Ya sabemos escribir párrafos e insertar imágenes, como vimos en la lección 2
Aquí es exactamente igual y como esa parte nos la sabemos vamos a escribir varios párrafos en nuestra capa que llamamos contenido de la siguiente forma
Vamos a abrir nuestra plantilla y según vayamos modificando los estilos vamos viendo los cambios
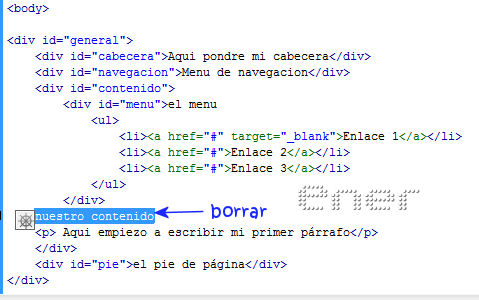
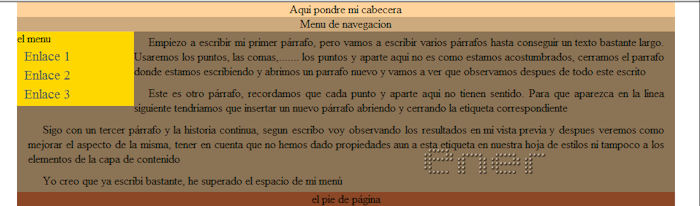
Empezamos escribiendo nuestro primer párrafo justo donde termina nuestra capa menú empieza la capa de contenido, observar la captura y recordar que los párrafos se escriben entre las etiquetas "p" "/p"
Borramos incluso la palabra contenido, en esta captura la dejé para orientaros y saber por donde iba nuestra plantilla

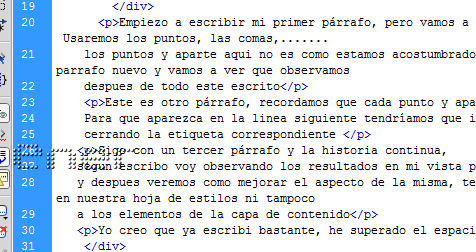
Seguimos escribiendo párrafos hasta que consigamos un texto bastante largo, mas o menos como en la captura


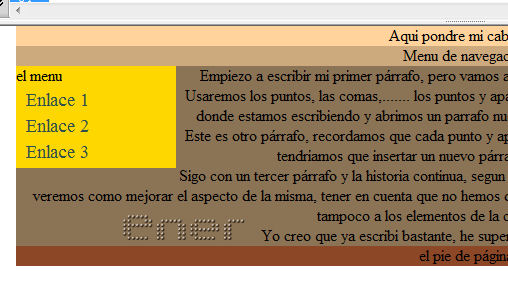
Vamos a dar las propiedades a nuestra etiqueta "p" para que no parezca esto una poesía.
Aunque ya sabemos como hacer para poner el texto con la alineación adecuada vamos a repasar esta sección.
Los distintos tipos de alineaciones existentes son:
text-align: center (centrado)
text-align: left (alineado a la izquierda)
text-align:rigth (alineado a la derecha)
text-align: justify (justificado) este pondremos en el ejemplo
y por supuesto pondremos a quien le damos la característica en nuestra hoja de estilos entre llaves de la siguiente manera
p { text-align: justify;}
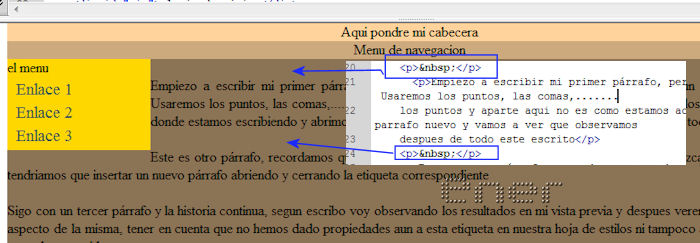
Comprobar el cambio que se produce en nuestra plantilla, aparte si queremos que cada párrafo quede algo separado del anterior insertar un nuevo párrafo entre ellos escribiendo dentro de un párrafo nuevo este código :
cuando vayamos a la vista previa esos símbolos raros no los veremos, pero si los reconocerá como una línea en blanco
Esto va mejorando
Fijaros en la captura

Este sistema es un poco paliza y la mitad de las veces se nos olvidaría jeje y como podemos hacerlo desde la hoja de estilos lo hacemos ahí y ya no nos preocuparíamos de tener ese simbolito a mano porque no creo que nos lo aprendamos de memoria, aparte de otra ventaja, menos líneas implica menos peso para nuestras páginas, así que vamos a ello
Hay otro método mucho mas sencillo, recordar como hicimos para el aspecto de los elementos li del menú, siguiendo el sentido de las agujas del reloj le indicábamos el espacio que queríamos dejar por arriba, a la derecha, abajo y a la izquierda, así que vamos a realizar lo mismo pero para todos los párrafos que escribamos en el contenido.
Así que eliminamos esos párrafos raros de nuestra plantilla y en la hoja de estilo escribimos esta característica justo debajo de las propiedades del contenido
#contenido p {padding: 5px 15px 5px 15px;}
Las medidas de 5px las hemos dado al espacio entre cada párrafo y por la derecha e izquierda hemos dejado 15px, de todas formas podéis hacer pruebas para ver el efecto que produce modificar dichos valores.
Otro detalle que vamos a reparar es que cuando escribimos en un documento word por ejemplo tenemos los márgenes del tabulador que hace que la primera línea después de un punto y aparte siempre quede un poco desplazada del resto del texto
Para ello se emplea la característica text-indent en la cual le diremos cuanto espacio queremos dejar en pixeles, así que vamos a añadir esa propiedad en las características de contenido p en nuestra hoja de estilos
#contenido p {padding: 5px 15px 5px 15px; text-indent: 20px;}
Un poco mejor no?, aunque aun nos quedan cosas por reparar pero lo realizaremos en las lecciones siguientes, de momento tendríamos que ver lo mismo que en esta captura

Tutorial realizado por Energiaelca
Derechos reservados
