Descargaros estas imágenes y descomprimirlo en la carpeta donde están todas las imágenes claro
Yo lo primero que he hecho ha sido colorear mis imágenes a juego con la web, asi que el punto.gif y los dos submenus.gif los coloreamos
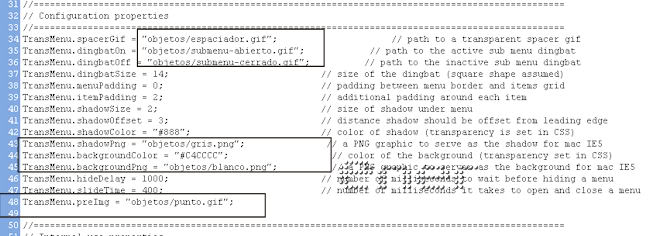
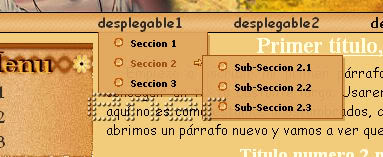
Vamos a toquetear un poco los archivos que nos bajamos en la lección anterior, y el primero que abrimos es el que se llama no-tocar jeje, como os dejo las capturas iremos viendo lo que tenéis y como lo vamos a dejar, esto es lo que hay en nuestro archivo y en esta zona es donde vamos a adaptar nuestras imágenes y colores de fondo
Abrir el archivo no-tocar.txt

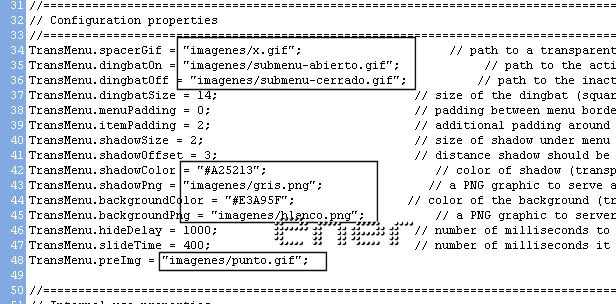
Mirar lo primero es que los nombres no nos coinciden con nuestra carpeta, nosotros la hemos llamado imagenes, incluso la primera que tenemos no se llama espaciador, así que como me ajustare a las imágenes que os he enviado tenemos que cambiarlo
El ShadowColor es el tono de la sombra, el original es gris y yo lo quiero en tono marrón igual que el adorno de mi menú, el backgroundcolor es el color del fondo, en principio es gris y yo le pongo otra tonalidad, ahí jugar con los colores hasta que os guste el resultado, y recordar , guardar antes de previsualizar, y como las imagenes nuestras ya están coloreadas pues lo tendremos todo a juego
Recordar tambien que podemos visualizar como se vería nuestra web antes de subir nada pulsando la telca F12 de nuestro teclado, en este caso se nos abrirá nuestro explorador predeterminado y nos mostrará su aspecto en todo momento

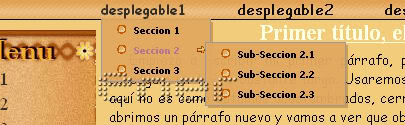
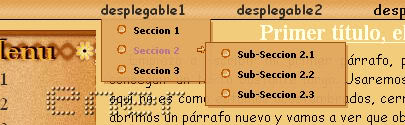
Con esto nuestra vista previa se cambia a esto, solo hay un detalle que no me gusta, fijaros en el color que coge la sección dos cuando paso el ratón por ella y ese borde en color gris que no me cuadra, pero todo eso ya lo modificamos en la hoja de estilos del menu-desplegable, este archivo llamado notocar lo guardamos y ya no lo tocamos más, creo jeje

Para modificar mas estilos ahora abrimos el archivo estilo-menu-desplegable.css
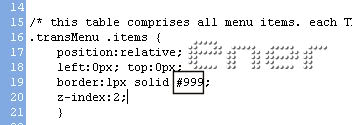
Ahora vamos a reparar esos detalles, el primero ese borde, pone #999 que es un tono gris, yo lo cambiare a otro tono

Observar mi captura, ya tengo el borde y la sombra que cambiamos antes tambien a juego

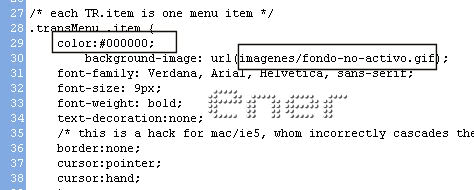
Vamos ahora a los colores elegidos para la fuente, el color negro lo dejo y compruebo que el enlace de mi imagen sea exactamente la que esta en el recuadro

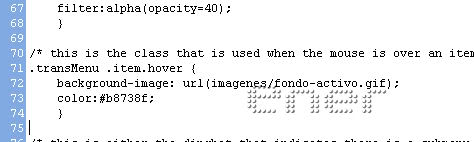
Aquí compruebo lo mismo, que el enlace de la imagen es el correcto y le quito ese rosa que viene en el color , pongo un marroncito para que cambie de color cuando paso el ratón por el enlace, así que comprobar la url y poner el color que queráis, hacer pruebas

