|
Explico como hacer adornos para nuestros trabajos
se pueden aplicar a Layout,Tag,Targetas..etc
dependera de lo que queramos hacer
para eso solo hay que poner diferentes medidas de paņo
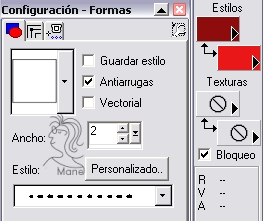
Con la Herramienta Formas y la opcion Rectangulo
Elegimos los colores con la opcion de Gradiente
tal como veis en la captura

Hacemos un rectangulo estrecho y largo
ser generosas en las medidas..siempre hay tiempo de recortar


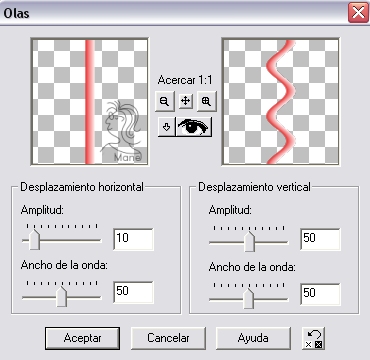
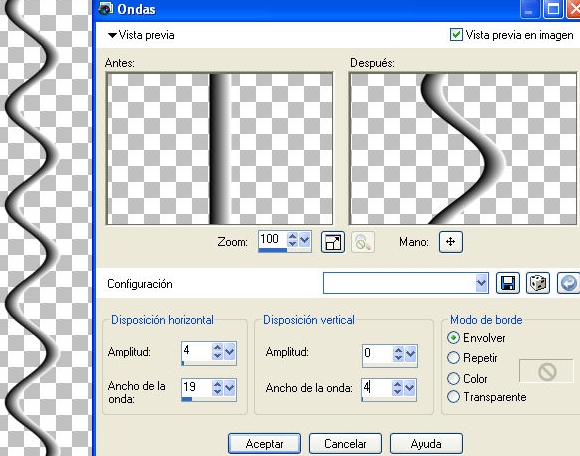
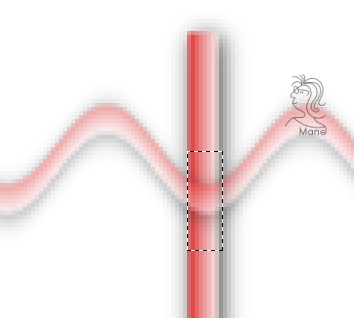
Efectos / Geometricos / Olas

Este tutorial esta hecho con el psp7
en caso de que tengais versiones superiores
Aqui pongo la captura que me ha proporcionado Ener

Los estremos quedan rotos
seleccionamos y cortamos

Asi pondremos tantas capas sean necesarias para nuestro trabajo
Siempre probar el dar sombra quedan mejor los trabajos
y ahora a montarlo a gusto
vamos subiendo o bajando capas
y cortando los trocitos que nos sobren
para dar el efecto de intercalado

Bordes sombreados
Imaginaros que este es vuestro Layout..
Abrir un paņo de 800x1000 (yo uso estas medidas)
Rellenar de un color
(el que vaya a ser vuestro fondo de layout)
Nueva Capa de Despliegue
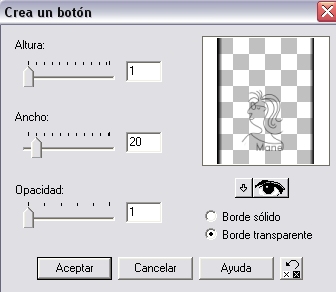
Efectos / Efectos 3D / Boton
con estas medidas

Si es para un Tag como el tamaņo es mas reducido
queda mejor cambiando el ancho, con 10 queda bien
Ahora vamos a la Paleta de Capas y bajamos la opacidad, entre 50 y 60
Podeis poner esta capa en el orden que mas os guste
os pongo de ejemplo:

Esta barrita la puse debajo de la capa que lleva el efecto boton..
Fijaros en la terminacion da la sensacion que se redondea la barra
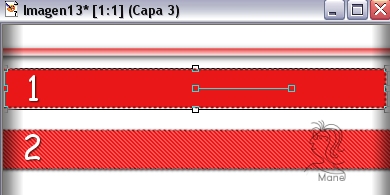
Herramienta Formas / Rectangulo
Fijaros que en Estilo es #8 Punto

Hacemos un Rectangulo como en la captura dibujo-1
con la Herramienta Deformar lo estiramos
para que no salgan los puntitos de los bordes
Despues se le puede dar un Efecto
Yo elegi el Filtro Penta.com / Efecto Jeans dibujo-2

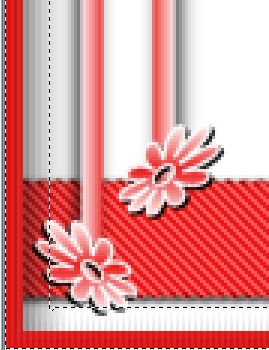
Una vez terminemos el trabajo podemos hacer el marquito
(Os pongo una muestra mas abajo
Para las flores tambien use la Herramienta Formas)
se puede hacer de dos formas, Imagen / Agregar Bordes (ancho a gusto)
O agregando Nueva Capa
Seleccionar / Seleccionar todo
Seleccionar / Modificar / Contraer
ponemos el numero deseado, yo puse 6
Seleccionar / Invertir
En esta Seleccion ya rellenamos como nos guste
Color Solido, Gradiente (Ojo con el Gradiente, ya que al cortar el layout pueden quedar cortes)
Ya tenemos el marquito y vamos a darle este efecto que se ve en la captura
Herramienta Varita Magica /Valor RVA / Tolerancia 0 / Progresivo 10
asi seleccionado vamos a Efectos / Efectos Textura / Persiana
Ancho 2 / Opacidad 100 Color negro
Y ya esta...

Espero que os guste el resultado
Si has leido hasta aqui es que te interesa Gracias por tu atencion

|