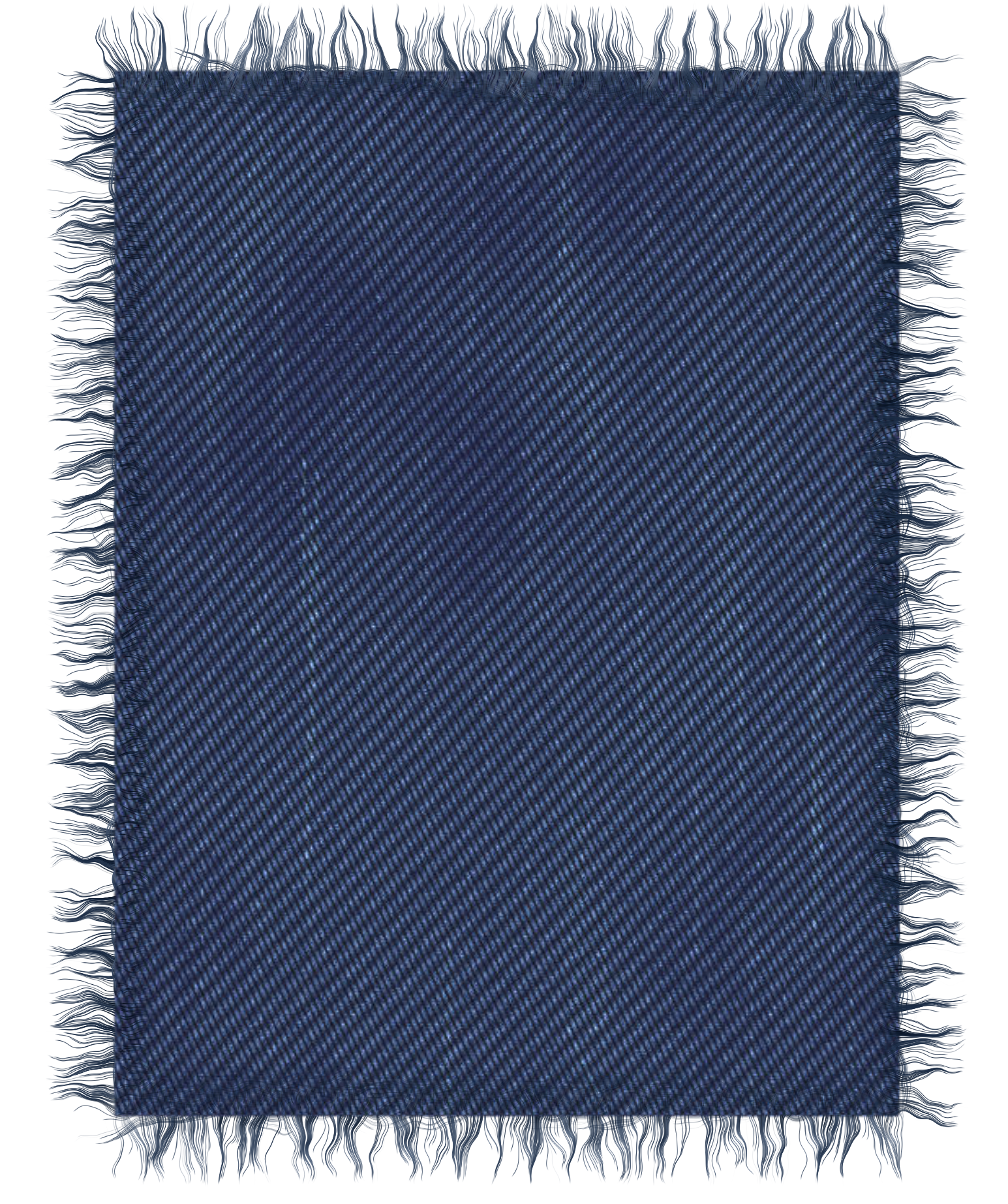
Marco de tela vaquera
Programa: Photoshop

Tutorial adaptado a Photoshop de Scraps'Bitz para ver el original pulsar AQUI
Gracias Vanesa por permitirme traducir tus tutoriales
Materiales: Necesitamos el papel de tela vaquera
que realizamos en este tutorial AQUI
Para no liarme con los datos obtenidos del tutorial original pondré las instrucciones adaptadas al tamaño full.
En caso de querer hacerlo en tamaño tagger lo redimensionáis a un 25% aproximadamente
Abrimos un paño transparente de 2400x2400 para tamaño full
resolución 300dpi
Abrimos nuestro papel de tela vaquera
Edición/definir motivo
damos el nombre que queramos, yo en mi caso tela vaquera
regresamos a nuestro trabajo

