Vamos a ver otra forma de crear capas usando la herramienta que trae el dream en diseño y de paso veremos como darle estilos diferentes usando HTML a dichas capas
Hasta ahora para crear capas escribiamos el div y a continuación dabamos un nombre a cada capa, por ejemplo div id menu1, o el nombre que nos hayamos inventado
Y aunque yo soy amante de usar el código veamos otra forma y como trabajar con ella
Abrimos una página nueva en blanco de lenguaje html, en blanco y despues probais en vuestro proyecto
Le vamos a crear incluso un estilo especial para ese tipo de pruebas, tener en cuenta que es más cómodo tener varias hojas de estilo bien ordenadas para despues trabajar sobre ellas
Supongamos que esta página quiero que tenga varias capas y aunque no quede muy estéticamente correcta la idea es que entendáis como trabajar esta idea
Asi que creamos página en blanco de html y la llamamos capas, por ejemplo y tambien abrimos una nueva hoja de estilos llamada estilos_capas
Para que mi página llamada capas reconozca los estilos que apliquemos le tenemos que dar su direccion, asi que por si se os olvido, estando en nuestra página de HTML
Formato/estilos/adjuntar hoja de estilos
Y localizamos nuestra nueva hoja de estilos que hemos llamado capas
Repasar un poquito, darle un color de fondo al body, y crear una capa de ancho 900, con otro color de fondo, la quiero centrada ok?
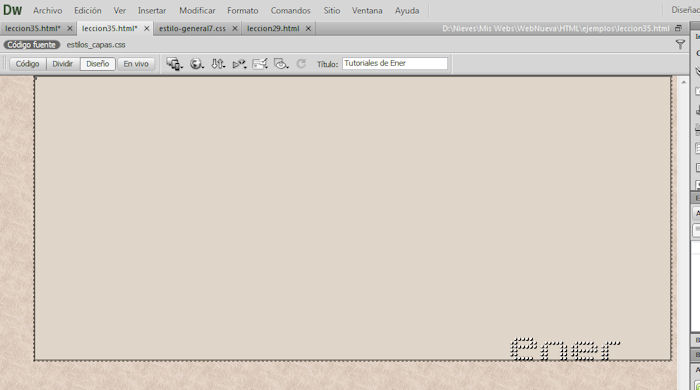
Yo he preparado esta página y me pongo ahora en modo diseño

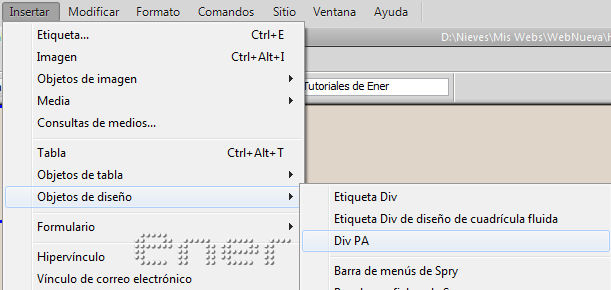
Insertar/Objeto de diseño/Div PA

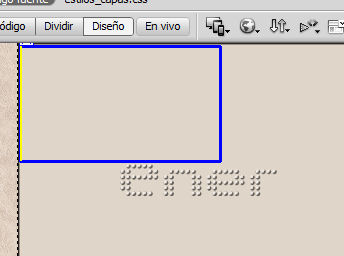
Vemos que aparece un reacuadro azul en la esquina

