Vamos ahora a crear un espacio donde incluiremos el menú de nuestra web
Para ello vamos a crear una capa para este menú.
Esta nueva capa la insertaremos dentro de la capa contenido que creamos en la lección anterior.
Tener en cuenta que la parte gorda de nuestra web estará en ese espacio.
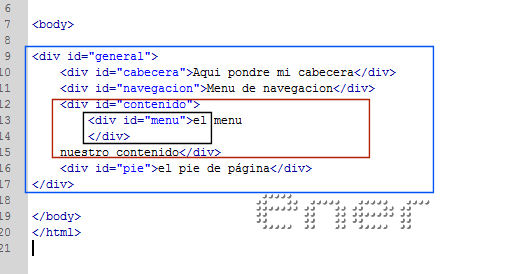
Para ello añadimos dentro de la capa contenido esta nueva capa de la siguiente manera:
Observar en la captura como vamos abriendo y cerrando capas

Como hemos añadido una nueva capa y la hemos llamado menu, en nuestra hoja de estilo-general.css tendremos que añadirle características a esta capa como es el ancho que vamos a darle, un color para el fondo y la posición,
Repasamos: como es la característica de una capa ponemos en primer lugar la almohadilla seguida del nombre de la capa , en nuestro caso #menu, ahora entre llaves todas las características que queramos darle, aunque después vayamos modificando, y detras de cada característica el punto y coma, que ahi se nos suelen escapar muchas veces, prestar especial atencion a ellos
El color
Elegimos un color para el fondo, por ejemplo yo elegí un amarillo (#FFD700) y recordar que la propiedad del color la da el background-color.
El ancho
Para dar un ancho tenemos el Width y para empezar le voy a dar de valor 180px, si en vuestra web lo veis pequeño le agregáis un poco mas, pero mas que nada para que me quede espacio en el contenido
La posición
Para situar la capa del menú existe una opción que se llama "float"
Esta característica hace que esa capa estuviera como flotando dentro de nuestra capa contenido y desplazarla de un lugar a otro es mas fácil
Las alineaciones mas usadas son ajustarla a la derecha (right) o a la izquierda (left), aunque tambien exixten otras opciones, pero cuando surja la necesidad ya las explicamos
Por lo tanto vamos a escribir esto en nuestra hoja de estilos, en la siguiente línea donde pusimos las características de nuestro contenido, de esta manera lo tendremos ordenado, hay quien utiliza el modo alfabético para ordenar la hoja de estilos, pero a mi me resulta más cómoda esta.
Comparar lo escrito en esta ventana con lo que tenéis vosotr@s en vuestra hoja de estilos
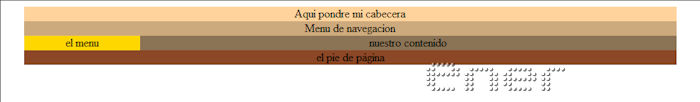
Guardamos y tendremos esto en la vista previa de nuestra plantilla lo siguiente

Tutorial realizado por Energiaelca
Derechos reservados
