De momento en nuestra carpeta tenemos esto

Y esto en nuestro Hosting deberíamos ver esto, aquí hice un pequeño montaje, la mía realmente esta mas llena, pero para que no os liéis os pongo que tenéis que tener exactamente lo mismo que en nuestra carpeta

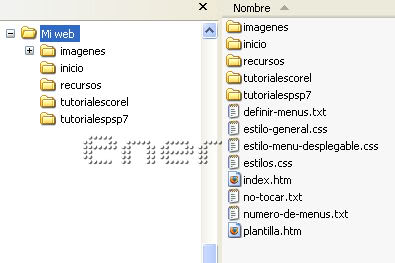
Ahora si que tenemos que empezar a organizar que queremos poner y no llegar a tener un verdadero caos en nuestra web, para ello pondré como ejemplo mi web, aunque yo siempre voy cambiando jeje
En mi barra de navegación tengo 4 apartados principales, cada uno se desdoblara en varios, pero de momento vamos a crear tantas carpetas como apartados tengamos en nuestro menú de navegación, en mi caso estarían destinadas a estos cuatro apartados
Inicio, tutoriales Psp7 , tutoriales Corel y recursos
Los nombres que le demos a las carpetas que sean sin espacios, acentos o demás, las mías se llamaránn "inicio" , "tutorialespsp7", "tutorialescorel" y "recursos"

Ahora solo seria cuestión de usar esa plantilla para crear todas nuestras páginas y hay dos formas, aunque la más práctica es la de crear la plantilla voy a explicar los dos sistemas, al menos para que comprendais los conceptos de dar direcciones cortas y largas
Metodo 1, usando la plantilla
Este no es el sistema más rápido, pero me servirá para que entendamos como enlazar otras páginas que tenemos en nuestra web
Cuando ya nos guste el diseño, vamos a generar realmente lo que llamamos plantilla, asi cuando tengamos que crear más páginas solo tendremos que abrir esa plantilla y el dream nos redireccionara automáticamente todos los enlaces
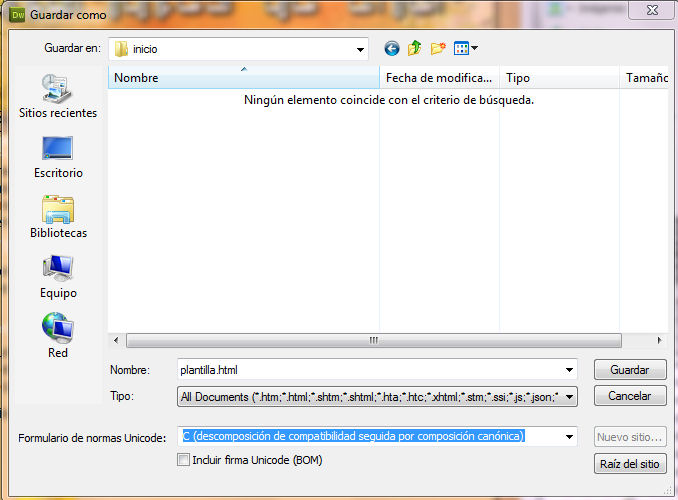
Tenemos abierta nuestra plantilla asi que guardar como y localizamos la carpeta inicio y la dejamos incuso con el mismo nombre de plantilla