Este recuadro lo podemos mover estirar y adaptar el tamaño que queramos en principio, pero seguimos haciendo ajustes
Yo voy a usar esta capa para meter imágenes y crear a partir de aqui una pequeña galería
Etiramos un poco a lo ancho y la centro un poquito
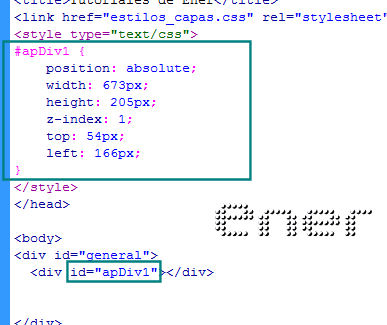
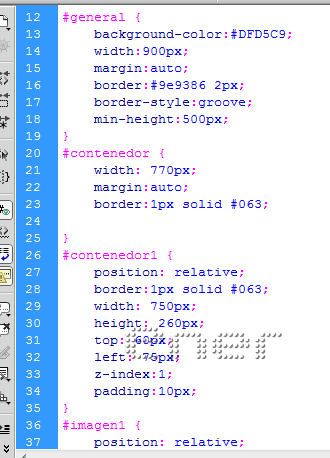
Nos ponemos en modo código y observamos que en el head nos ha creado las propiedades directamente de esa capa

Este código lo vamos a mover de sitio y a modificarlo
En primer lugar cambio el texto de apDiv1 por otro que me sea más familiar, por ejemplo contenedor1
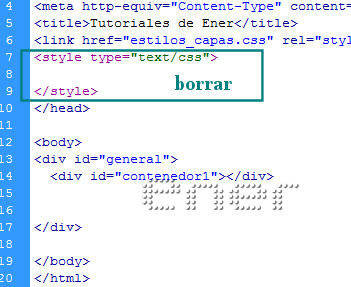
Aoarte como nosotros tenemos una hoja de estilos para esa página cortamos lo que tengo en el recuadro verde que pertenecen a las propiedades de esa capa y las pego en su hoja de estilos y la borro de aqui
Además borro las filas de inicio y final de style que esta en nuestra página

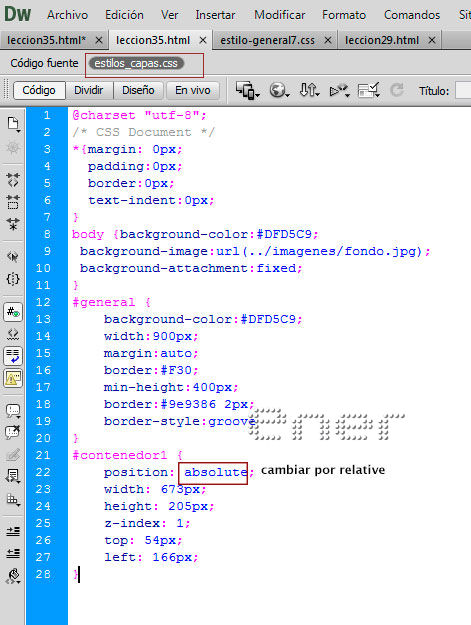
Vamos a nuestra hoja de estilos y modificaremos algunas cosas y de paso explicamos lo que no habéis usado antes

