Entorno del programa y ubicación de herramientas,
Aunque aun me falta mucho, según vaya aprendiendo iré realizando un conjunto de tutoriales para que podamos defendernos en este programa que es bastante amplio y con la ventaja de que podemos crear imágenes en formato vector
Algunas capturas para verlas en grande hacer click en las mismas para ampliar
Estas imágenes tienen una gran ventaja respecto a las jpg o png, ya que se pueden ampliar o reducir y no pixelarse como lo harían las otras
Vamos a conocer primero donde se encuentran los diferentes elementos y herramientas que disponemos
En los diferentes tutoriales seguiremos ampliando sobre cada una de las herramientas
****
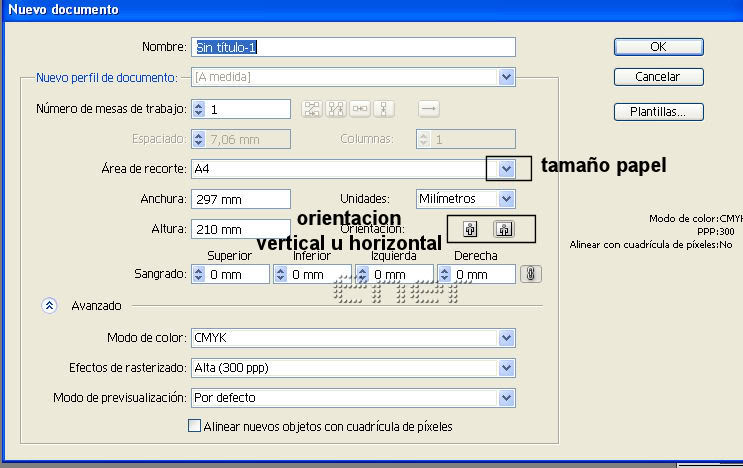
Abrimos un archivo nuevo y elegimos tamaño y orientación
Para que nuestras imágenes conserven las propiedades de vectores dejamos el modo de color en CMYK y la resolución en 300dpi

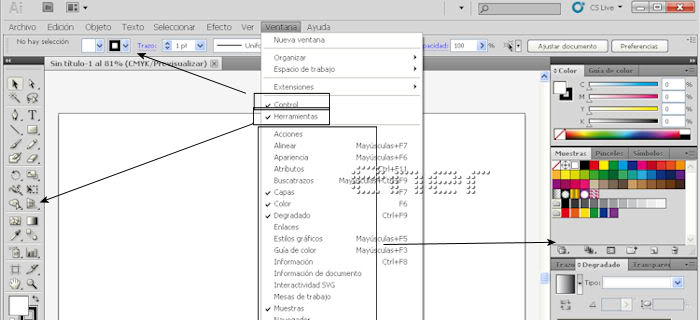
Nuestro paño se divide en tres secciones:
El control donde podemos modificar los valores de la herramienta elegida
las herramientas propiamente dichas
y la barra de menús como son paleta de colores, estilos, pinceles, capas etc
Desde ventana podremos activar o desactivar cada una de ellas

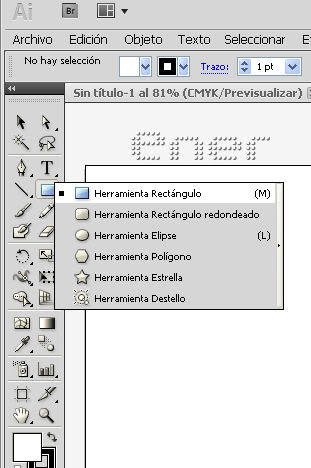
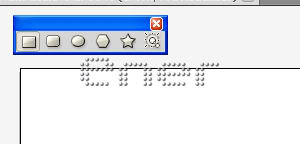
En las herramientas que tienen un triangulito en la esquinita si las mantenemos pulsadas se nos despliegan todas las demás que contiene ese botón, por ejemplo si vemos en las formas vemos algunas más

