Vectorizar y recolorear

Este sistema solo es factible, salvo que tengáis una paciencia de chinos, si la imagen contiene pocos colores, y aun así a mi personalmente no me acaba de convencer, pero conozcamos la técnica
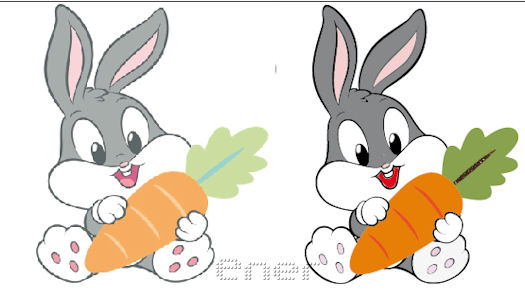
Vamos a bajarnos por ejemplo esta imagen que me he bajado de internet y como le veo los colores un poco pálidos vamos a recolorearla pero con un sistema diferente al que vimos en el tutorial anterior
Para bajarla en tamaño completo pulsar en la imagen ya que aquí esta reducida

Abrimos un archivo nuevo y por la forma del dibujo elegiré un A4 vertical
A continuación desde archivo elegimos la opción de colocar y localizamos nuestro dibujo
Adaptar el tamaño del dibujo a nuestro paño
Estando con el puntero negro la imagen seleccionada para vectorizarla vamos a ver las opciones que trae el botón de calco interactivo
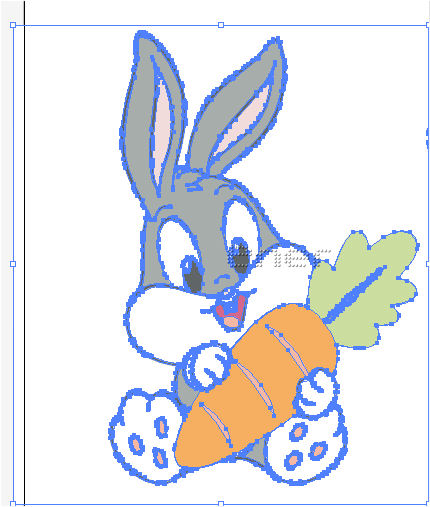
Si lo pulsamos simplemente nos contornea la imagen, pero en este caso vemos que se quedo la zanahoria fuera de sus cálculos, por lo tanto voy a deshacer

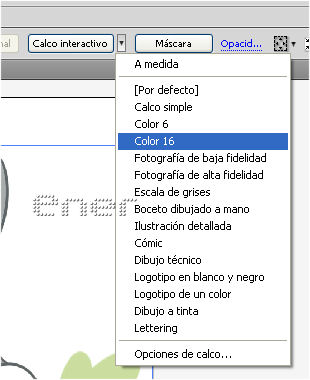
Si pulsamos en la flecha vemos las opciones que trae, probemos ahora con 16 colores, aunque aparentemente parece que tiene menos tonos

Pulsamos a continuación en expandir

Nuestra imagen ya esta vectorizada, eso si la paliza viene ahora

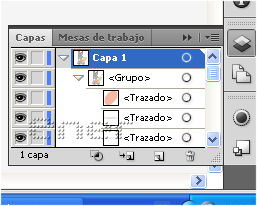
Si desplegamos el grupo que se ha creado en nuestro panel de capas vemos la infinidad de capas que contiene.
Si sois muy pacientes y vais pulsando capa por capa podréis recolorearla con la máxima calidad, pero en mi caso desisto, asi que voy a empezar por el principio

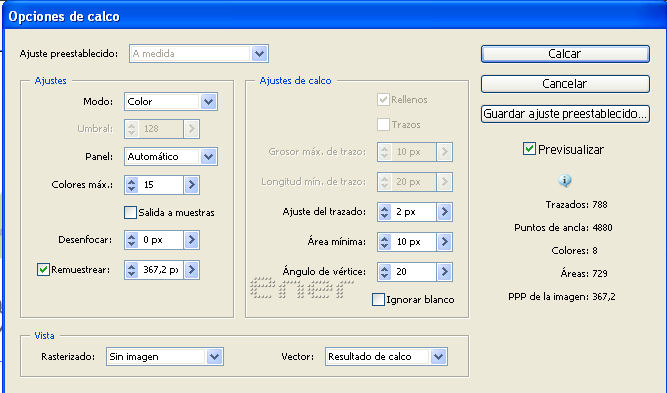
Si queremos personalizar el numero de colores y opciones del mismo podemos acceder a través de opciones de calco, y después de muchas pruebas para que se vean todas y cada una de las partes de nuestro trabajo también necesitaría esta cantidad de colores
Hay un detalle en esta captura que quisiera comentar, el fondo de nuestro dibujo es blanco, y si activamos la casilla de ignorar el blanco tendríamos el problema de que las zonas blancas de todo nuestro dibujo también dejarían de ser muestreadas, por lo que tampoco me interesa

Regreso al principio y le daré simplemente 6 colores a nuestro calco interactivo y después pulsare expandir para vectorizar la misma aunque no obtenga la calidad que yo quería

Con el puntero blanco voy picando en las distintas zonas de nuestro dibujo y les doy el tono que yo quiera, fijaros que nos vectoriza las imágenes separando por un lado el relleno y por otro el contorno

Con paciencia vais dando los tonos que os gusten hasta que completéis toda la imagen, en este caso observar que el interior de la boca no la delimitó bien, por lo que si queréis podréis redibujar esa parte y colorearla

Este sistema también serviría para colorear imágenes como la del tutorial anterior, pero observar los problemas que nos podemos encontrar
Como es un dibujo en blanco y negro simplemente colocamos el dibujo, pulsamos en calco interactivo y a continuación en expandir
Os pongo esta imagen que realmente no serviría ya que vemos espacios abiertos

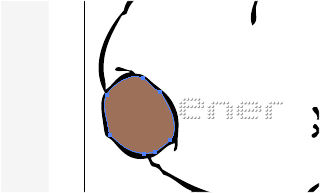
Si pulsamos el interior de la manita del oso genial damos color y listo

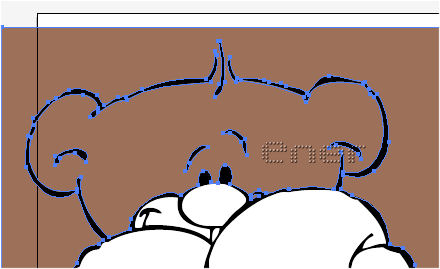
Pero si pico en la carita vemos que por culpa de las líneas abiertas que hay en la parte superior cuando queramos darle color se pintara también el fondo

En definitiva, esta técnica colorea súper rápido, pero a mi personalmente no me acaba de gustar, prefiero redibujar pieza por pieza
Tutorial realizado por EnergiaElca