la position puede tener varios estilos, el absolute suele dar problemas, y salvo que nos sea impresncindible le pondremos relative
El width y el height son las dimensiones del ancho y alto
El Z-index se usa para crear una capa encima de otra, por ejemplo esta z-index1 significa que es la capa más baja,como despues añadiremos más capas encima de esta lo dejo de momento
El top y el left son las distancias que tiene esa capa desde arriba y desde la izquierda dentro de nuestra capa principal que es la general
No obstante vamos incluso a trabajar directamente estas medidas desde el visor de firefox
Antes de eso voy a insertar dentro de la capa contenedor dos capas más llamadas imagen1 e imagen2 y vamos a calcular que ancho necesita nuestro contenedor y que ancho le vamos a dar a nuestras imágenes, por ejemplo, supongamos que queremos lucir varias fotografias, yo me he bajado algunos paisajes de internet para hacer esta prueba
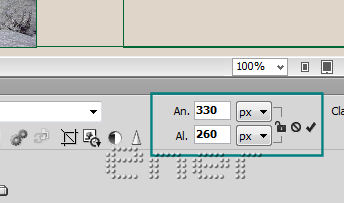
A mi capa contenedor le dare un ancho de 750px y una altura de 262px
Mis fotografias en esa portada se verán con un ancho de 350px y 262px de alto, el espacio sobrante de 50px para que no queden tan pegadas una de la otra
Por cierto las medias para determinarlas hice primero pruebas de redimensionar una de ellas y ver que tamaño tendria una para calcular las dimensiones
Pues vamos a ello
Dentro de la capa contenedor creamos dos capas llamadas imagen1 e imagen2 y en propiedades le daremos las medidas y la posicion, veamos como
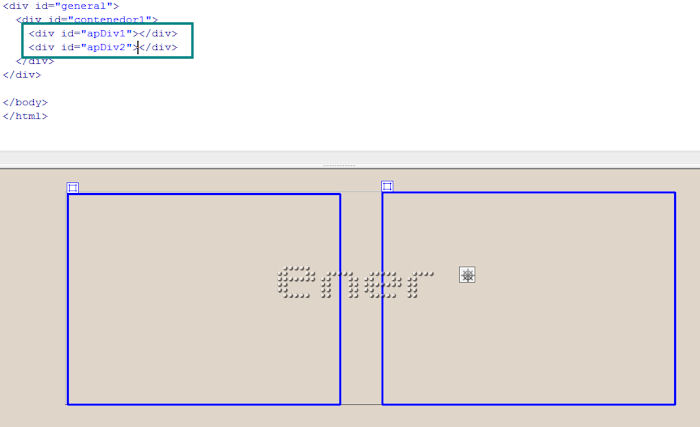
Usamos de nuevo la misma herramienta de antes para crear dos capas nuevas, pero estas dos dentro de la capa contenedor1

Al igual que antes le cambiamos los nombres a las id por imagen1 y la otra imagen2
Los estilos de estas capas nuevas tambien lo tenemos en el head de la misma página, por lo que tambien le cambiamos los nombres a imagen1 e imagen2 y trasladamos esa parte a nuestra hoja de estilos
Y borramos esas dos lineas que encabezan y cierran el style, es igual que hicimos con la capa contenedor1
Modificar tambien la position absolute por relative que da menos problemas
Y como ahora vamos a trabajar directamente desde el explorador, para poder ver esas capas le pondremos un borde de 1px por ejemplo con un color que nos resalte mucho, el que querais, rojos, negros, etc, solo es para que nos sean visibles cuadno vayamos a internet
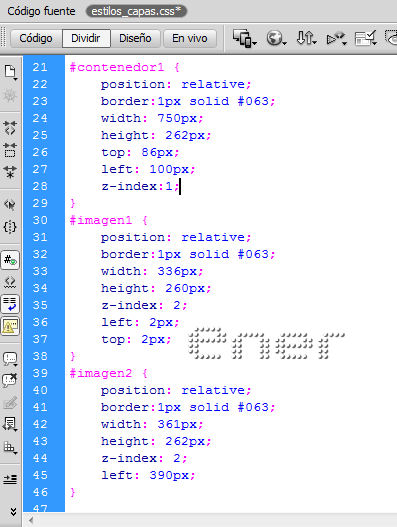
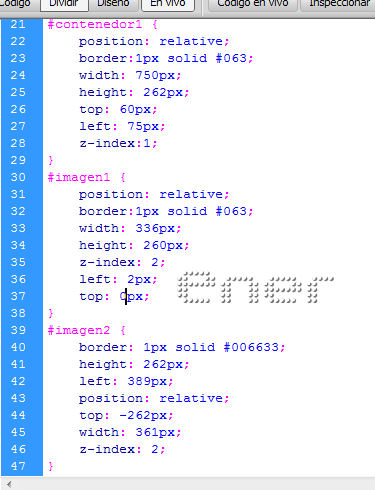
Mirar como he dejado las propiedades de estas tres capas en mi hoja de estilos

Vamos a entrar en firefox y localizamos el Plugin firebuk
Pulsamos en añadir a firefox

