Si observamos en cualquier pagina web hay títulos que encabezan cualquier tema, estos deben resaltar por encima de los párrafos normales, estos dependiendo de la importancia que tengan vendrán con tamaños diferentes , subrayados, en negrita o en cursiva
Para diferenciarlos de los párrafos normales, aunque podríamos dar características especiales a algunos párrafos lo normal es usar la etiqueta "h", esta vendrá seguida de un numero, que va del 1 al 6 en función de la importancia del mismo
Los mas importantes se denominan "h1" mientras que los menos importantes con la etiqueta "h6" con sus respectivos cierres
Las propiedades a estas etiquetas también se las daremos en la hoja de estilos, al igual que hicimos con la etiqueta "p"
* La alineación se realizaba con text-align: (center) (justify) (left) (right)
Ampliamos con algunas características más:
* El Color color: ( código del color elegido)
* El Tamaño font-sice: tamaño de la fuente en px (pixeles), pt(puntos) , o porcentaje p.ej 1.2 em esto indicaría que el tamaño es 1,2 veces el normal
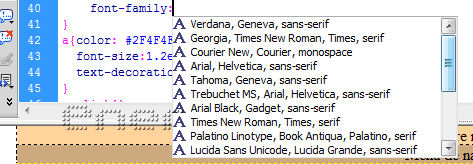
*Fuente font-family:( separadas por comas elegimos varias fuentes, no todos los ordenadores tienen las mismas fuentes instaladas, por lo que si solo eliges una en caso de no tenerla verían la que tenga por defecto el navegador que emplee) (Cualquier nombre de fuente que contenga un espacio en blanco deberá ser entrecomillada, por ejemplo "courier new"), No obstante el Dream tiene la opción de que cuadno empezamos a escribir font-family automáticamente te da varias opciones y elegimos la que más nos guste

*El peso de la fuente "font-weight" especifica el espesor de la misma la característica viene definida por
font-weight:
( normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900)
Los más usados son para los Títulos bold (negrita) y para los párrafos normal, aunque en este caso no es necesario especificarlo
*Estilo de fuente "Font-style" ( normal / italic / oblique)
*Decoracion del texto "text-decoration":
( none (ninguno) | underline (subrayado)| overline(subrayado arriba)| line-through (tachado)| blink (Parpadeante)
***
Pues vamos ahora a escribir algunas frases mas, pero esta vez que sean títulos y en la hoja de estilos les daremos las propiedades, además vamos a darle estilos a nuestros párrafos
En la plantilla escribimos varios títulos encabezados por h1, h2 y h3, no abusar de los títulos, los buscadores como google , yahoo o cualquier otro consideran esto como elemento de motor de búsqueda, si se abusa de ellos entonces considera abuso y manda tu pagina al final
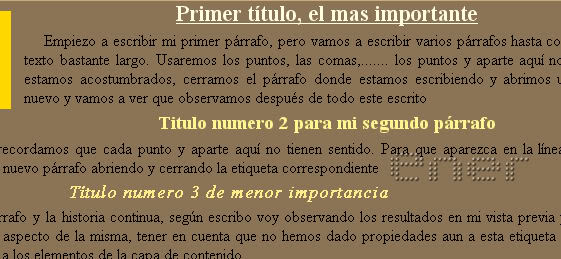
Fijaros que solo al escribir por defecto sale el tamaño según la importancia de los títulos y aun no dimos propiedades a estas etiquetas

Vamos a personalizarlos usando las características que nombramos antes, así que vamos ahora a nuestra hoja de estilos, yo para que veáis los diferentes efectos pondré estos de momento, ya cuando vayamos personalizando la web cambiamos
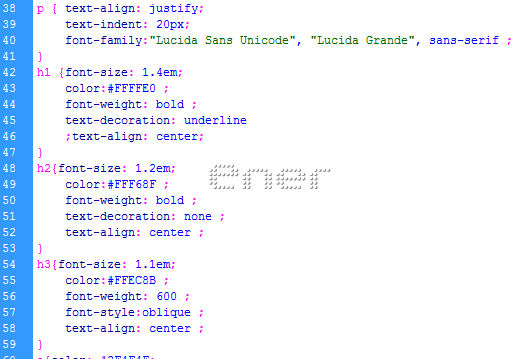
h1 {font-size: 1.4em; color:#FFFFE0 ; font-weight: bold ; text-decoration: underline ;text-align: center;}
h2{font-size: 1.2em; color:#FFF68F ; font-weight: bold ; text-decoration: none ;text-align: center;}
h3{font-size: 1.1em; color:#FFEC8B ; font-weight: 600 ;font-style:oblique ;text-align: center;}

Guardamos y veremos los cambios que ha sufrido nuestra página

Vamos también a elegir las características de nuestros párrafos y elegiremos alguna familia de fuentes para la misma, para ello en la hoja de estilos añadimos propiedades a la etiqueta p, yo pondré estas por ejemplo
p { text-align: justify; text-indent: 20px; font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif ; font-size:14px; }
Fijaros a lo que me refería antes cuando elegimos varias fuentes para nuestros párrafos, el hecho de poner varias es la siguiente, el navegador que emplee elegirá en primer lugar la primera, pero si esa no la tiene instalada nuestro visitante entonces vería la segunda y así sucesivamente, también observar que la primera y segunda fuente elegida en su nombre tiene espacios en blanco, por lo tanto la ponemos entre comillas, mientras que la tercera no, todas las fuentes elegidas separarlas con comas
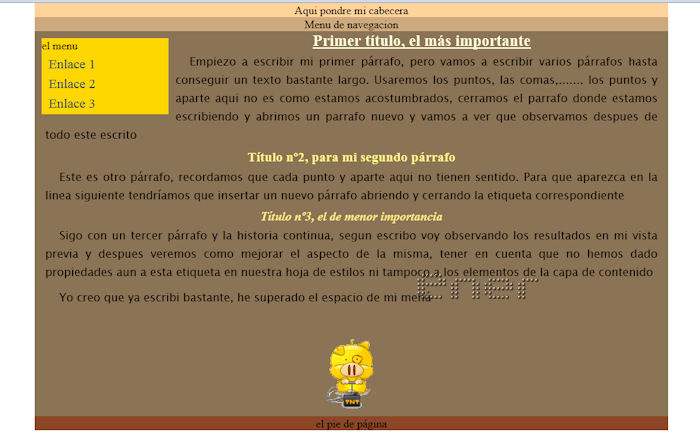
Nuestra plantilla ya tiene todas las propiedades definidas para textos sean títulos o párrafos y esta es la vista previa de lo que hemos conseguido

Tutorial realizado por Energiaelca
Derechos reservados
