Aunque las capas o "div" le han ganado casi todo el terreno a las tablas, en algunas ocasiones es imprescindible hacer uso de ellas, como por ejemplo para la representación de datos.
Aqui vamos a practicar el uso de tablas, pero recordar, siempe que se pueda evitarlas usando divs mejor, ya que para el posicionamiento de las páginas google baja a aquellas donde se usan tablas, en otra lección insistire sobre ellas
Las tablas empiezan y terminan con la etiqueta "table"......"/table"
Para determinar el numero de filas y columnas tenemos las etiquetas
"Tr" serán las filas y "Td" las columnas
Por ejemplo: si quiero una tabla con 2 filas y 2 columnas la base seria esta:
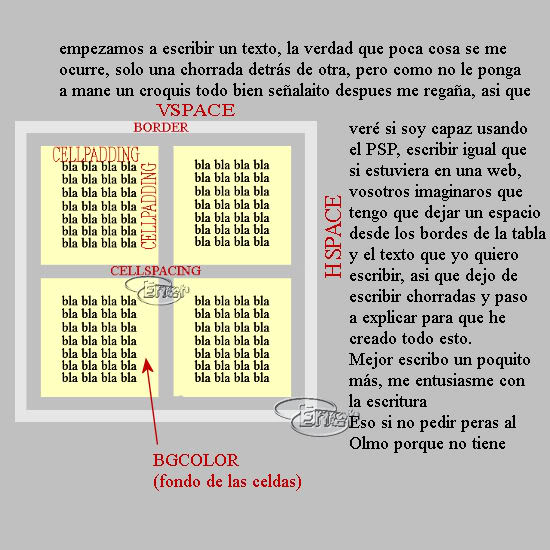
En las tablas tambien podemos definir sus características en nuestra hoja de estilos, y como todo tiene medidas, colores, bordes, espacios ...., veamos los datos más básicos de ella, como son el borde, espacios entre el texto y el final de la celda, espacio entre celdas con un gráfico
Se observa además por si queremos escribir alrededor de la tabla dejando un espacio , igual que hacíamos dejando márgenes alrededor de la capa del menú vertical para que el texto no se pegara demasiado al mismo, pero aquí el comando es diferente

border, frame, cellspacing y cellpadding
Voy a poner varias características a esa misma tabla y la vista previa que tendría en cada caso, hacer pruebas poniendo diferentes valores
Abrir una página nueva para hacer todas estas pruebas pero no guardarlas, solo para que veáis los efectos que produce, eso si poner al menos dos celdas y dos columnas como escribí antes y cerrar la tabla, dejo aquí solo los diferentes encabezados de las diferentes tablas y por supuesto, esto todo escrito dentro del boddy, de momento no usamos la hoja de estilos
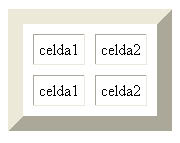
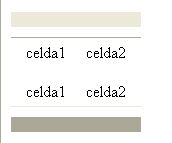
1º) table border="15" cellspacing="10" cellpadding="5"

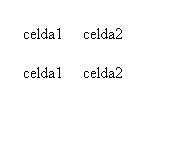
2º) table border="0" cellspacing="10" cellpadding="5"

Añadimos frames ahora
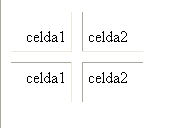
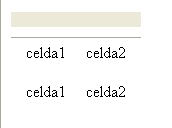
table border=1 cellspacing="10" cellpadding="5" FRAME=VOID RULES=ALL
(desaparecen los bordes exteriores)

table border=15 cellspacing="10" cellpadding="5" FRAME=ABOVE RULES=NONE
(solo una barra en la parte superior de la tabla)

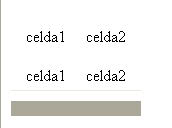
table border=15 cellspacing="10" cellpadding="5" FRAME=ABOVE RULES=NONE
(solo en la parte inferior)

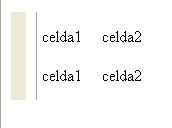
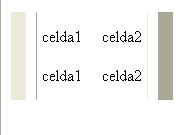
table border=15 cellspacing="10" cellpadding="5" FRAME=LHS RULES=NONE
(una barra a la izquierda)

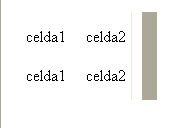
table border=15 cellspacing="10" cellpadding="5" FRAME=RHS RULES=NONE
(para el otro lado)

table border=15 cellspacing="10" cellpadding="5" FRAME=HSIDES RULES=NONE
(arriba y abajo)

table border=15 cellspacing="10" cellpadding="5" FRAME=VSIDES RULES=NONE
( Y ahora a los dos lados)

Vamos ahora a plantear para que vamos a crear nuestra primera tabla, dentro de las mas sencillas y partiendo de la base de que tenemos nuestra página webs amigas creada vamos a crear una tabla para poder insertar los diferentes banners que enlazarán con la Web correspondiente
Lo primero que vamos a determinar es el tamaño que queremos para los banners, claro esta que no toda la gente tiene el banner de la misma medida, pero aunque se puede adaptar los que no tengan esa medida exacta se deformaría más o menos dependiendo de la diferencia respecto a tu tabla
Yo me he creado banners adaptados a varias medidas, pero en este caso me voy a basar en uno que hice a 194x62px, asi realizare la tabla para adaptar todos mis banners en esa misma medida, de paso si queréis el mío aquí os lo dejo para que la enlacéis a mi Web principal