Cuando lo tenemos instalado veremos en nuestra barra un bichito

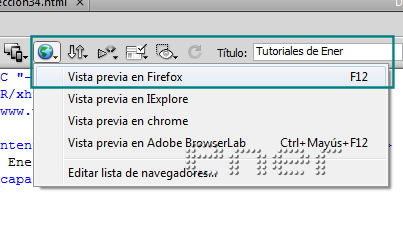
Vamos ahora a nuestra página que estamos trabajando en el Dream y pulsando en la bola del mundo seleccionamos ver en Firefox, si es vuestro navegador predeterminado hacemos lo mismo que si pulsamos la tecla F12

Y como el Dream es un chivato, si algo no hemos guardado nos lo recordara, asi que aceptamos todo, siempre tendremos la opcion de deshacer o bien pulsando las teclas control y la letra Z


Si vamos a firefox veremos nuestra página, tal y como la verian todos
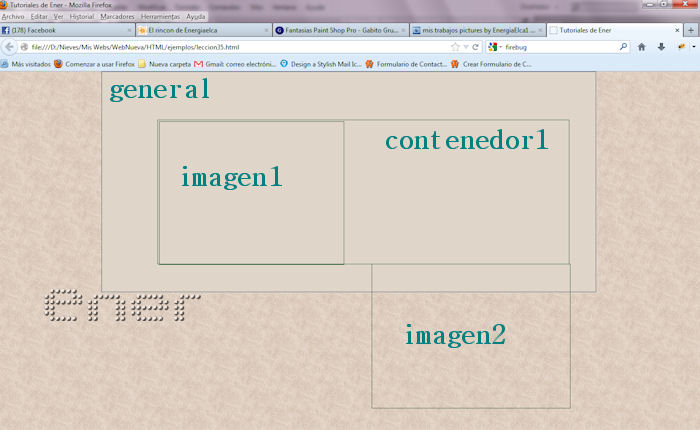
No se en la vuestra, pero en mi caso con lo bien que yo lo veia en el dream resulta que no esta cada cosa en su sitio, fijaros en mi captura

La unica que veo centrada es la capa general, el contenedor , casi casi, pero las imagenes sobre todo la 2 se fue de paseo, eso es lo que realmente verian todos
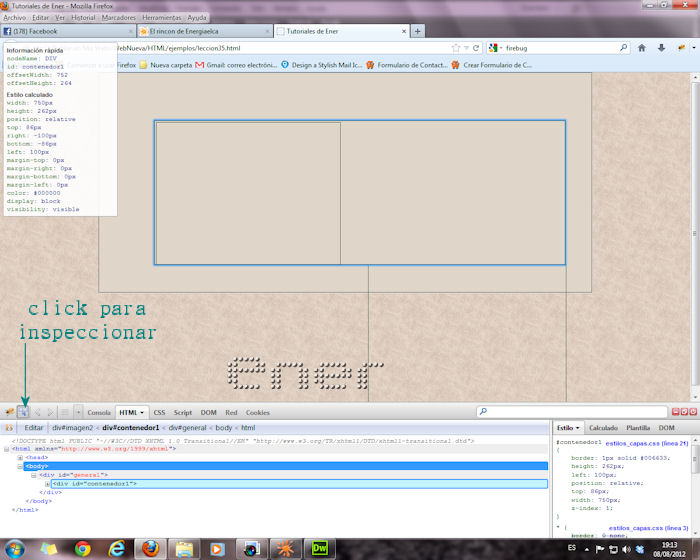
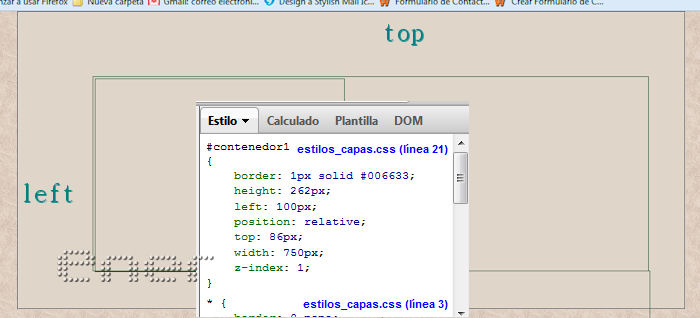
Si pulsamos en el icono del bichito, o sea vemos la página con firebug vemos como justo debajo de nuestra página se nos abre los codigos que hemos usado
Estos códigos son interactivos, es decir podemos modificar y hacer todas las pruebas que queramos antes de darlos por bueno en nuestro dream
Hacemos click en el recuadro indicado y pasamos el ratón por la pantalla y observar que segun seleccionemos una capa en la columna de estilos queda reflejado el estilo específico de esa capa