Vistas/Guía nueva
Vamos a agregar 4 guias 2 horizontales y otras 2 verticales,
con las siguientes medidas:
verticales : 600px y 1800px
horizontales: 400px y 2000px

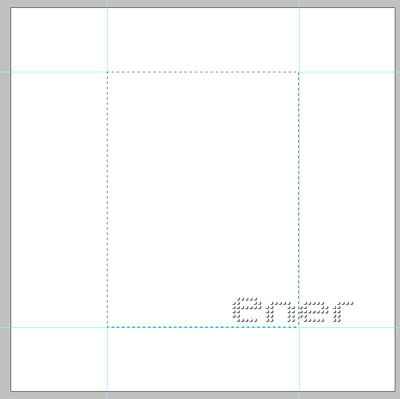
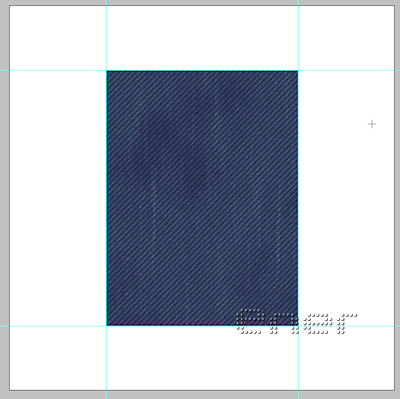
Aprovechando las guías
herramienta selección rectángulo seleccionamos la zona

Nueva capa,
Estilo de relleno /Motivo

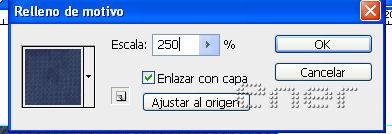
Como mi tela vaquera media sólo 800px de ancho
en escala amplio hasta que en la vista previa veo que no quedan cortes,
en mi caso tuve que poner la escala a 250,
si vuestra tela es mas grande con menor escala sería suficiente,
hacer pruebas

Tendremos esto

Vistas/borrar guías
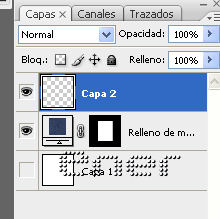
Nueva capa y ocultamos el fondo si lo pusimos,
la verdad que no era necesario,
pero para que lucieran las capturas lo añadí, y combinar visibles

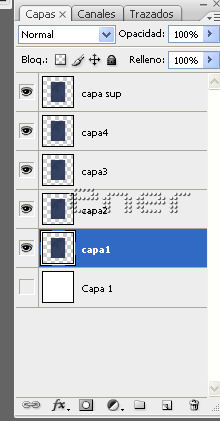
Vamos a duplicar esta capa hasta tener cinco copias de la misma
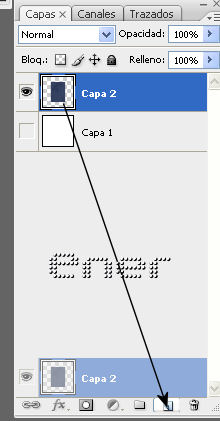
Un método rápido para hacer copias es con el ratón nos situamos en la capa y la arrastramos hasta el icono de nueva capa, veréis como se van duplicando

He renombrado todas las capas duplicadas para no liaros a la hora de explicar cada paso a partir de ahora

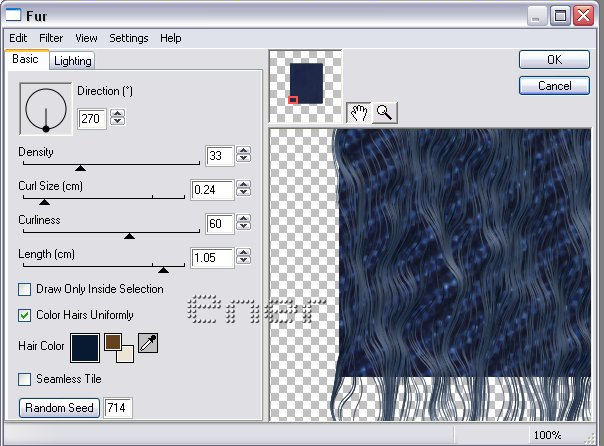
Nos situamos en la capa1 y aplicamos el filtro Eye Candy 4 /fur
con la configuración de la figura

