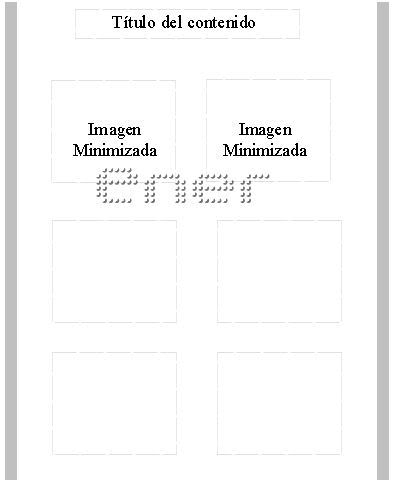
Voy a intentar realizar un esquema de como quiero mi tabla, lo primero es una libreta donde hagas un croquis de lo que quieres, yo por ejemplo quiero esto

Esto se consigue metiendo tablas dentro de tablas, empecemos por la primera, la mía tendrá tres columnas y una sola fila, las dos columnas laterales les pondré un fondo que he sacado de una imagen y que hace juego con mi Web, a modo de columnas, para ello necesito una imagen chiquita, os dejo mi modelo para que os hagáis una idea, esta imagen la llamo mini.jpg
Esta imagen tiene un ancho de 10px y eso me sirve para guiarme sobre el ancho de esas columnas laterales, veamos el ejemplo
Para probar las tablas mejor abrimos un archivo nuevo, después si os gusta solo sería cuestión de copiar ese código y pegarlo en la página correspondiente
Abro un archivo nuevo y lo guardo como plantillatabla.htm dentro de mi carpeta tutoriales por ejemplo, o en la carpeta donde querías insertar una página donde vais a usar estas tablas
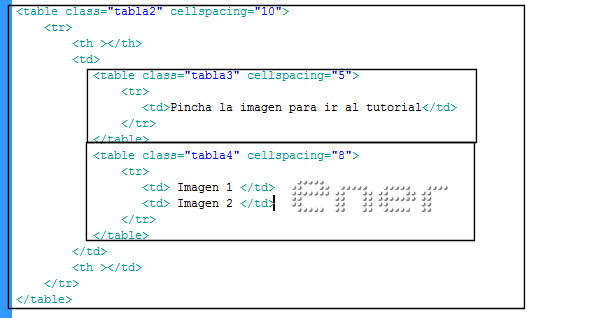
Dentro del body escribimos lo siguiente
por un lado observar que he incluido una nueva etiqueta, los th, td se emplea para crear celdas y los th hacen lo mismo, pero suelen usarse para encabezados, asi que yo lo uso para las dos columnas laterales
Ya vimos en el tema anterior que desde la hoja de estilos yo puedo dar las propiedades a dicha tabla
en este caso le doy el nombre de tabla2, y ahi le indico el ancho total de mi tabla y anchos de los dos laterales
Por lo tanto añadimos dichas propiedades
Analizamos dicha tabla, he creado una tabla con una fila y tres columnas, a la tabla le doy borde 0, un ancho de 650 y espacio entre celdas de 10, tener en cuenta que dispongo de un espacio de 900px y para que no me quede demasiado al borde le di ese ancho
1º columna th ancho 10, background la url de mi imagen
La segunda la dejo preparada para meter mi segunda tabla así que se queda vacía, solo escribo un texto para después orientarme donde está
Y en la tercera columna mismo ancho que la primera y la misma imagen y que dimos en propiedades en nuestra hoja de estilos
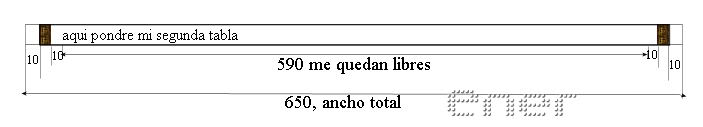
Os dejo la captura del dimensionado que he señalado
Las medidas de 10 marcadas en el gráfico pertenecen al cellspacing que le dijimos en las propiedades de mi tabla, por lo que si resto a mi total, los cellspacing mas el ancho de mis dos columnas me quedan 590

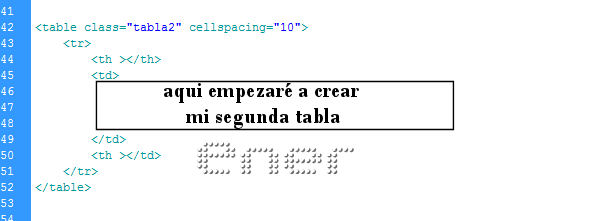
Ahora voy a crear dos tablas, una a continuación de la otra, la primera para el encabezado y la segunda para meter mi cuadrícula, para no liarme borro la frase "aquí pondré mi segunda tabla" y separo los "td" fijaros en la captura