Además aparece una nueva columna que es flotante, esa nos indica valores reales, pero yo me centrare en la parte inferior
En primer lugar vamos a centrar nuestra capa contenedor1, hacemos click en ella y en estilos se quedaran fijadas las propiedades de esa capa
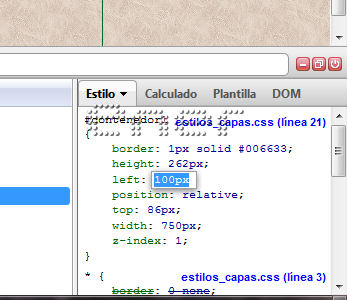
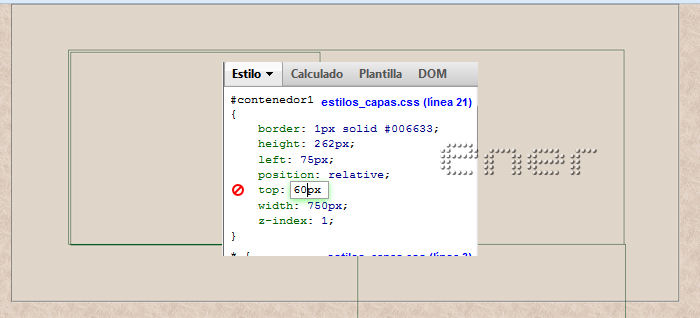
Si hacemos click en cualquiera de ellas nos dará la opción de modificar los valores

Yo lo primero que tengo en cuenta es el orden, en este ejemplo tengo que modificar primero la capa del contenedor1, ya que las otras dos estan dentro de esta
Y como el contenedor no lo tengo centrado en mi página modificare los valores top y left hasta que me gusten

Esas cifras que he modificado las copio y las pego en el dream, ya se que esa parte esta bien

Hacer lo mismo para centrar bien las dos capas de imagen, tener en cuenta que se admiten numeros positivos y negativos
Las mias quedaron centradas con estos valores, posiblemente os varíen esas cifras respecto a las mias, incluso, como la imagen 2 no tenia la propiedad top se la añadi yo

Cerramos firebug pulsando en el bichito que tenemos abajo

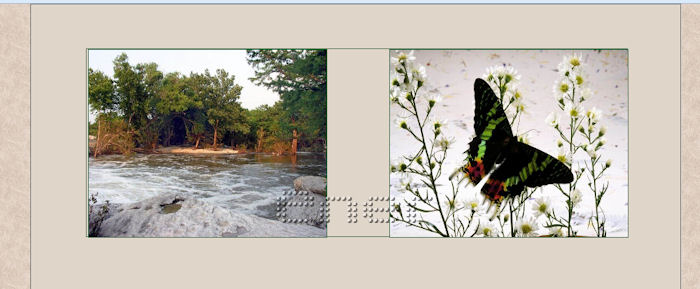
Ya con todo centrado vamos a añadir nuestras dos primeras fotos
Nos situamos dentro de la capa div y desde insertar/imagen colocamos la primera en su sitio
Las fotos que quiero insertar son más grandes que el espacio que tenemos y cuando insertamos la primera se sale de la capa
Abajo en propiedades indicamos el tamaño que queremos para visualizar dichas fotos

Hacemos lo mismo con la segunda imagen
De momento parece que lo tengo casi bien, me faltan ajustes pero vamos a ver que pasa