Nos sale un mensaje de si queremos actualizar los vínculos y le decimos que si

Observar que aunque la hemos movido de sitio sigue estando perfecta nuestra página
Vamos a ver que hizo cuando actualizo los vínculos
Partimos del nombre de nuestra Web, y esa es la dirección de nuestra index, en mi caso http://www.energiaelca.es/
Si quisiera ver la dirección de la página que hay dentro de la carpeta inicio y que hemos llamado plantilla, la dirección completa seria http://www.energiaelca.es/plantilla.html
En la mayoría de los casos tenemos que enlazar páginas por ejemplo desde la plantilla de inicio regresar a la index o al revés y hay dos formas de hacerlo, mediante direcciones cortas que es lo que vamos a aprender o largas
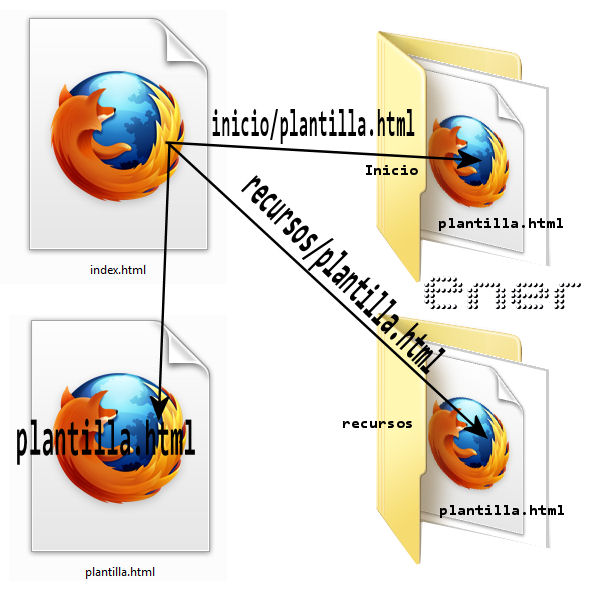
Si me encuentro en mi index y quiero enlazar la plantilla de la carpeta inicio, la url que le daríamos seria inicio/plantilla.html, esa seria mi direccion corta, fijaros que hemos omitido la url base de nuestra web que es http://www.energiaelca.es/
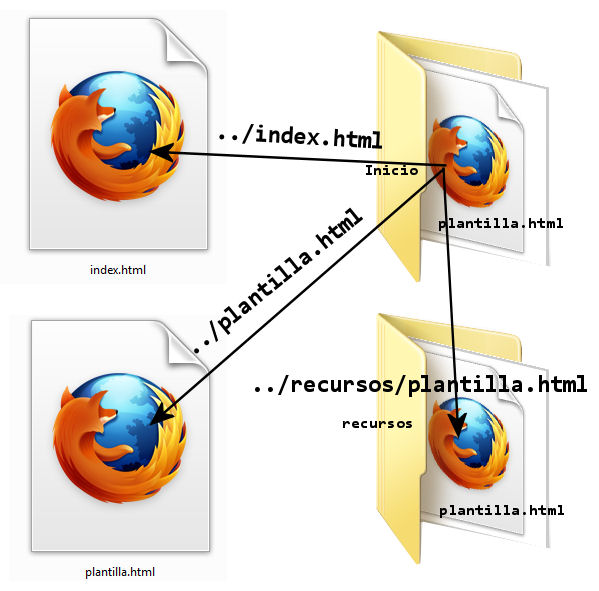
Sin embargo si me encuentro en la plantilla de la carpeta inicio y quiero enlazar la index principal mi direccion seria ../index.html
cada vez que retrocedemos en una carpeta habra que poner ../
Intento explicarlo con un gráfico, supongamos estas páginas
Tanto si estoy en la index como en la plantilla, para dar la dirección de una página tendríamos que escribrir esto en la url

Si me encuentro en la plantilla del interior de una de las carpetas, para ir al resto de direcciones seria de la siguiente manera, recodar que para retroceder cada carpeta sera dos puntos y la barra

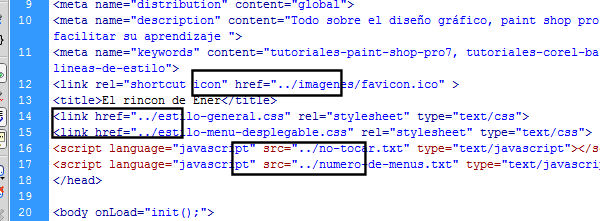
Si nos fijamos por ejemplo cuando guardamos una copia de la plantilla en la carpeta inicio el mismo nos actualizo los vinculos de imagenes y demás, ya que el Dream lo hace automáticamente, pero conocer estos detalles no viene nada mal, ya que muchas veces nos bajamos scrips y necesitamos dar direcciones correctas
Observar en la captura como actualizo los vínculos la plantilla de la carpeta inicio para que mantenga todas las propiedades de nuestras hojas de estilo, imagenes, etc

Pues ahora como ejercicio crear una plantilla dentro de cada una de vuestras carpetas
En la plantilla de la index enlazar las cuatro páginas creadas y desde estas un enlace que os lleve a la plantilla base y a la index
AQUI teneis un ejemplo de lo que tenemos que tener por ahora
Pienso comprobar
***
Tutorial realizado por Energiaelca
Derechos reservados
