Aunque nuestra pagina index no esta terminada vamos a dejar de trabajar ahora en ella, mas adelante retomaremos ese tema
Crearemos ahora una plantilla que servirá de base para toda nuestra web, y otra pagina de estilos que estará enlazada con ella
Esta parte ya os la conocéis:
Página nueva de html, le cambiamos el title y la guardamos como plantilla.html
Otra página nueva: pero esta de CSS y la guardamos como estilo-general.css
Ya tenemos las dos paginas preparadas para empezar a trabajar
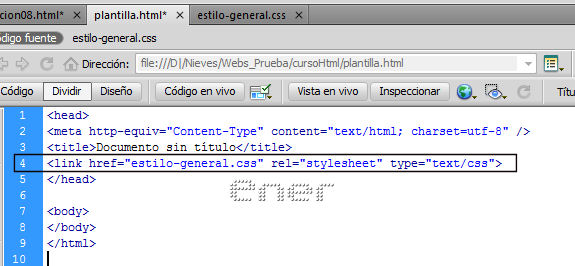
Recordar que tenemos que enlazar ahora nuestra plantilla con la nueva hoja de estilos
Este paso lo realizabamos desde Formato/Estilo CSS/ Adjuntar hoja de estilos
fijaros que aparece una frase nueva en nuestra plantilla que nos enlaza ambas páginas

*******
Capas o Div
*******
Para estructurar una web podemos hacerlo a modo de tablas de forma que en cada celda insertamos los elementos que queramos, o mediante capas, este es un método mas profesional , podemos moverlas como queramos, igual que cuando diseñamos en psp o Photoshop, además san google pone trabas para que las paginas realizadas con tablas tengan posicionamiento
Por lo tanto, aunque también aprenderemos a realizar tablas vamos a trabajar ahora las capas
Una Capa o Div es un espacio rectangular donde pondremos lo que queramos, imágenes, textos etc., como en la celda de una tabla,
La estructura sera (div) (/div) así de sencillo y todo dentro del body
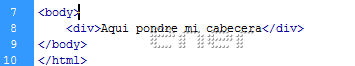
Abrimos por tanto nuestra plantilla y escribimos esto dentro del body

La verdad que la vista previa no me dice nada, pero es que no le hemos dado ninguna característica, y aunque no se vea ya tenemos esa celda creada
Ahora vamos a nuestra hoja de estilo-general y escribimos la primera característica que le daremos a esta capa,
Aunque quede feo ahora seguir los pasos y así no nos perdemos, ya iremos personalizándola poco a poco
En la hoja de estilo-general.css que aun esta en blanco escribimos lo siguiente
#cabecera {background-color :#FFD39B; }
Como esta característica pertenece al div que hemos creado y lo hemos llamado cabecera le diremos al div que mire las características de la cabecera de la siguiente manera
Con esto le estamos diciendo que este div tendrá las propiedades o características que pongamos en la pagina de estilo-general llamado cabecera, la cual de momento solo tiene un color asignado
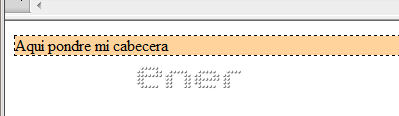
Guardar y comprobar que la vista previa coincide con la mía

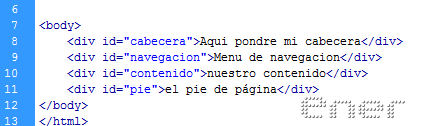
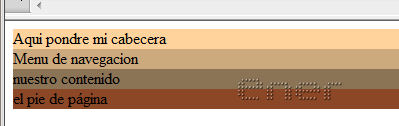
Ahora vamos a crear tres capas o divs mas en nuestra plantilla, añadimos en nuestra plantilla tres capas más

en nuestra hoja de estilos tenéis que darle un color a cada capa, por lo tanto recordamos como le damos las propiedades a cada capa
#navegacion{background-color : #CDAA7D;}
#contenido {background-color : #8B7355;}
#pie {background-color :#8B4726;}
Mirando la vista previa tendremos esto, ¿a que no duele?

Estoy de acuerdo que no es gran cosa, pero os lo aseguro, así se empieza
Tutorial realizado por Energiaelca
Derechos reservados
