Combinar Formas

Abrimos un archivo nuevo
Para mayor comodidad separar este grupo de herramientas
Vamos a dibujar dos formas diferentes de forma que una quede superpuesta respecto a la de abajo
Le puse dos tonos diferentes aunque da igual la tonalidad que le deis, más que nada es para explicaros alguna nueva herramienta y como podemos obtener formas diferentes a las que ya tenemos como básicas
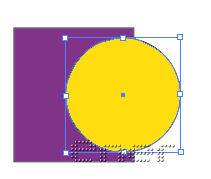
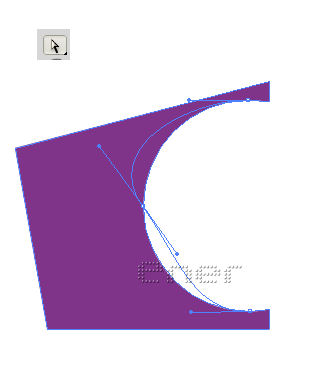
Dibujar primero un cuadrado y después un circulo y los ponéis como en la captura
Aunque da igual las dos formas que elijáis para esta lección usar estas, después ya hacéis pruebas con otras

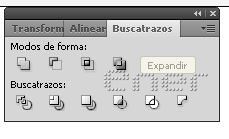
Desde ventana activar la opción de buscatrazos

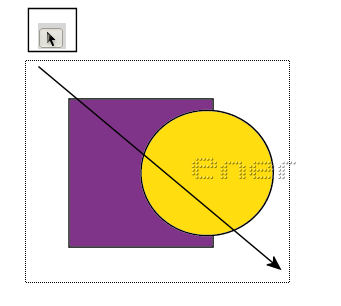
Con el puntero seleccionado ahora arrastramos por el paño el ratón y seleccionamos ambas figuras

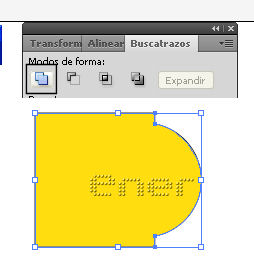
Observar lo que ocurre si pulsamos cada uno de los iconos de la ventana de buscatrazos en modos de forma
Las opciones que trae son de izquierda a derecha las siguientes:
1. Unificar, realiza la unión de las dos formas

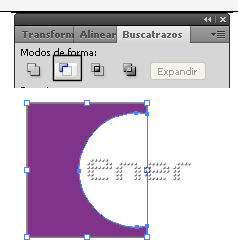
2. Resta de la forma primera la segunda

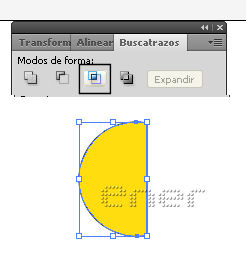
3. Obtiene la intersección de las dos figuras

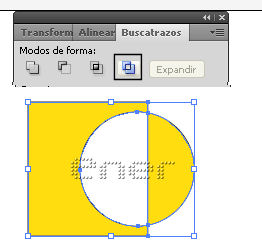
4. Resta la intersección de las dos figuras

Elegir cualquiera de ellas, yo me quedare con la que resta
Ahora recordar que os explique que el puntero se utiliza para seleccionar un objeto, y poder por ejemplo ampliar esa imagen, o reducirla
Elegimos ahora el segundo puntero, el de la flecha blanca y observar lo siguiente en este caso si hacemos click en cualquier punto de nuestro trazado veremos los nodos de los mismos, unos forman la curvatura y otros las esquinas que son puntos de ancla que podemos mover

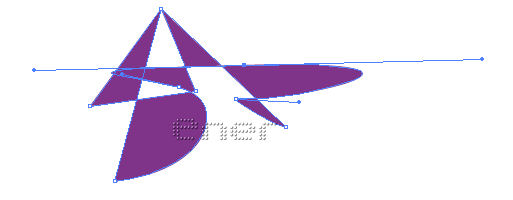
En las zonas curvadas nos aparecen tiradores que si vamos tirando de ellos veremos como vamos deformando la figura

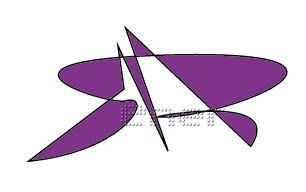
Empezar a tirar de los tiradores, mover los nodos para donde os de la gana y veréis como va cambiando nuestra figura

cuando os guste lo guardáis y listo

Recordar el puntero negro selecciona objetos y con ello podremos redimensionar, o rotar los mismos, mientras que el puntero blanco sirve para seleccionar y poder modificar el mismo
***
Opciones de guardado
El formato propio del ilustrator es el formato ai, ahí es donde podremos retocar cada vez que queramos modificar alguna imagen en colores o lo que queráis
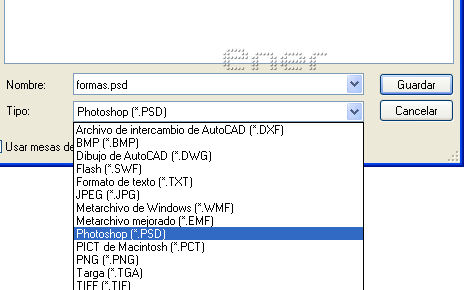
Para ello archivo guardar como y le dais el nombre
Otro también muy útil es el formato psd que es el admitido por el photoshop
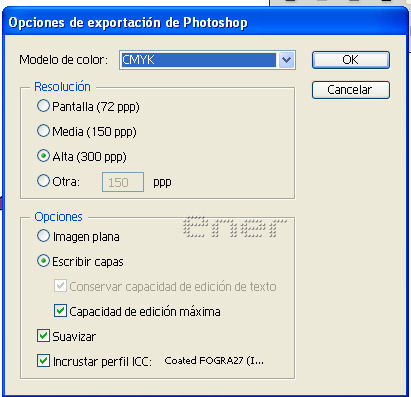
Para ello entramos por Archivo /exportar


Si queremos guardarlo en formato png, gif o jpg la opción se encuentra en Archivo / Guardar para webs y dispositivos
Aunque también arrastrarlo desde el ilustrator hasta el photoshop y desde ahí guardarlo puesto que guarda todas las propiedades vectoriales
Veamos como hacerlo
Abrimos un archivo nuevo en el photoshop
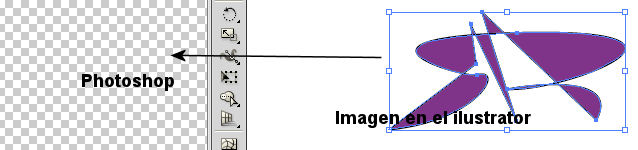
Voy a poner las dos ventanas juntas para que veáis
Selecciono el dibujo con el puntero, y arrastro la imagen desde el ilustrator hasta el photoshop

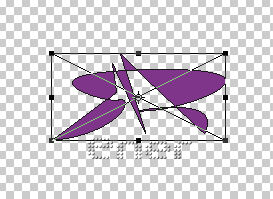
La figura aparece de esta forma, pulsamos intro

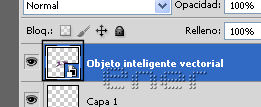
Si observamos el estado de las capas mirar que nuestra figura tiene propiedades de objeto inteligente vectorial, mientras este en este modo aunque ampliemos o reduzcamos dicha imagen no se nos deformara puesto que conserva sus propiedades vectoriales
Si quisiéramos editar esta imagen , damos doble click en la capa

Nos saldrá esta ventana y la imagen anterior se nos abrirá en el Ilustrator, por lo que podríamos modificarle los valores que queramos

Tutorial realizado por EnergiaElca