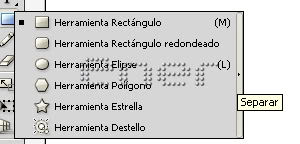
Separar Herramientas
Cuando queremos trabajar con un grupo de herramientas podemos separarlas del bloque y así tenerlas más a mano, fijaros que en el lateral derecho del desplegable hay una flechita
Sin dejar de pulsar el botón del ratón arrastrarlo hacia esa zona hasta que veáis un pequeño aviso de separar, hacer click y veréis que se os crea una ventanita independiente con todas las herramientas de ese desplegable


Cuando queramos usar el zoom elegimos la lupa y podemos hacer tres cosas
Una seleccionar como si quisiéramos dibujar un rectángulo y arrastrando nos ampliara la zona especificada
Dando clicks en la pantalla también se amplia
Si queremos reducir en vez de agrandar mantenemos pulsada la tecla alt y a continuación click en la pantalla
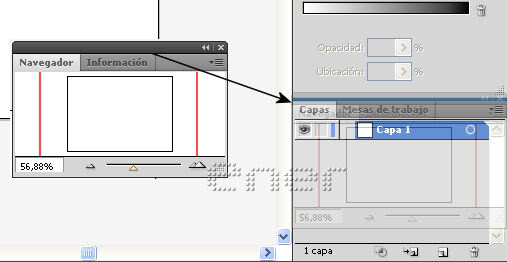
Otro sistema de controlar lo que tengamos visto en la pantalla es usar el navegador
Activarlo desde ventana y se nos abre una ventana y desde ahí podemos controlar el tamaño del zoom directamente
A mi personalmente me gusta tenerla en el lateral incrustada entre los distintos elementos como capas, pinceles, etc
Para incrustarlo arrastrar esta ventana hasta la zona que divide dos apartados y cuando veáis una pequeña línea azul lo soltáis

Ya tenemos nuestro navegador en su sitio

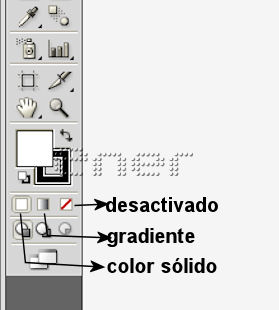
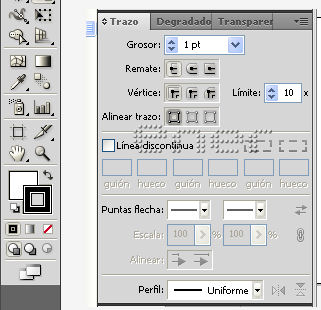
Cuando realizamos algún dibujo hay que definir también el color de relleno y el contorno, así como su grosor
En la parte inferior izquierda tenemos el relleno y el contorno que podemos elegir entre color liso, gradiente o desactivarlo
Si picamos en el cuadrado del relleno vemos las tres opciones que tenemos

En el contorno tendremos lo mismo, pero además podremos controlar el ancho y forma que tendría ese contorno, fijaros a la derecha en la barra de menús todas las opciones que hay, incluso personalizar las líneas discontinuas, puntas de flecha o pinceles que podemos diseñar nosotros mismos

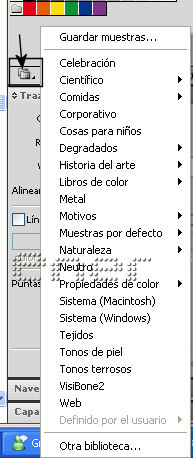
Para elegir los colores tanto del contorno como del relleno aqui se trabaja por paletas o pantones, cada colección trae una serie de colores que ya son compatibles entre ellos
Para abrir la galería de colores pulsamos en esta flechita y se nos desplegara la colección que hay

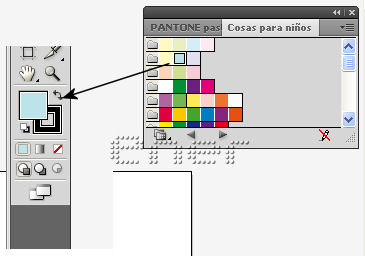
Ahora si queremos cambiar de color sea el contorno o el relleno solo damos click en el color elegido de nuestras paletas

Espero que al menos esta pequeña base os sirva para empezar a realizar nuestros diseños
Tutorial realizado por EnergiaElca