![]()

Aunque después iremos modificando esto, ahora guardar en vuestra carpeta de imágenes dos que vamos a insertar
Yo elegí estas dos; una para un enlace normal y otra para el correo
Podéis elegir cualquier imagen o estas mismas que dejo para que guardéis en vuestra carpeta imágenes que tenéis creada
Abrimos nuestra pagina index y veamos que ocurre si insertamos una imagen usando las herramientas del programa, situaros en una parte dentro del body donde vamos a insertar la misma, por ejemplo debajo del texto que escribimos en tutoriales anteriores
Vamos a insertar una imagen desde Insertar/Imagen

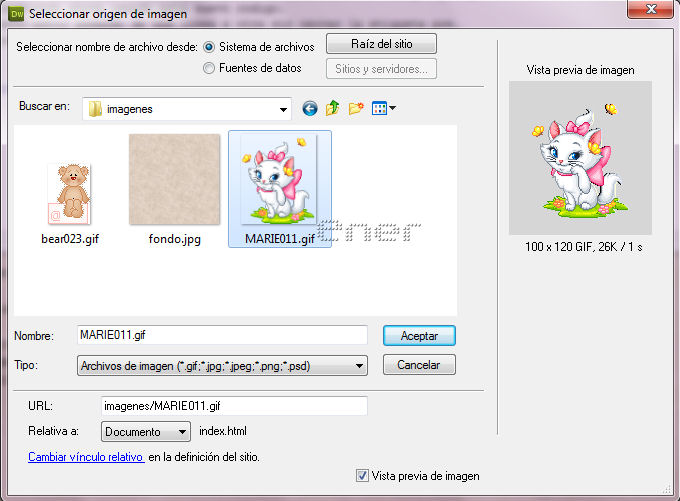
Seleccionamos nuestra imagen

Para que veais lo que significa en texto alternativo pondre prueba, normalmente lo dejo en blanco, salvo casos especiales que me interese tenerlo
Aceptamos

En la vista previa de nuestra index la imagen la veremos, ya aprenderemos a moverla de sitio
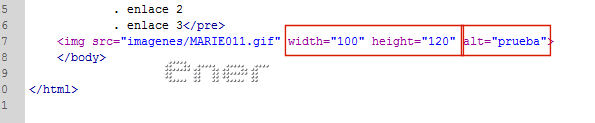
Analizamos lo que aparece en nuestro código

el Scr es la url de nuestra imagen
El width es el ancho y el height el alto de la misma
y el alt es el texto que veriamos si estando nuestra página en internet pasamos el ratón por encima de la misma, ver captura

Ahora vamos a insertar la segunda imagen donde enlazaremos después nuestro email
Actualmente las imágenes no se deben insertar dentro de ningún parrafo, aunque voy a romper por un momento esta regla, más adelante veremos como situar las imagenes donde queramos dentro de nuestra web
Nos situamos de nuevo dentro del body, debajo de la imagen que habiamos insertado anteriormente
Abrimos párrafo con el codigo "p" y antes de cerrar el párrafo insertamos nuestra imagen de la misma manera que insertamos la anterior

En la vista previa tendremos esto:

Subimos nuestra index y las imagenes nuevas a nuestro hostin
Tutorial realizado por Energiaelca
Derechos reservados
