Las etiquetas Meta tags son elementos que ayudan a los buscadores a localizar nuestra página y no influyen en el diseño de nuestra Web.
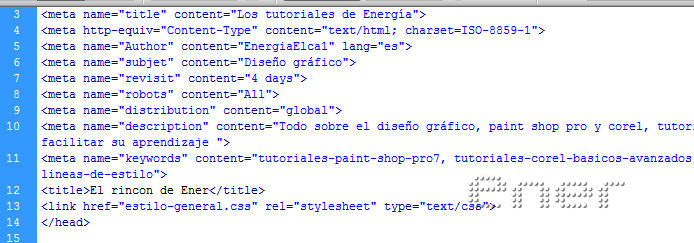
Estas siempre deben colocarse entre las etiquetas "head" y"/head"
y muestran la información del contenido de nuestra página
Aunque vamos a ponerlos todos o casi os comento por encima para que sirve cada uno de ellos: Cambiar lo que pongo en azul y adaptarlo a vuestra web
Como seguramente use este diseño para cambiar el aspecto de nuevo a mi web la dejaré preparada con todos estos Meta tags
El nombre de la web (este el primero de la lista)
Meta para que todos los navegadores lean los acentos y signos raros como la letra ñ, (imprescindible):
Ahora vamos a describir la web en los siguientes metas:
Autor del documento e idioma
La descripción breve de lo que trata la web
El cache: es como los coockies, por un lado bueno porque la encuentra antes, por otro no tanto ya que el visitante puede ver nuestra página sin actualizar, nunca poner que guarde el historial mas de 30 dias, yo le puse 4 dias
Los robots, cuando no nos interese que los motores de busqueda no encuentren páginas específicas, por ejemplo cuando tenemos cosas privadas, si le ponemos all, entonces la web la ve completa,
La distribución siempre global, para que sea accesible a todo el mundo
Descripción de nuestra web. Escribir una frase no demasiado larga pero que defina lo mejor posible lo que se puede encontrar en ella
Palabras de búsqueda, aquí separadas por comas todas las palabras claves, procurar que dichas palabras se encuentren también en el contenido de la página, os dejo un ejemplo:( esta parte me gusta personalizarla para cada página, aunque algunas sean comunes en toda la web) palabras separadas por comas, y las frases ponerlas unidas por giones, observar el ejemplo de las claves que le puse a mi web
Con todo esto no notamos ningún cambio en nuestra web, pero los buscadores de google , yahoo, etc... tendrán un punto de partida para encontrarnos jeje
Esto es lo que hemos añadido a nuestra plantilla justo debajo del head

****
Los Favicon
Algo muy llamativo suele ser los iconos personalizados que aparecen en la barra de direcciones o en favoritos, quedando identificados por dicho icono


La verdad que Internet explorer es mas delicado, y no respeta lo estandar, así que la medida al final que sea la de 16x16 porque es el unico tamaño que admite
1º diseñamos nuestra imagen en un paño no mas grande de 50 x 50, tener en cuenta que el favicon medirá 16x16 al final, así que solo algún detalle que tu quieras que identifique tu web, yo para probar cogí una imagen pixel pequeñita y la guarde en formato gif
2º Hay varias páginas que transforman las imágenes que queremos en favicon, así que como eso es gratis haremos uso de ellas, estas son las que conozco y todas más o menos funcionan igual, subimos nuestra imagen y después descargamos el favicon que nos han generado. Esta imagen tendrá la siguiente extensión favicon.ico, algunas te mandan incluso la imagen en formato gif, pero con el favicon.ico tenemos suficiente, os pongo las capturas entrando por ejemplo en la primera dirección que pongo a continuación, aunque todas hacen lo mismo
http://www.chami.com/html-kit/services/favicon/
http://tools.dynamicdrive.com/favicon/
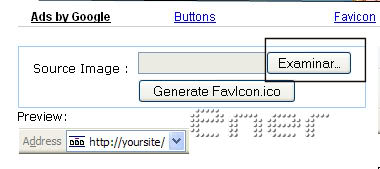
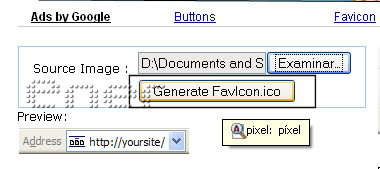
Una vez dentro de la página subimos nuestra imagen pulsando en examinar y eligiendo la imagen que hemos decidido poner como icono

A continuación le decimos que genere el favicon

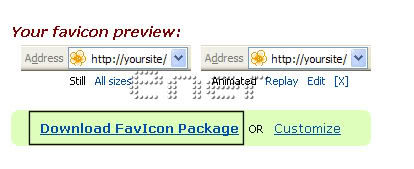
Nos dará la vista previa de como lo veriamos en la barra de direcciones, si no nos gusta repetimos y subimos otra, que nos gusta pulsamos en download

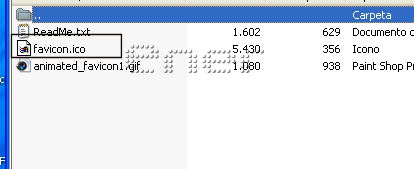
Nos mandan tres archivos, uno las instrucciones de uso , que por cierto están en ingles, la imagen en formato gif , que también podría usarse , pero yo me centro en la que tiene como extensión .ico

Esta imagen la subimos a nuestro hostin en la carpeta imagenes, y ahora en nuestra plantilla dentro del head ponemos lo siguiente
Si usáis el internet explorer, dependiendo de la versión que empleéis igual no veis el favicon en la barra de direcciones, pero si agregáis la página a favoritos lo tendremos a la vista
***
Tutorial realizado por Energiaelca
Derechos reservados