Aparte voy a organizar mis banners en dos columnas, como tengo poquitos de momento así parece más jeje
Ponemos las filas que necesitemos, ampliarlas después es fácil, sólo es cuestión de copiar y pegar.
No le pondré borde ninguno, solo las alinearé de forma centrada en la celda y separadas una de otra
Como estas imágenes son chiquitas y pesan poco, para no depender de photobucket u otro hosting de imágenes casi mejor subirlas a nuestra Web, así que metemos todos nuestros banners en la carpeta imágenes, claro que esta vez el nombre que le ponga a cada imagen será diferente personalizarlos para saber de quienes son, y si queréis que incluya vuestro banner en mi Web me lo mandáis y lo pongo
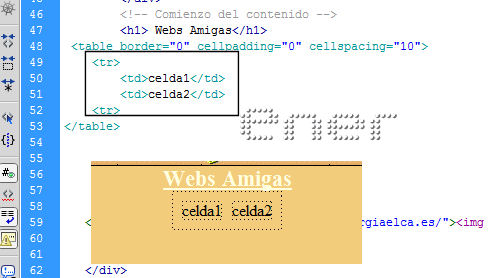
Este sería el esquema básico de nuestra primera tabla, aquí solo pongo una fila, para añadir filas copiamos desde "tr" hasta "/tr" incluidos y vamos pegando una detras de otra, hasta que tengamos las filas necesarias

En el lugar donde escribo celda1 o celda2 podríamos poner lo que quisieramos, imagenes, textos, etc.
Aun no le dimos medidas que nos limiten el espacio definido para ellas, que en nuestro caso es los tamaños de los banners que voy a poner, pero en vez de darle esas medidas directamente a cada celda que hagamos lo haremos en la hoja de estilos
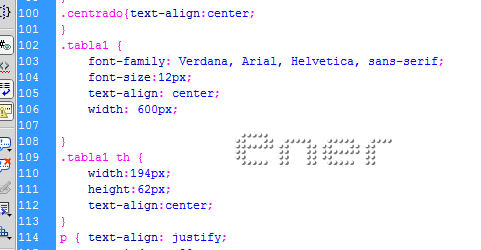
Voy a llamar a los estilos de mi tabla tabla1, por lo tanto abrimos la hoja de estilos y como es una caracteristica ponemos un punto seguido de la palabra tabla1 y las propiedades que voy a darle
por un lado quiero que mi tabla tenga un ancho como máximo de 600px y por otro las celdas que vamos incorporando tengan una medida exacta a la de los banners, por lo tanto en mi hoja de estilos escribo esto

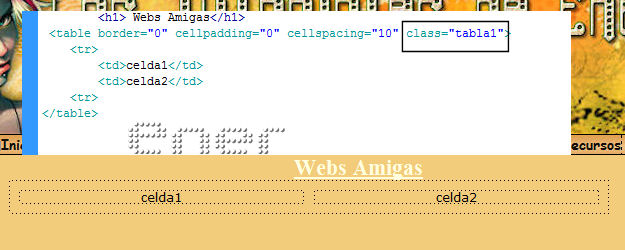
Y ahora dentro del codigo de tabla le digo que cojan esas propiedades, mediante class="tabla1"

Aunque la tabla de momento no la tengo exactamente donde quiero la voy a dejar asi por ahora
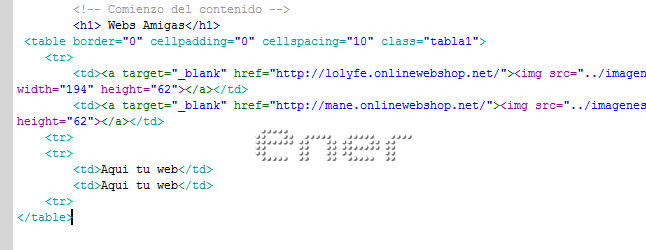
Sustituimos la palabra celda 1 y celda dos por dos imagenes, pertenecientes a banners de vuestras amistades, y enlazamos a la página correcta
Incluso en las imagenes añado el alt con el nombre de la web como vimos en temas anteriores

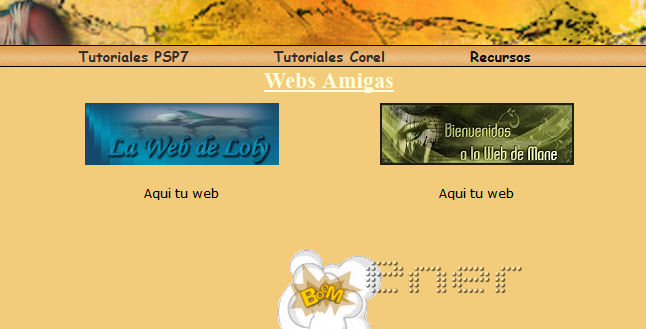
De momento tengo esto

De momento un poco sosa, pero ya la decoraremos más adelante con alguna capa y retocaremos medidas si fuera necesario
***
Tutorial realizado por Energiaelca
Derechos reservados
