Definir las propiedades de los enlaces
Como sabéis los enlaces vienen definidos por la etiqueta "a", por lo que si queremos darle características a esta etiqueta, en nuestra hoja de estilos solo debemos poner entre llaves dichas características como color tamaño y estilo.
También vemos que muchas paginas los enlaces presentan aspectos diferentes cuando pasas el ratón por encima de ella, o cambia de color si esa página la has visitado, esto se llaman estados de los enlaces y hay 4 estados diferentes:
*link, ese es el aspecto que presenta un enlace, en nuestra lecciones anteriores por ejemplo los vemos subrayados y de color azul
*Visited, aspecto que tiene el enlace cuando ya tenemos visitada esa página, por ejemplo se ponen en tonos mas pálidos
*Hover, aspecto que tienen cuando pasamos el ratón por encima, por ejemplo, cambia de color o el texto se hace un poco mas grande.
*Active, aspecto que tiene el enlace de la pagina que estas visitando en ese instante
Abrimos por tanto nuestra plantilla y ya iremos haciendo cambios en la hoja de estilos para ir viendo las diferencias
Como queremos darle características a los enlaces escribimos en nuestra hoja de estilos las propiedades de la etiqueta "a" entre corchetes el color, el tamaño se define indicando el numero de veces mayor que el texto normal y la decoracion que puede ser subrayado (underline) o ninguno (none), pongamos por ejemplo los siguientes valores
a{color: #2F4F4F; font-size:1.2em ; text-decoration: none;}
Si queremos además indicarle las características que nombramos anteriormente tendríamos que ponerlo de la siguiente manera, eso si ponemos todos aunque no le pongamos propiedades a alguno de ellos así que en el siguiente orden ponemos lo siguiente en nuestra hoja de estilos
a{color: #2F4F4F; font-size:1.2em ; text-decoration: none;}
a: link{}
a:visited{}
a:hover{color:#708090; font-size:1.3em;text-decoration:underline;}
a:active{}
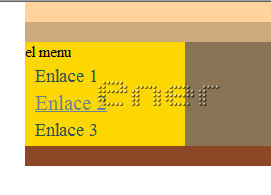
Comprobar en la plantilla el efecto que se produce al pasar el raton por encima de los enlaces, cuando pasamos el ratón por encima de los enlaces cambian de color, se agrandan y se subrayan, deberia quedaros como en esta captura

A mi personalmente no me gusta que cambien de tamaño, sobre todo cuando el texto del enlace es mas ancho da la sensación de que pega saltos la pagina, así que dejare en Hover el mismo tamaño que en el enlace principal, 1,2 veces, de esta manera lo veríamos según la siguiente captura, cambia el color y se subraya, pero no modificamos el tamaño
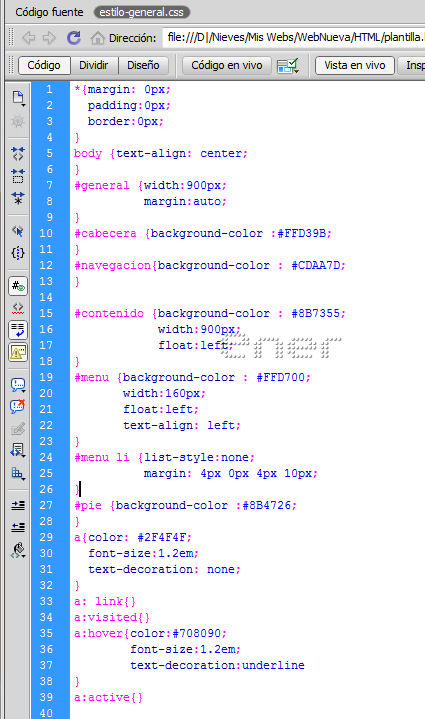
Nuestra hoja de estilos debe quedar de momento así:
Fijaros como voy poniendo las propiedades de cada cosa para tenerlo bien clarito y en caso de error ser más fácil localizarlo

Como lo único que hemos modificado es nuestra hoja de estilo es lo único que vamos a subir y ya debemos apreciar los cambios
Tutorial realizado por Energiaelca
Derechos reservados
