Guardar vuestra imagen de fondo en la carpeta imagenes que habíamos creado, en mi caso la llamo fondo.jpg
Aunque podemos poner el fondo a cada una de las paginas vamos a ver la utilidad de esta hoja de estilos
Con este sistema damos unas características que serian las mismas para toda nuestra web, o creamos varias hojas de estilos para que cada parte de una web tenga propiedades deferentes.
Este método aparte de lo que os comente antes de que conseguimos bajarle peso a nuestra pagina tiene otro, si nos cansamos modificando la hoja de estilo cambiara el aspecto completo de nuestra web y no tendríamos que modificar todas las paginas.
Abrimos nuestra index y picamos en la pestaña de estilos

Para dar características a una etiqueta simplemente en la hoja de estilos pondríamos el nombre de la etiqueta y entre corchetes { } todas las características que queramos
La característica que define el fondo es el background cuya traducción es fondo
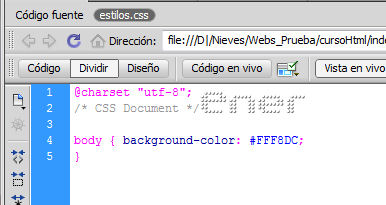
Para dar un color a nuestro body empleariamos la etiqueta background-color de la siguiente manera
Elegimos un color para nuestra web
AQUI tenéis un catalogo que igual os es útil para esto, elegir vuestro color de fondo y en nuestra hoja de estilos escribimos esto para darle las características a todo lo que este en el body y empezamos por el color.
Fijaros que encerramos entre corchetes la primera característica, cambiar el color por el que hayáis elegido y terminamos cada propiedad con punto y coma, os dejo además la captura para que vayais viendo como vamos dejando la hoja de estilos
body {background-color: #FFF8DC;}

Guardar cambios y vamos a la vista previa de nuestra index y veremos como el color del fondo cambió
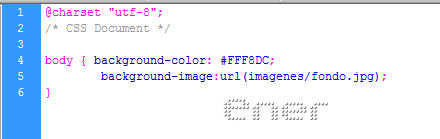
Si queremos poner una imagen de fondo la propiedad sería background-image y tendríamos que escribirlo en la hoja de estilos a continuacion del estilo escrito anteriormente
Para darle la dirección de nuestra imagen tendríamos que escribir el nombre de la carpeta y a continuacion el nombre de la misma, en nuestro caso la url sería "imagenes/fondo.jpg"
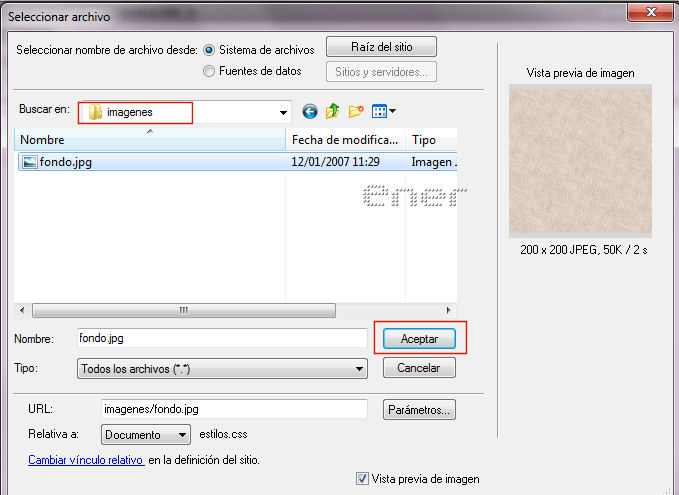
En el Dream siempre que empezamos a escribir salen para ir autocompletando las diferentes frases, por lo tanto escribimos background-image: y pulsamos en examinar, ver la captura

Localizamos la carpeta donde tenemos guardado nuestro fondo y aceptamos
Recordar poner el punto y coma detras de cada característica


Guardamos los cambios y observamos la vista previa, ya tiene una imagen de fondo nuestra Web

Subimos nuestra hoja de estilos a nuestro hosting y la imagen que usamos para nuestro fondo
Tutorial realizado por Energiaelca
Derechos reservados