Mi segunda tabla como me sirve de encabezado solamente no la pondré muy ancha 450 px, si después la veo pequeña o grande solo seria cuestión de modificar el width de dicha tabla, a esta la llamare tabla3
En esta celda si doy un borde de 1px y estilo de linea la que os guste, elegí dotted pero podéis poner la que mas os guste
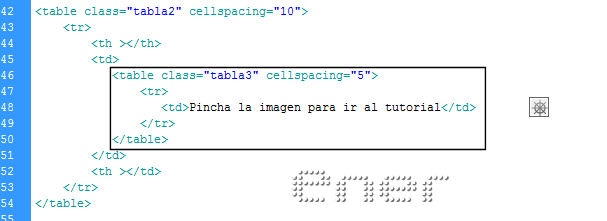
Por si os perdéis os dejo guía sobre donde la he puesto

Y en mi hoja de estilos las propiedades de esta tabla que llame tabla3
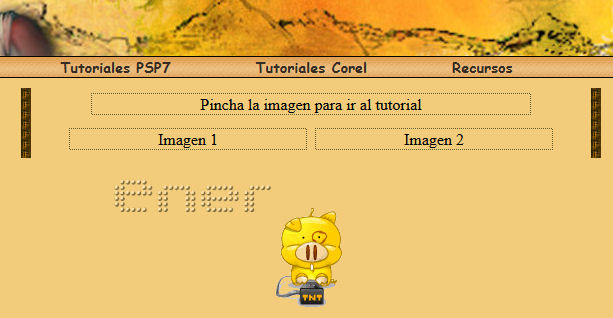
Mi vista previa sería esta

Debajo de esta tabla crearemos otra y aquí pondremos dos columna, esta la llamaremos tabla4 y tendra tambien sus propiedades en su hoja de estilos
Observar el sistema escalonado que utilizo para saber donde esta cada cosa

Y sus propiedades en la hoja de estilo para esta tercera tabla
Esta sería la vista previa de mi página de momento

Copiamos y pegamos desde "tr" hasta "/tr" para obtener una segunda fila,
Si acaso antes de comenzar a meter mi tabla pongo alguna frase en blanco para bajarla un poco
Ahi vais diseñando vosotr@s
Vamos a ver como poner nuestras imágenes de forma que todas queden iguales, yo por ejemplo voy a usar este sistema para poner todos mis tutoriales de layouts, ya que esos lucen mejor en una página entera que dentro del diseño de la web y voy a fijar el tamaño de mis imágenes en el interior de cada recuadro, después de varias pruebas a mi me gusta con un ancho de 250 y el alto 200
Regresamos a modo código, borramos la palabra imagen e insertamos la imagen que después queréis enlazar con la imagen a tamaño original o con el tutorial en mi caso, para estas imágenes, si teneis un hostin gratuito, ya os recomiendo cualquier hosting de imágenes para no sobre cargar la web de imágenes, yo uso Photobucket para ello
en la misma imagen cambio la url por la de photobucket y le añado medida fija
img src="url imagen en photobucket" width="250" height="200"
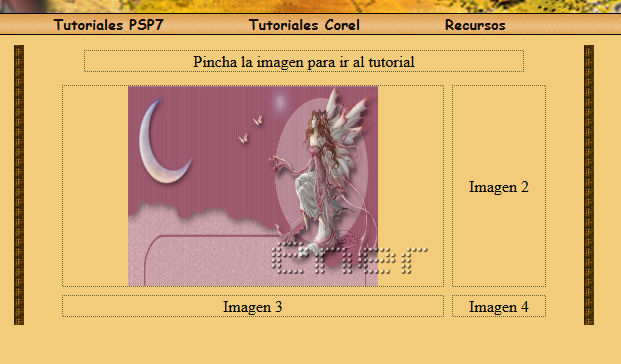
Si vamos a vista previa no la veremos demasiado bien, pero en cuanto pongamos la segunda imagen veréis como se arregla

Los enlaces que pongáis, si mandan a una página externa os recomiendo que lo abrais en una pagina diferente recordar esos enlaces son target="_blank", mientras que los enlaces que me dejan dentro del formato de mi plantilla los dejemos abriéndolos en la misma página
Fijaros como me quedó a mi AQUI
***
Tutorial realizado por Energiaelca
Derechos reservados
