Vamos a crear un formulario de contacto ahora
Hasta ahora para que se pusieran en contacto con nosotros usabamos el mailto, esto tiene un pequeño inconveniente
Hay muchos robots que rastrean internet y reenvian a esos correos mucha publicidad, aparte de que en un momento dado no nos intenrese que alguien conozca nuestro correo, salvo que les respondamos nosotros a su consulta
Asi que veamos otro sistema para que la gente pueda ponerse en contacto de una forma sencilla y facilitando las cosas, ya que al pulsar contacta no nos saltaría el outlook, despues tendríamos que copiar el correo, y por último mandaríamos desde nuestro correo lo que queramos, y eso que no le llegue como correo spam, que tambien puede ocurrir
Yo creo mi nueva página, y aunque para hacer pruebas no necesitamos que quede mona le pongo mi fondo y todo
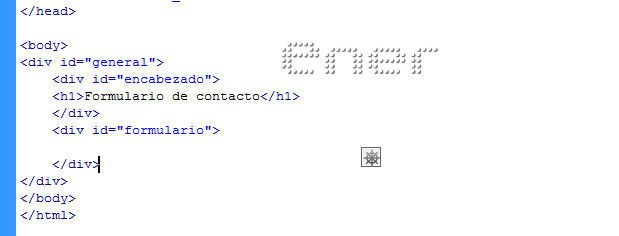
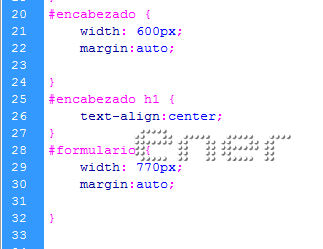
Creo dos capas, una para el encabezado y otro para el formulario y le doy sus estilos

Estos son los mios

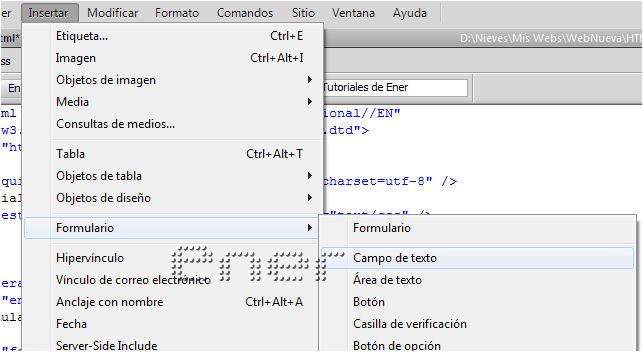
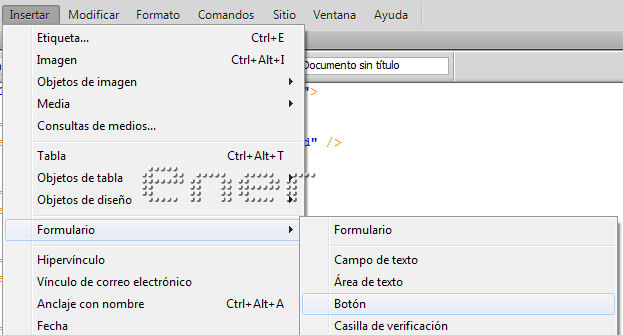
Nos ponemos en la capa formulario pero en la zona de diseño y pulsamos en Insertar/Formulario/Campo de texto

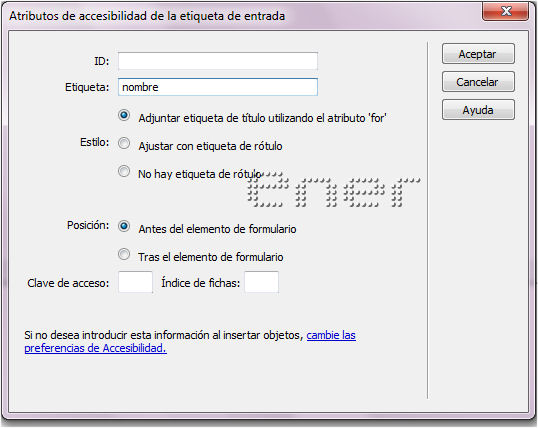
En etiqueta de momento le damos el valor de nombre, con esto abriremos el formulario