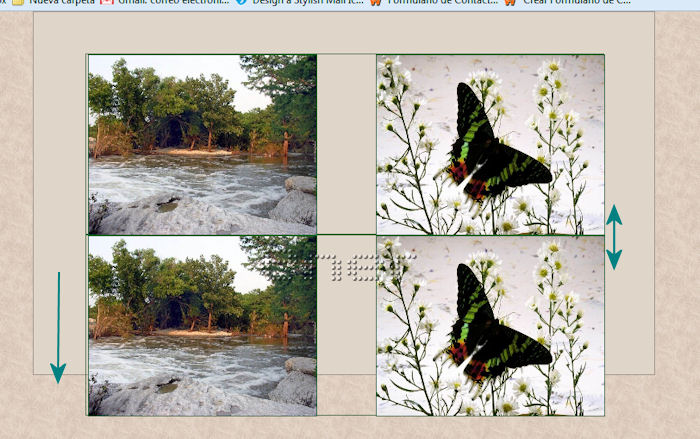
En teoria, si ahora copiamos todo este recuadro y lo vamos pegando justo debajo del contenedor1 tendríamos para las dos fotos siguientes, hacemos la prueba y vemos dos problemas
las fotos se salen de la página y ademas estan demasiado pegadas

Esto podemos solucionarlo de la siguiente manera, eso si tendremos que reajustar de nuevo medidas
La separación entre una fila y otra se arregla con el comando padding, ya que dejara un margen con los pixeles que queramos entre una fila y otra
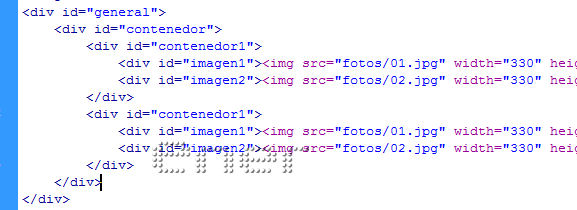
Y para reparar lo de que la página crezca a la par que nosotr@s vayamos añadiendo filas la realizaré creando una capa llamada contenedor que contenga a todos los contenedores de imagen, mirar capturas

Y en estilos a esa capa nueva le daré un poco más ancha que la contenedor1
La separación entre los contenedores de imágenes le daremos un padding de 10px mismo, eso a vuestro gusto, jugar con valores

Ahora nos vamos a firefox y usando firebug ajustamos las medidas, ajustando la capa contenedor y contenedor1 la siguiente se colocara sola
A mi solo modificando el left y el top de la capa contenedor1 a valor 0px se reparo todo
Sustituir las fotos y añadir todas las filas que queráis
El borde de un px que habiamos puesto para tenerlas visibles tambien podemos borrarlo, ya que solo lo usamos de guia y ahora vamos a aplicar el zoom a cada imagen
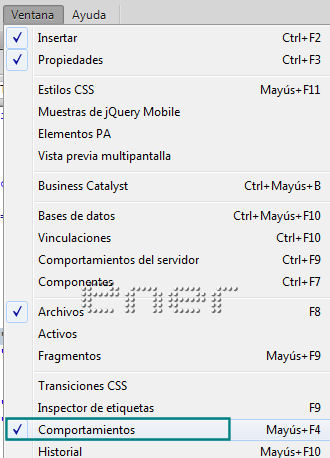
Activamos la ventana de comportamientos en el dream

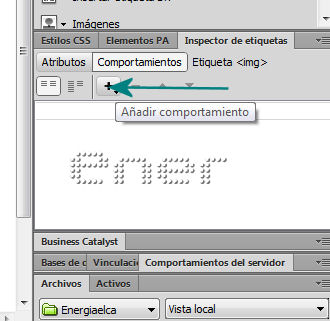
hacer click en la vista de la primera imagen, que quede seleccionada y ahora en comportamientos clicamos en el signo + para añadir un comportamiento

