En el pie de página podremos poner enlaces a partes importantes de nuestra web, eso ya dependerá de la finalidad de la misma, y aunque ahora no sepamos que tipos de enlaces vamos a necesitar simularemos los siguiente
Por ejemplo: enlaces a foros, correos, pagina principal y enlaces y de paso le añadiremos un enlace para que pulsando ahí suba la pagina al principio
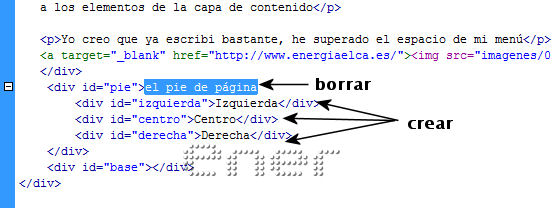
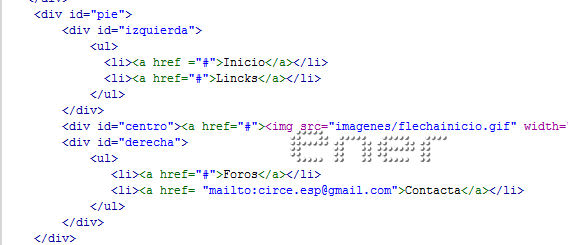
Vamos a dividir el pie en tres partes para repartir el contenido, por lo tanto dentro de la capa pie crearemos tres capas nuevas de la siguiente manera, borramos el texto que teníamos escrito y ponemos lo siguiente

Si vamos a vista previa veremos que los tres textos que hemos escrito se sitúan uno encima del otro, cuando realmente lo que queremos es que se vean alineados y para ello lo haremos en nuestra hoja de estilos

Para ello le vamos a dar una medida a cada uno, como nuestra página tiene un ancho de 900 px menos los dos del borde, así que nos planteamos que realmente lo que tengo es 898px y que tenemos que repartir esa distancia entre las tres capas
Si le doy por ejemplo 160 a los dos laterales y dejamos el resto para el central nos quedaría 578px para esta capa
Fijaros que hemos creado tres capas nuevas, por lo que en nuestra hoja de estilos tenemos que dar propiedades a las tres y siempre poniendo la almohadilla # delante ya que el nombre es inventado y no es una etiqueta propia de html y entre corchetes {} las propiedades, le daremos el mismo color que le dimos al pie, el ancho y el float, para que se nos quede ordenado debajo de las propiedades que dimos al pie añadimos estas, vosotros poner en color el mismo que le pusisteis a la capa pie
#izquierda{background-color:#f2cc7b;float:left ; width:160px; }
#centro{background-color:#f2cc7b; float:left ; width:578px; }
#derecha{background-color:#f2cc7b;float:left ; width:160px; }
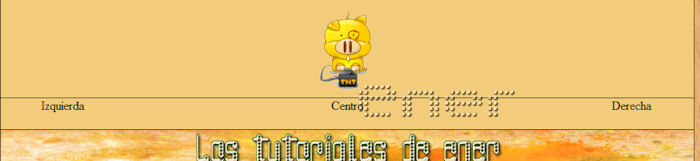
Vamos de nuevo a la vista previa y observamos que nos han desaparecido algunos bordes
La causa es que no le dimos altura a nuestra capa del pie, así que le añadiremos una, como referencia os digo porque le di el siguiente valor, en la capa navegación le dimos altura 20, aquí como pondré dos enlaces en cada lado le pongo 40, aunque después podemos modificarlo a nuestro gusto y recordar que la altura era con height
#pie {background-color :#f2cc7b; border-bottom: #000000 1px solid;border-left: #000000 1px solid; border-right: #000000 1px solid; height: 40px; }
Ahora si aparecieron nuestros bordes

Vamos a determinar ahora que ponemos debajo, en el centro pensé en una simple imagen gif que cuando lo pulse me mande al comienzo de la pagina, en la izquierda pondré el enlace a la pagina principal y links , a la derecha foros y correo por ejemplo, vosotros poner los que queráis
Guardar la imagen de esta flecha y colorearla con el PSP a juego de vuestra web y la llamais flechainicio.gif
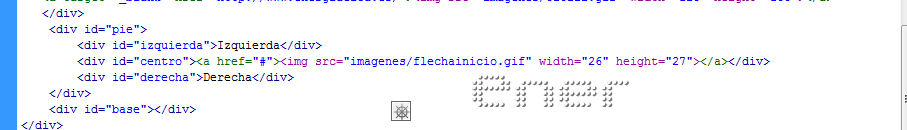
Ahora abrimos nuestra plantilla, y estando en la capa del pie, en la que llamamos centro eliminamos la palabra centro e insertamos la imagen que la enlazaremos a la misma página, de momento puse una almohadilla en el lugar de la URL del enlace puesto que ese enlace será diferente para cada página

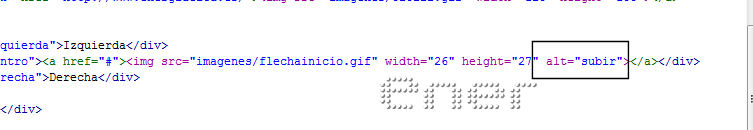
Para que cuando pasemos el ratón por encima de la flecha y sepamos que significa escribimos alt="subir", fijaros en lo que esta remarcado en negro

Vamos al lado izquierdo ahora, borramos la palabra izquierda y escribimos los nombres de lo que vamos a enlazar , como aunque sea pequeña, no deja de ser una lista de enlaces , por lo tanto empieza por "ul" y cada elemento de la lista "li"
Y despues hacemos lo mismo con el lado derecho, mirar la captura

Fijaros que volvemos a tener los dichosos puntitos, si recordamos, y si no os lo recuerdo yo se quitaban poniendo el list-style:none, pero ahora se los queremos quitar a los enlaces li que hay en el pie, así que otra fila mas para nuestra hoja de estilos
#pie li {list-style: none; }
Mas detalles a tener en cuenta es el tamaño de la fuente y la separación entre dichos enlaces, para el menú nos venia bien esa separación pero aquí es mejor mas chiquito y mas juntito
Para reducir el tamaño añadimos a #pie li lo siguiente
#pie li {list-style: none; font-size: 10px; }
Aunque con la propiedad del body text-align center debería verse la web centrada en todos los exploradores a mi me salía sin centrar, así que lo he solucionado de la siguiente manera, y ahora si que según el explorador de todos los navegadores me sale centradita
Ahora si la veréis centrada en todos los sitios, al menos la mía si se ve.
Nuestra vista previa ahora seria esta: AQUI
***
Tutorial realizado por Energiaelca
Derechos reservados