Nos pedira si queremos agregar la etiqueta y le decimos que si

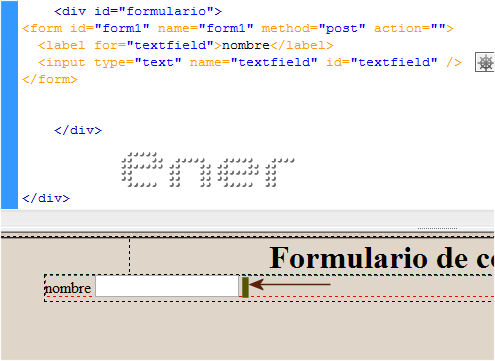
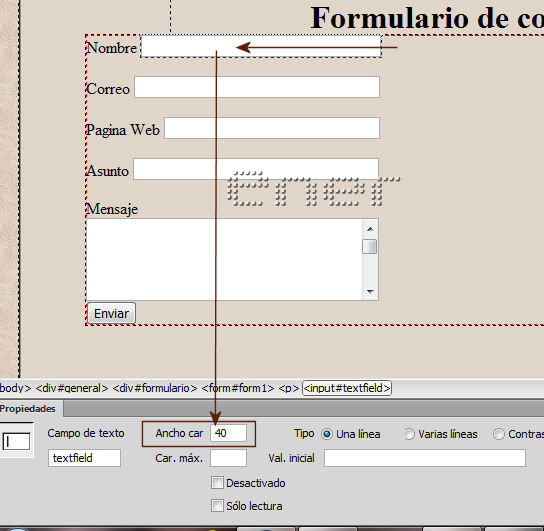
Esto se nos ha creado tanto en código como en la vista previa, seguimos en modo diseño para poder trabajar desde el mismo
Hacemos click justo detras del recuadro del formulario y damos un intro o dos si queremos que queden separaditos

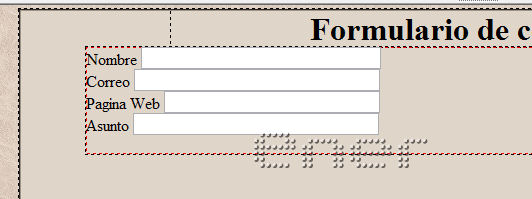
Volvemos a repetir lo de insertar/Formulario/campo de texto hasta completar los 4 campos primeros, el del correo, pagina web y asunto

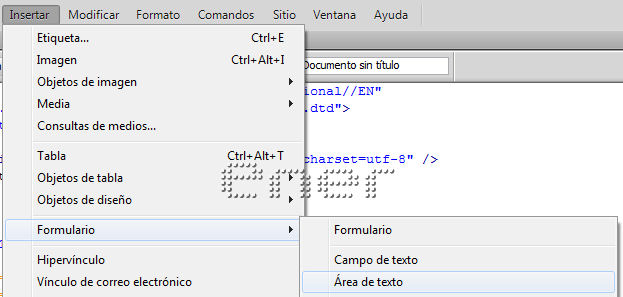
Para el campo del menjase insertar/ Formulario/area de texto

Otro Intro y ahora insertamos el boton de enviar

Para poder ajustar medidas en principio vamos clicando en cada uno de los cuadrados y le indicamos el ancho que queremos para esa ventana

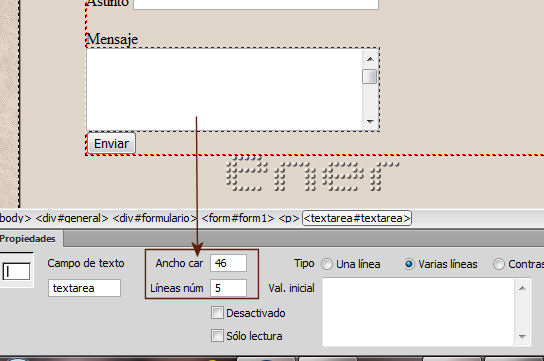
En el del mensaje veremos que además del ancho podemos indicar cuantas filas vamos a tener visibles

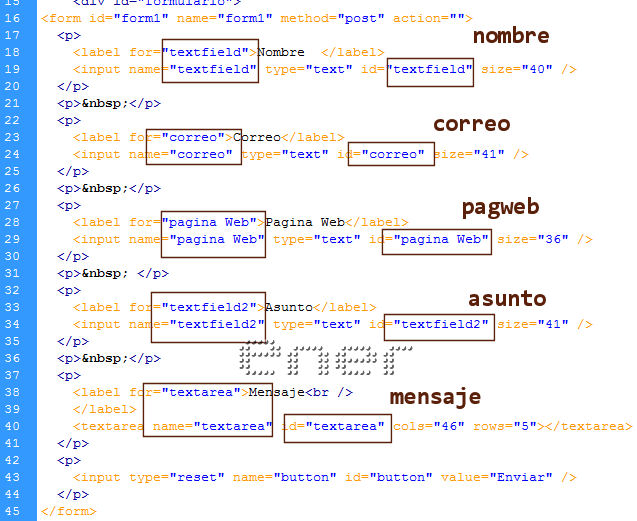
Pasamos ahora a ver los codigos y hacemos algunos cambios
Cada uno de los campos justo en las zonas remarcadas los vamos a llamar exactamente igual pero escrito con letras minusculas sin acentos ni signos raros
Mi campo correo lo puse bien, aunque no se porque, pero el caso es que todo según captura lo cambiais, lo visible escribirlo con mayusculas pero en recuadro en minusculas sin espacios

