Hay dos formas de diseñar nuestra web:
* Que ocupe toda la pantalla. Esta tiene la ventaja que podemos aprovechar mejor el espacio pero un inconveniente, no todos los ordenadores tienen la misma resolución de pantalla. Si el visitante tiene una resolución de pantalla menor los elementos grandes no caben y desplazan el contenido siguiente hacia abajo, produciendo un caos en la web.
* Que tenga un ancho fijo. Como en todo las ventajas de un sistema son los inconvenientes del otro, porque si nuestro visitante tiene una pantalla mayor entonces le sobraría mucho espacio, pero lo que si tengo claro es que no se desmoronará la misma y todos verían lo mismo, así que vamos a elegir ahora un tamaño fijo para nuestra web.
Por lo que he aprendido el tamaño mas adecuado para que nadie vea nuestro trabajo descuadrado seria entre 850 y 900pixeles de ancho, el alto no importa
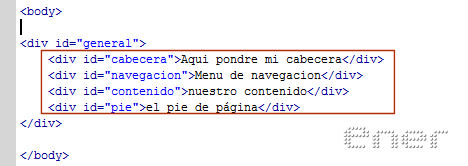
Abrimos nuestra plantilla, donde solo tenemos cuatro capas creadas
Vamos a crear una capa nueva.
Ésta encerrará a todas juntas, como una capa que contiene a las otras cuatro, por lo tanto un nuevo div al principio y al final el cierre del div, y por supuesto identificado así que añadimos lo siguiente en nuestra plantilla
En un principio como tenemos pocas capas no nos perdemos, pero cuando va creciendo nuestra web si conviene tener un sistema de identificación para saber conde abre y cierra cada capa
Un método podría ser que las alineaciones de las capas que contengan a otras tengan alguna tabulacion, por ejemplo en nuestro caso la capa general contiene a cuatro capas, pues estas cuatro estan separadas un poco en nuestro código
Pues en nuestra plantilla creamos nuestra capa

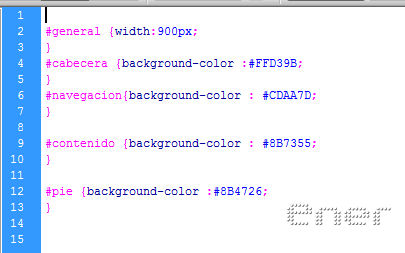
Y en nuestra hoja de estilos le damos la propiedad a esta capa, en este caso el ancho que se representa con width
#general {width:900px;}
Ser ordenados mirar como llevo yo mi hoja y como lo voy organizando, que despues vamos modificando y añadiendo cosas

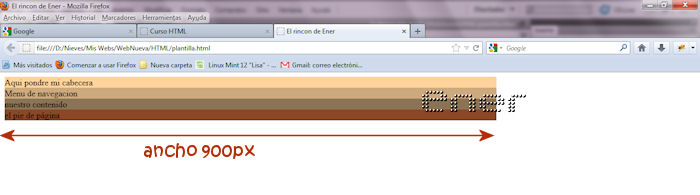
Guardar y vemos que ya tenemos un ancho fijo, no donde queremos pero si ancho fijo
Esto veríamos si lo subimos al hostin

¿Así no quedaría bien verdad?
Vamos a centrarlo
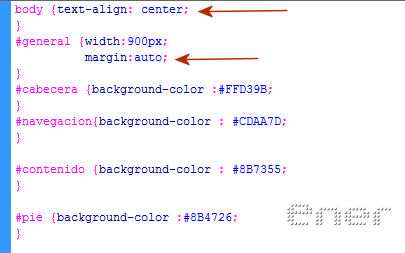
Bueno volvemos a nuestra hoja de estilos y en la línea numero 1 escribimos ahora una característica que tiene que cumplir todo el body y guardar
body {text-align: center;}
Y si visualizamos nuestra web dependiendo del servidor que usemos estaria centrada, pero no en todos, asi que añadimos una propiedad más a la capa general, que aunque no lo he explicado todavia y ya le daremos caña a esta propiedad
Añadimos por tanto margin:auto; a nuestra capa general
Esto tendremos ya en nuestra hoja de estilos

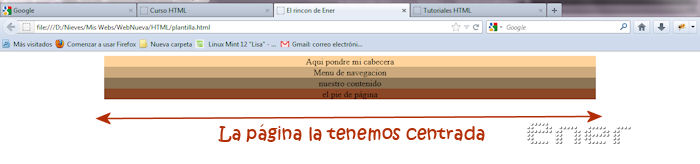
Si ahora visuralizamos la web en cualquiera de los exploradores tendríamos esto

Tutorial realizado por Energiaelca
Derechos reservados
