
características en formato jpg, y la máxima calidad

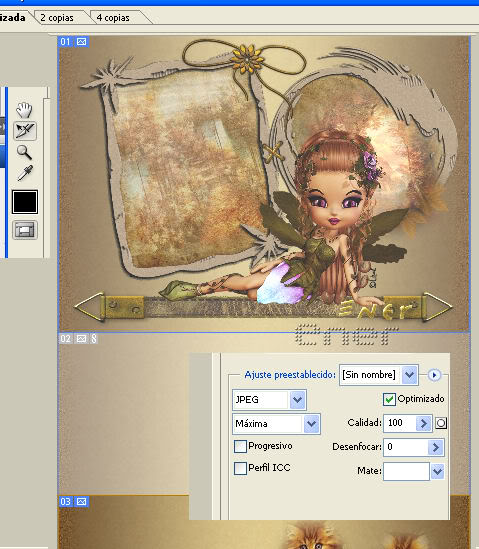
Si damos click con el
ratón a la parte central quedará activada y volvemos a
darle las características de guardar en jpg

Y repetimos con la
tercera parte del mismo

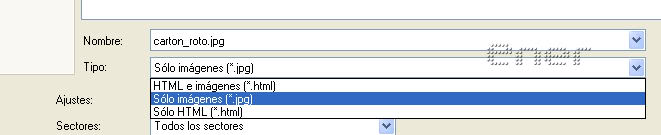
Pulsamos guardar y en
tipo elegimos solo imágenes

Ya tenemos las imágenes
en la carpeta que le dijimos y listas para armar
nuestro layout
Si queréis saber como
armar un layout utilizando el Frontpage podéis visitar
el siguiente tutorial realizado por Mane
Montar layout en el Frontpage
Tutorial realizado por Energiaelca1
Derechos reservados
Vota este sitio

Miembro de WritersInc

Volver a Inicio
|