Después en estilos lo pondremos más bonito, de momento vamos ha hacer que funcione
Vamos a descargarnos ahora este archivo, está en un block de notas
No cerramos la página anterior, solo la guardamos como contacto.html en el directorio raiz de tu web
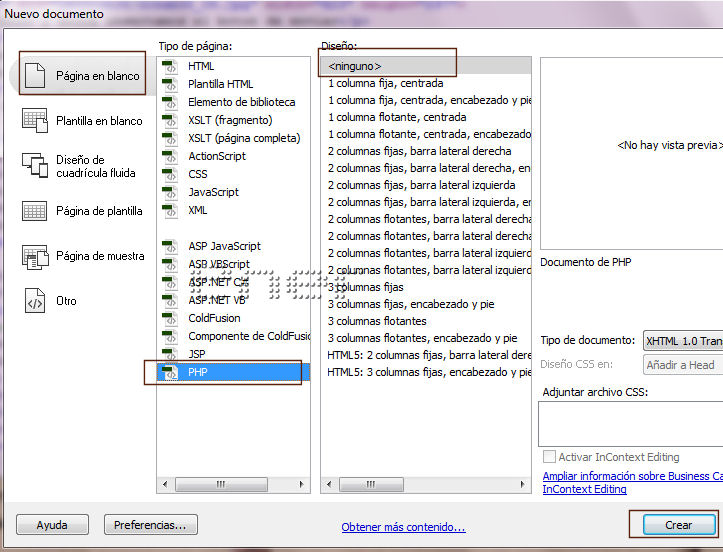
Ahora abrimos un archivo nuevo pero en este caso el tipo de archivo no es html, sino php, mirar la captura

Borramos todo el codigo que haya ahi y en su lugar copiamos y pegamos el contenido del block de notas que os habeis descargado
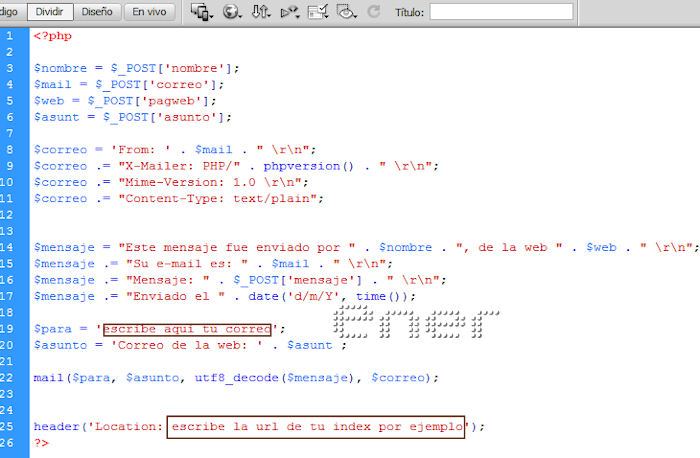
Y este sería su contenido que vamos a rellenar personalizandolo para nuestro correo y nuestra web
Modificar solo lo que hay marcado en los dos recuadros, el correo donde quieres que te lleguen los mensajes y tu página web

Si ampliais o reducís campos os comento que yo de php no tengo ni idea, asi que si por comparación lo sacais estupendo, este me lo preparo mi hijo que si sabe de esto, asi que ahi poco más podría deciros
Esta página la guardamos con el nombre de correo.php en el directorio raiz de tu web
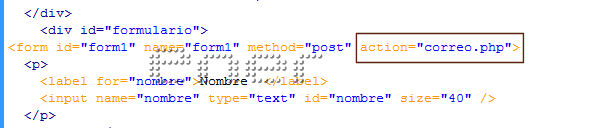
Regresamos a la página anterior, la que hemos llamado contacto.html y le vamos a dar la dirección de nuestro archivo php
en action le ponemos el nombre de nuestra página php

Ya solo nos queda ponerla con el decorado y colores de nuestra web
Como hemos puesto en cada capa un id form1, id nombre, id asunto ,etc. podemos darle propiedades en una hoja de estilos
Yo para no liarme creo un archivo nuevo css y se lo añado a mi página de contacto para especificar los estilos propios para cada uno de ellos, como es color, tipo de letra etc, hacer practicas con todo lo aprendido para darle estilo a ese miniformulario
Para comprobar que funciona tendremos que subirlo todo a nuestro hostin
Fijaros en el formulario que yo hice para mi nueva Web
Si pulsamos en esta mísma página donde pone contacta os llevara a ella
***
Tutorial realizado por Energiaelca
Derechos reservados