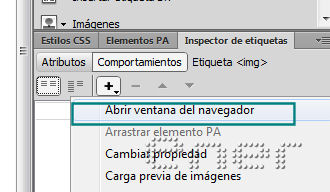
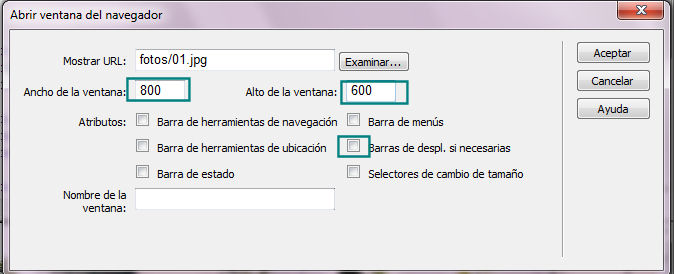
Abrir ventana del navegador

Pulsamos en examinar y localizamos la primera imagen,le indicamos las medidas de la ventana y si la foto es demasiado grande nos da la opción de poner barras en caso de ser necesario, en mi caso las fotos como miden 800 x 600 no será necesario

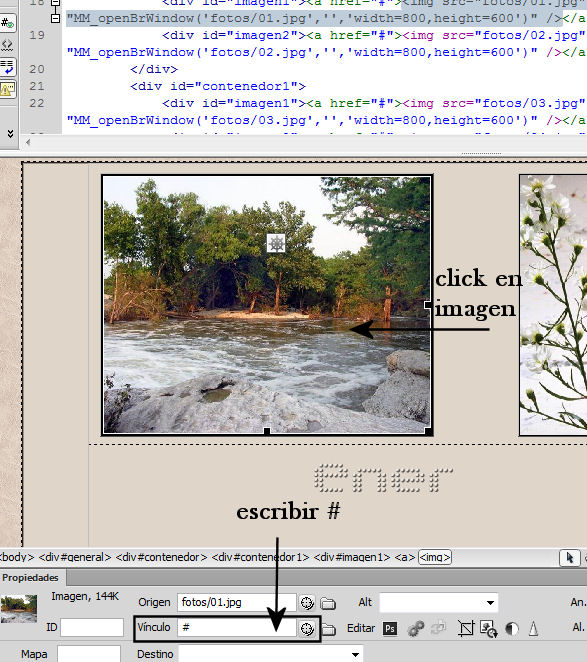
Ahora picamos en la imagen, en la zona de diseño, y donde pone vínculo escribimos una almohadilla "#"

Esto hará que cuando pasemos el ratón por encima de las imágenes aparece una manita
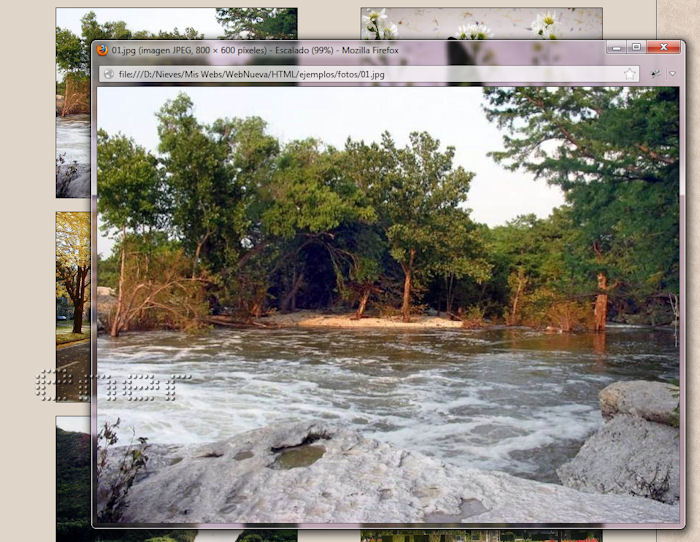
Si vamos a nuestros explorador vemos que al hacer click en esa imagen nos sale una ventana nueva con el tamaño completo de nuestra imagen

Hay muchos más efectos en ese apartado que podéis investigar, pero personalmente a mi para una galeria y lucir trabajos es el que más me gusta
Subimos todo a nuestro Hostin y nuestra página quedó como esta: AQUI
Y es el sistema que use para lucir mis pinturas digitales en mi web
***
Tutorial realizado por Energiaelca
Derechos reservados