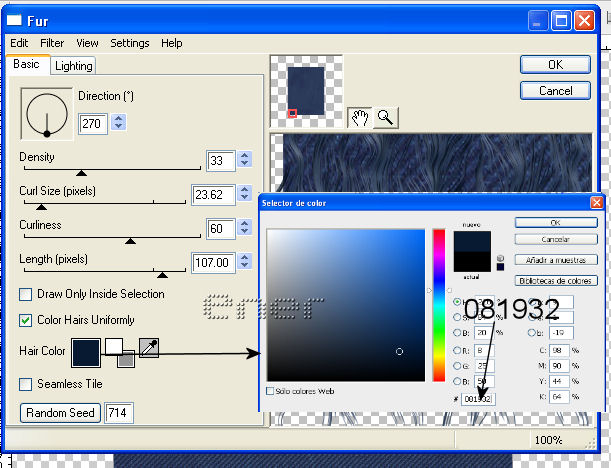
Si veis que os da error observar las unidades de medida,
a veces en vez de venir en px vienen en cm,
en este caso los valores serían diferentes,
os dejo la captura que me enviaron por si acaso,
el resto exactamente igual que en el tutorial,
solo los valores los adaptáis a la captura anterior,
esta en función de vuestras unidades de medida

A continuación a la capa2 le aplico el filtro con los mismos valores,
solo modificamos el ángulo a 180º
en la capa 3 el ángulo a 90º
y en la capa 4 el ángulo a 0º;
en este caso mirar que los flecos se verían demasiado blancos,
picar en la pestaña lighting
y en el color de la luz poner azul en vez de blanco
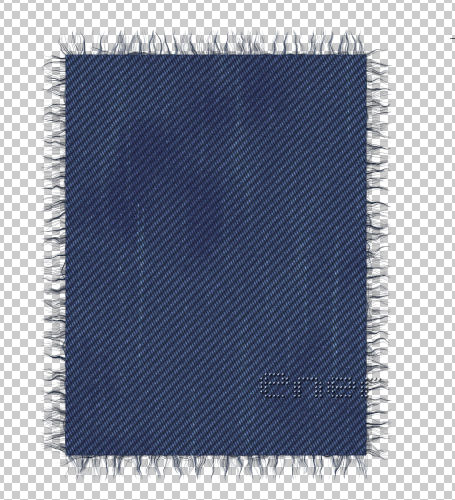
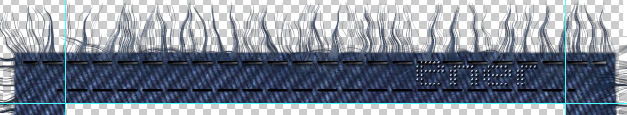
Tendremos esto

Ahora vamos a suavizar los bordes de la tela,
para que parezca que los flecos sobresalen de ella,
así que nos vamos a situar en la capa superior
Herramienta lazo a mano alzada con la configuración de la captura
![]()
Seleccionamos el filo superior,
(recordar que estamos en la capa superior)
y pulsamos la tecla supr dos o tres veces

Sin quitar la selección nos ponemos en la capa 4
pulsamos de nuevo supr 1 vez
Anulamos selección,
el camino rápido es pulsando las teclas control y la letra D
Ahora regresamos a la capa superior
seleccionamos el borde de la derecha,
pulsamos supr 2 o 3 veces de nuevo,
dar al zoom pulsando control y el signo de suma para ampliar,
o el de resta para reducir
Bajamos a la capa 3 y pulsamos una vez supr

Hacemos lo mismo con el borde inferior y el de la izquierda
Si pusisteis fondo lo elimináis, combinar visibles
Guardamos como PNG para posibles usos,
y lo redimensionáis si queréis ponerlo como elementos en vuestro scraps
en función del tamaño del mismo, full o tagger
No cerrar el trabajo que seguimos trabajando en el para la realización del marco

Retomamos el trabajo donde lo dejamos,
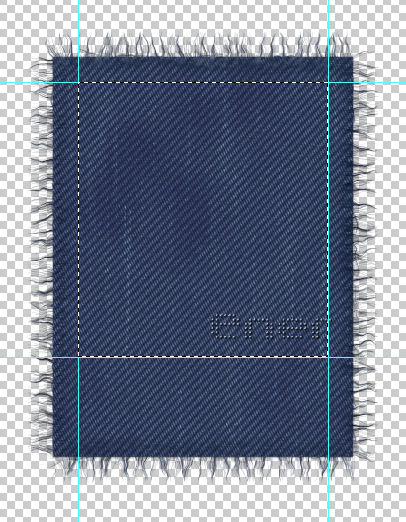
en vista creamos cuatro nuevas guias
vertical: 700px y 1700px y horizontales : 500px y 1600px
Tomándolas como guías
herramienta selección rectángulo
seleccionamos ese trozo y pulsamos la tecla supr

