Aunque prácticamente ya podemos ir rellenando nuestra web vamos a ver ahora como insertar elementos en espacios específicos
Por ejemplo un Tagboard, pero éste precisamente lo quiero colocar debajo de mi menú, y como no lo haremos creando mas capas
Repasamos nuestras capas:
general, cabecera, navegación, contenido, menú, pie ( que esta subdividido en tres capas: izquierda, centro y derecha) y la ultima capa llamada base
Cada una de estas capas tenia una finalidad, como lucir una imagen, un listado de cosas o simplemente un espacio para poder escribir.
Vamos a centrarnos en la capa contenido y observar que dentro del contenido tenia un espacio para el menú lateral
Si queremos un espacio para poder insertar nuestro tagboard habría dos soluciones:
La primera algo complicada de realizar seria la siguiente, creamos una nueva capa y le decimos a que distancia la ponemos, pero esta tiene un gran inconveniente, el menú lateral puede variar con el numero de enlaces que pongamos o sea el heigh no siempre es el mismo y esto supondría una complicación mayor
****
Así que viendo el problema de la primera solución vamos a hacer mas o menos como hicimos en el pie
Repasemos esta parte
Yo tenia la capa pie
(div id="pie").......(/div)
Queríamos meter tres capas dentro de esta, así que en esa zona de puntos insertamos las tres capas que llamamos izquierda, centro y derecha de la siguiente manera
(div id="pie")
(div id="izquierda").......(/div)
(div id="centro").......(/div)
(div id="derecha").......(/div)
(/div)
****
Esto mismo vamos ha hacer pero ahora en la capa menu, es decir, voy a crear una capa llamada menu0, y que esta contenga la que ya tenemos que se llama menu y le añado otra más llamada menu1.
***
Lo primero que hay que saber es en que página queremos insertar esa capa, si en la plantilla para que afecte a toda la web o a una página solamente
Yo quiero poner el tagboard en mi index, es un sitio donde las personas que entren pueden dejarte un pequeño comentario sin necesidad de estar buscando donde lo tenemos, lo más accesible posible creo que es el mejor sistema, así que abrimos nuestra index o la página donde hayáis decidido poner ese tagboard
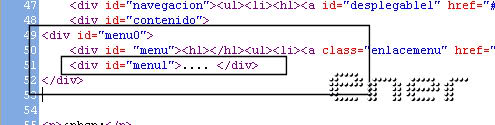
El esquema seria este

Fijaros según la captura que yo mantengo mi capa menú, pero antes le pongo la nueva capa que engloba a las otras dos
La zona de puntos es donde meteremos el contenido de esta capa, pueden ser párrafos, títulos, imágenes o códigos que podremos obtener para poner nuestro tagboard, medidores del pagerank, etc...
De momento si vais a vista previa no da la sensación de que vayamos bien encaminados, fijaros los puntos donde me salen en mi captura

Hay que tener en cuenta que al igual que le dimos propiedades a los elementos de nuestra capa menú hay que dárselos ahora al menu0 y al menu1 que hemos creado en nuestra hoja de estilos
Empezamos por dar las propiedades a la capa menu 0 que engloba a las otras dos, lo primero es el ancho, y por supuesto el mismo que le dimos a la capa menu que teniamos, asi que 180 el ancho, el float left para que se vaya para la izquierda y un margen para que no se peguen los elementos del contenido.
Yo pondre los siguientes valores para las propiedades de mi capa menu0
#menu0{width: 160px ; float:left ; margin: 3px 12px 3px 3px; }
Si vamos a la vista previa ya tenemos esos puntos en su sitio jeje, aun faltan detalles, pero al menos ya esta bajo la capa menú

Vamos por tanto a darle ahora las propiedades también a mi capa menu1, y las mías son estas, lo quiero con el mismo ancho, lo que ponga aquí lo quiero centrado y con el margen de 10px
#menu1 { width:180px; float:left; text-align: center; margin:10px;}
Si nos vamos a la vista previa ahora si esta centrado ese contenido
Llevar cierto orden en la hoja de estilos, localizar las cosas se ven más fáciles si ponemos los elementos con cierta lógica, por ejemplo, mis menús todos juntos

Vamos ahora ha realizar pruebas, por ejemplo escribir un parrafo y titulos tipo h1, h2 y h3 por ejemplo
Asi que regresamos a nuestra index y creamos un listado para nuestros enlaces, recordar "ul" que abre y cierra todo y en medio "li" para cada elemento de la lista, de momento creare dos enlaces, el primero sera el tagboard y el otro lo que se nos ocurra, un reloj, un calendario, un geoglobe,... , en fin usar vuestra imaginacion y buscar que elementos queremos lucir en nuestra portada
Si regresamos a vista previa volvemos a tener los puntitos que debemos quitar, y por lo tanto para quitar los puntos a la hoja de estilos de nuevo
Así que propiedad para los li de nuestro menu1
#menu1 li { list-style:none ; margin: 4px 0px 4px 10px; }
Ya con esto no tenemos puntitos
Ahora solo seria cuestión de crear nuestro tagboard
Hay muchas páginas en Internet que ofrecen tagboards gratuitos, incluso los hay completamente personalizables o sin publicidad ninguna.
Estos últimos son mas complicados de instalar, así que nos vamos de momento a uno sencillito, los de miarroba no están mal, aunque yo tengo mis peros por la puñetera publicidad, pero no están mal, al final de todo son mas o menos iguales, así que registraros donde queráis, yo sigo estudiando uno que quiero poner instalable completamente
Una vez que habéis creado vuestro tagboard en cualquier página os dará un código que solo tendremos que copiar y pegar, así de simple
Borramos la palabra enlace1 que pusimos para guiarnos y pegamos nuestro tagboard
En mi web podréis ver que además del tagboard puse algunos elementos más
Pero como tengo en mente volver a cambiarla os dejo un ejemplo de lo que he hecho AQUI
***
Tutorial realizado por Energiaelca
Derechos reservados