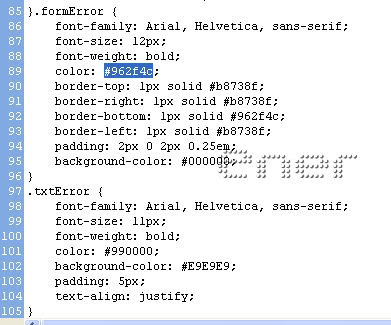
Esto no se para que es, pero he visto el mismo rosa y por si acaso lo pongo también a juego con tonos de la web, por el texto intuyo que es para mensajes que salen de error, pero nosotras lo haremos perfecto así no no saldría nunca no? eso creo jeje

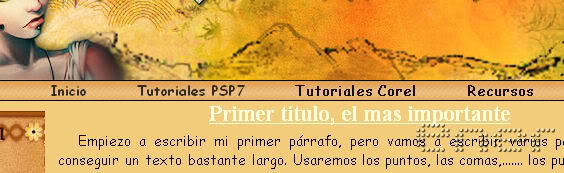
Y ahora si que me gusta mi vista previa, este es mi resultado

Vamos ahora a definir nuestra barra de navegación, aunque no sepamos lo que vamos a poner dentro de los desplegables, lo que si debemos tener ya claro es los textos que pondremos en nuestro menú de navegación
Y como esta creo que me esta quedando mona, voy a ir organizándola para después cambiarle el look a mi web de siempre por lo que en mi menú de navegación pondré los siguientes enlaces, empezando de izquierda a derecha
Inicio/ tutorialesPsp7/ Tutoriales Corel/ Recursos
Esta parte es sencilla, abrimos nuestra plantilla y donde escribimos antes lo de desplegable 1, 2, 3 y 4 lo cambiamos por esos textos

Seguimos completando elementos que deben estar en todas las páginas, por ejemplo un contador de visitas, vamos a registrarnos, hay muchos sitios que crean contadores, este aunque no es que sea el mejor puede servirnos; da una información bastante completita, aunque podéis poner el que mas os guste, entramos en esta dirección
El que al parecer da menos problemas de popUps y ademas es invisible para los que entran en nuestra web es el de google analitics, pero ese aun no lo domino, por lo tanto me centro en el de motigo para que sepais como se hace y ya despues vosotr@s ponéis el que más os guste
y pulsamos en regístrate

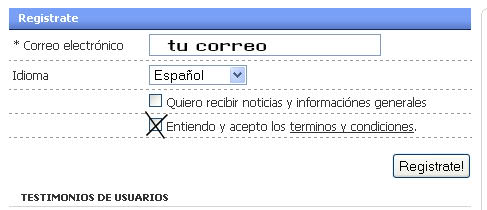
Completamos nuestros datos, aceptamos condiciones y pulsamos en regístrate

Si lo hiciste bien os saldrá el siguiente mensaje, así que iros a vuestro correo y activar la cuenta

Una vez activada os mandarán un segundo correo con vuestros datos de usuario y contraseña, aunque la contraseña podéis cambiarla cuando queráis, seguir las instrucciones del correo
Entramos y pulsamos en crear un contador nuevo

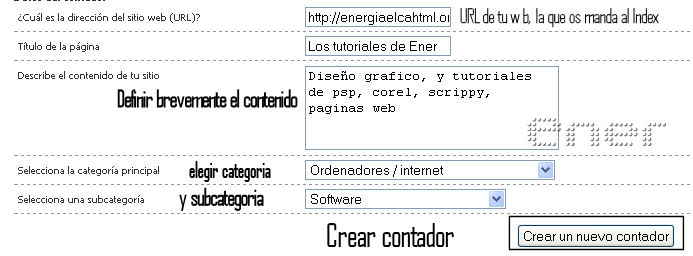
Rellenáis los datos, en la url hay que poner la index de vuestra web
no importar si la pegamos en la plantilla o en el resto de páginas, pero ahí la index, una vez completados vuestros datos crear contador

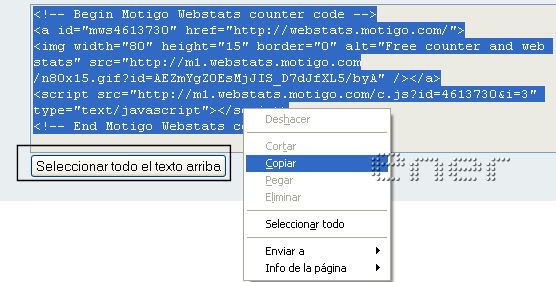
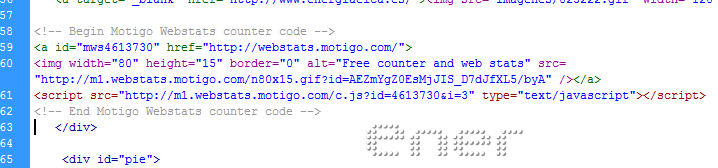
Os sale una nueva ventana y seleccionamos todo el texto y con el botón derecho copiar

Nos vamos a nuestra plantilla y encima del div que hay antes de que empiece el pie de nuestra página pegamos ese codigo

Este iconito nos saldrá en nuestra plantilla

***
Tutorial realizado por Energiaelca
Derechos reservados