Minimizamos
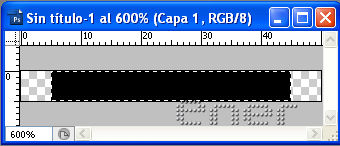
abrimos un nuevo archivo de 50 px de ancho y 5 de alto 300 dpi
Activamos la regla desde Vista/regla
Con la herramienta selección rectángulo
seleccionamos un rectángulo que pille todo el alto y dejamos 5px
por cada uno de los lados, tal y como vemos en la captura
Volcamos bote de pintura en color negro en la selección

Anulamos selección y la definimos como motivo,
le damos el nombre por ejemplo "puntada horizontal"
Usando este mismo motivo vamos a crear el motivo para la puntada vertical
Imagen/rotar lienzo y elegimos 90º
Edición/definir motivo y a este le damos el nombre de "puntada vertical"
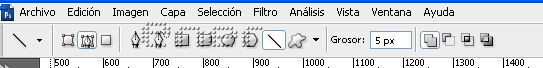
Maximizamos nuestro trabajo y herramienta forma,
elegimos línea con la configuración de la captura

Nueva capa
Trazamos una línea más o menos como la captura,
si después fuera necesario ya la moveremos

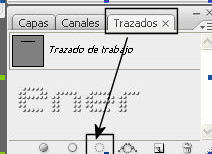
Cargar trazado como selección

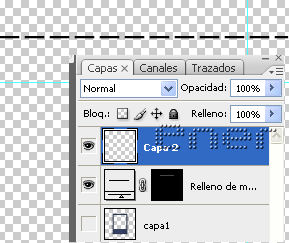
Regresamos a capas;
Nueva capa de relleno / motivo
elegimos el pespunte horizontal y deseleccionamos
Nueva capa, ocultamos el resto y fusionamos visibles
Vamos a trazados y botón derecho, eliminar trazado

