En la lección anterior nos quedaron algunas imágenes por insertar y mejorar ese fondo que dimos al menú, e incluir la base que también tenemos reservada
La base
Para insertar la base vamos a crear una nueva capa, esta ira justo despues de la capa pie, asi que abrimos nuestra plantilla y nuestra hoja de estilos
En nuestra plantilla recordar que para crear capas usamos la etiqueta div, pues justo detras de la capa pie añadimos la capa base de la siguiente manera

Esta claro que no veremos ningún cambio, salvo que le demos propiedades a esa capa nueva que hemos creado, recordar que como es una capa nueva con nombre inventado por nosotros en la hoja de estilos ponemos delante la almohadilla, analizamos que características queremos ponerle, por un lado el tamaño, o sea 900px x 56px que es el tamaño de nuestra imagen, por otro lado el fondo y claro esta vez quiero poner mi imagen de fondo, y como esa imagen la quiero fija y no queremos que se repita también se lo comentaremos, escribimos por tanto las muevas propiedades
#base{background-image: url(imagenes/base.jpg) ;background-repeat: no-repeat ;width:900px ; height: 56px; }
Si vamos a vista previa vemos que le falta un detalle, se nos ha olvidado que a todas nuestras capas les habíamos puesto un borde de un px en color negro, pues vamos a añadírselo, me faltan los bordes de los dos lados y el de abajo
# base{background-image: url(imagenes/base.jpg) ;background-repeat: no-repeat ;width:900px ; height: 56px; border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid;}
Se nos sale un poquito por los laterales, asi que al igual que hicimos en la cabecera la restaremos dos pixeles al ancho y al alto, ya que el borde de 1 px lo completa
# base{background-image: url(imagenes/base.jpg) ;background-repeat: no-repeat ;width:898px ; height: 54px; border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid;}
vamos a irnos a la vista previa y tendremos esto

El Menú
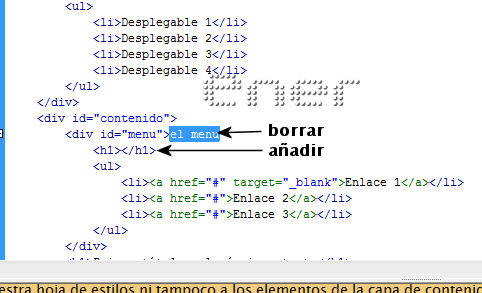
Vamos ahora a poner el encabezado del fondo que preparamos para nuestro menú, abrimos nuestra plantilla, borramos la palabra Menú y en su lugar ponemos "h1""/h1", es decir lo sustituimos por un título, ficticio, porque no vamos a escribir nada ya que nuestro encabezado de imagen ya esta escrita la palabra menu, aunque si el encabezado es con fondo liso se puede escribir en medio de esa h1

Aparentemente tampoco veremos nada, y eso es porque no hemos definido características para ese elemento, el cual sería para todos los h1 de nuestra capa menu, asi que donde teniamos todas nuestras propiedades del menu añadimos las de este elemento; un detalle que puede variar respecto al mio, el alto de mi imagen menu-sup.jpg es de 39 px, asi que tengo que especificarle esa distancia con el padding-top, por lo tanto ponemos esto a continuación:
#menu h1 {text-decoration:none ; background-image: url(imagenes/menu-sup.jpg); padding-top:39px; }
Ya solo nos queda adaptar el fondo para que la parte baja de nuestro menú cuadre con nuestra imagen, y eso no lo vemos, por lo que le decimos la posición de nuestro fondo empleado en el menú, si le decimos que empiece por abajo lo veremos mucho mejor así que incluimos esa propiedad a nuestro menú de la siguiente manera
#menu {background-image:url(imagenes/menu-fondo.jpg); width:160px; float:left; text-align: left; margin-right: 10px; margin:10px 10px 10px 10px;background-position: bottom;}
Ahora lo vemos casi perfecto jeje
Hablando de navegadores
Es lógico que cuando se define un bloque de cierto tamaño su contenido puede exceder el tamaño del bloque, para controlar la conducta que tomará el browser (navegador que visite nuestra página, como opera, explorer , firefox...) se usa la propiedad "overflow" con uno de cuatro valores posibles:
"hidden", "visible", "auto", "scroll".
- overflow: hidden. lo que exceda queda oculto, por ejemplo, si ponemos una imagen en una capa cuyas dimensiones son 800x200, si insertamos una un poco mayor no se vera el sobrante
- overflow: visible. puede deformar la pagina, por lo que habra que darle las medidas exactas
- overflow: auto, si sobra aparece la barra de desplazamiento
- overflow: scroll, sobre o no sobre aparece barra de desplazamiento
Para que nuestra base se cuadre a la medida que le hemos dado y solucionando posibles cambios que podamos realizar en nuestra web vamos a incluir esta propiedad a nuestra base
#base { background-image: url(imagenes/base.jpg) ;background-repeat: no-repeat ;width:898px ; height: 54px;border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid; overflow : hidden; }
Y para que sepáis en todo momento como verían nuestra página en los distintos navegadores os paso una página y os cuento que tenemos que hacer para imaginarlos lo que verían los demás:
Entramos en la siguiente página
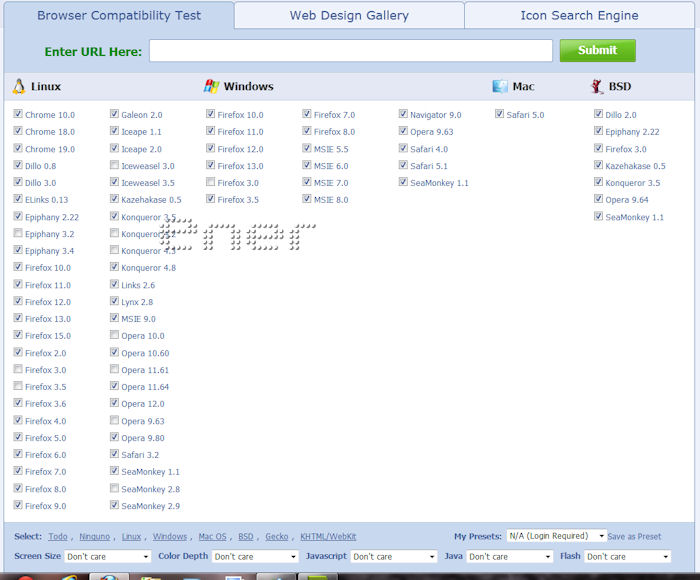
La primera imagen que nos sale es esta:

Meter la URL de la página que queréis comprobar, activar solo las casillas de los navegadores que queréis explorar, y pulsar submit
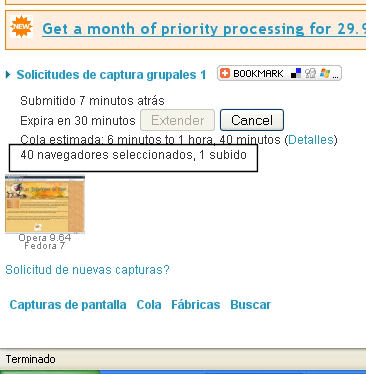
Tener paciencia que tardan mucho en aparecer todas las imágenes, (lo gratis tiene esas pegas ) pero así os haréis una idea de como nos verían desde otros navegadores

Resumiendo
Esto es lo que tengo escrito de momento en mi plantilla:
Y esto lo que tengo en mi hoja de estilos
Nuestra vista previa ahora seria esta: AQUI
***
Tutorial realizado por Energiaelca
Derechos reservados