Control y click en la capa para que quede seleccionada la puntada
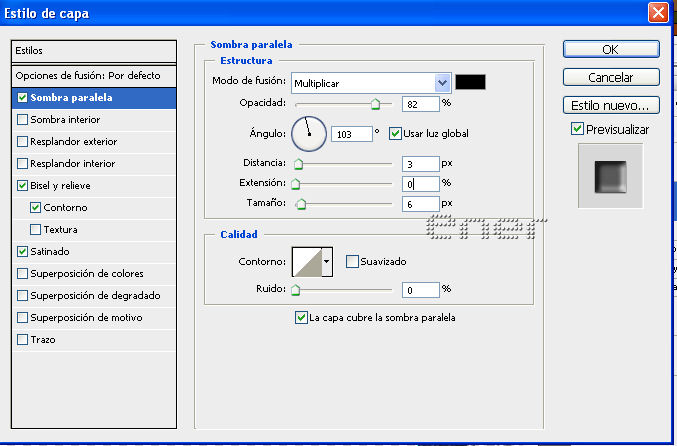
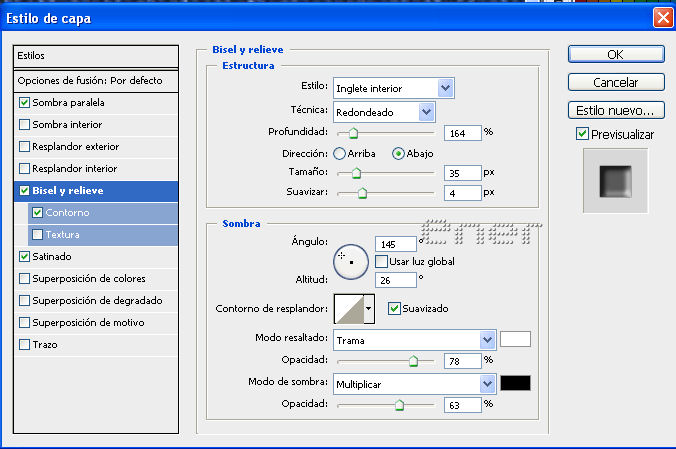
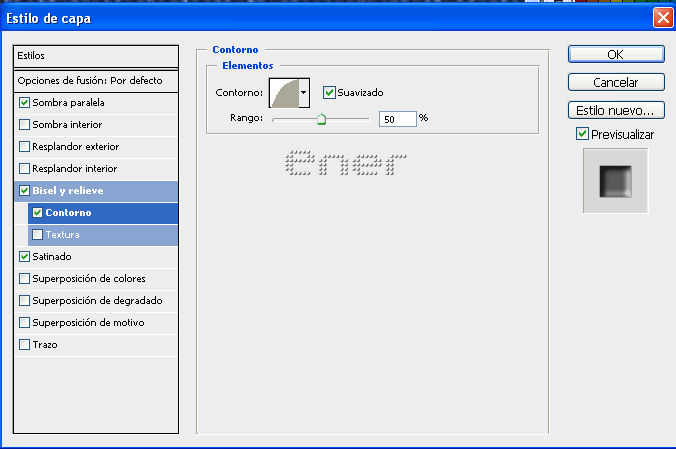
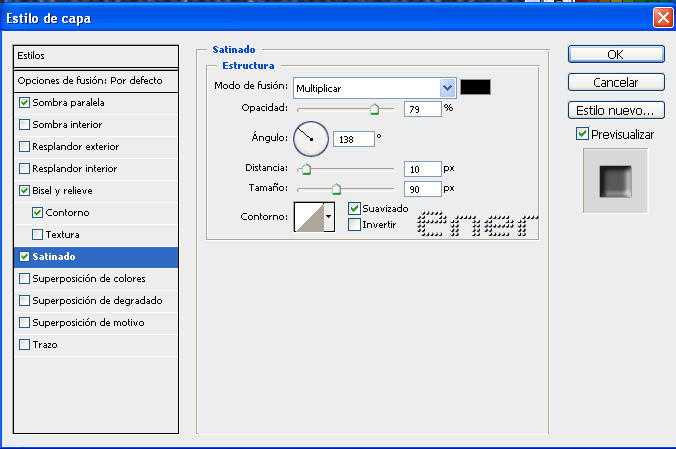
Doble click a la capa y aplicamos los siguientes estilos de capa




Hacemos en una nueva capa
otra línea para hacer el pespunte del marco interior
igual que hicimos antes

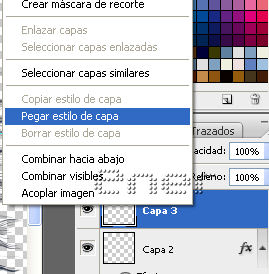
Cuando tenemos que repetir el mismo estilo de capa a varias capas
hay una opción que nos ahorrara mucho trabajo
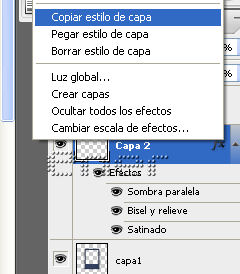
Nos situamos en la capa 2
que es donde aplicamos los diferentes efectos,
botón derecho,
copiar estilo de capa

A continuación nos situamos en la capa 3
que es donde hemos dibujado la nueva línea
y pegamos el estilo de capa

Duplicar capas 2 y 3
situarlas en la parte inferior para completar las costuras horizontales

Hacemos los mismos pasos para las costuras verticales,
solo que cuando rellenamos el motivo elegimos la puntada vertical
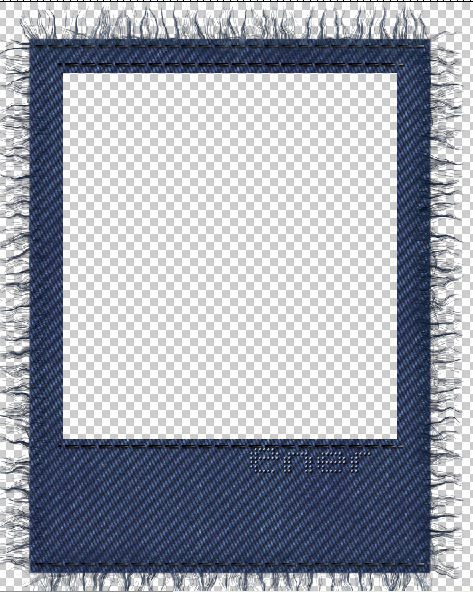
Combinar visibles y guardar como png para futuros usos

Tutorial realizado por EnergiaElca