El mayor problema cuando hacemos una pagina web es que nos gustaría que se viera perfecta en todos los navegadores, explorer, firefox, opera,.... y como no todos interpretan los datos de la misma manera vemos muchas paginas completamente desordenadas.
Esto se soluciona usando la hoja de estilos, aparte de que presenta otra ventaja, podemos hacer que nuestras paginas pesen menos ya que podemos definir el tamaño y estilo de fuente de forma general sin tener que escribirlo continuamente en nuestra pagina y no definir el estilo cada vez que hagamos una frase o una pagina nueva
La hoja de estilos la llamaremos estilos.css
Abrimos nuestra index con nuestro programa
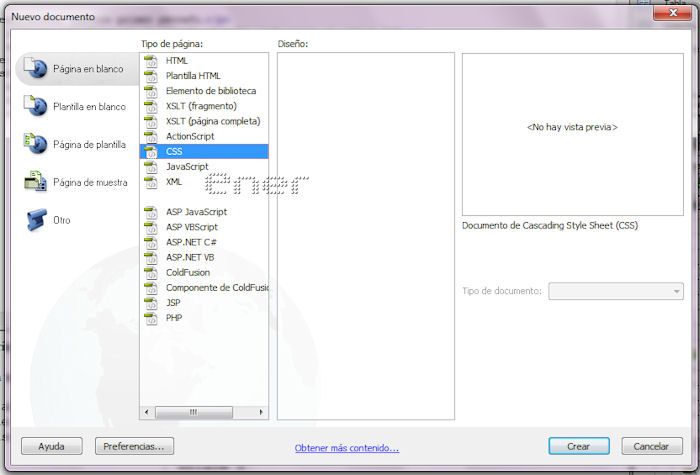
Archivo/nuevo y ahora seleccionamos CSS

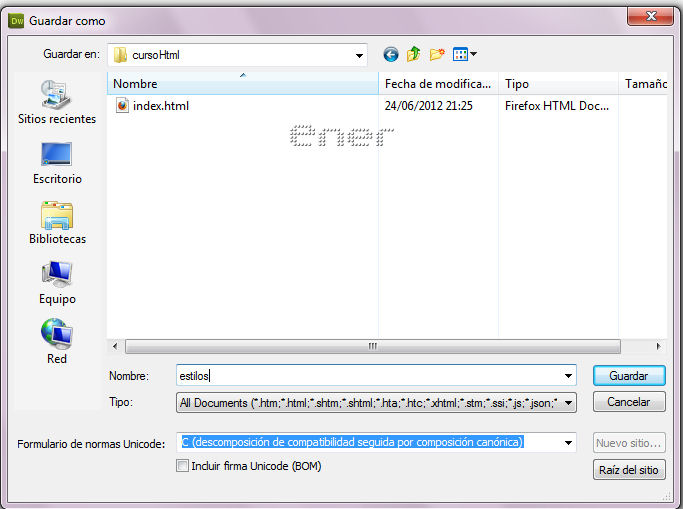
La guardamos con el nombre "estilos.css" en la misma carpeta donde se encuentra nuestra pagina index, por defecto os lleva a la carpeta donde tenemos nuestra index

Ahora picamos en la pestaña de nuestra index que tenemos abierta y vamos a vincularla con nuestra hoja de estilos
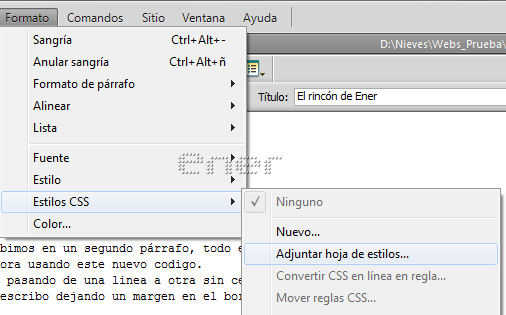
Picamos en Formato/Estilos CSS/ Adjuntar Hoja de Estilos

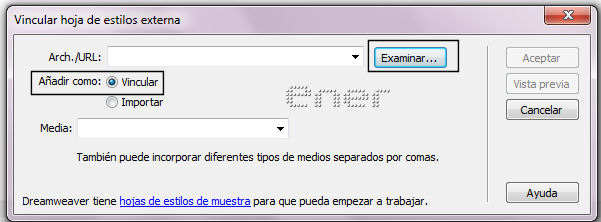
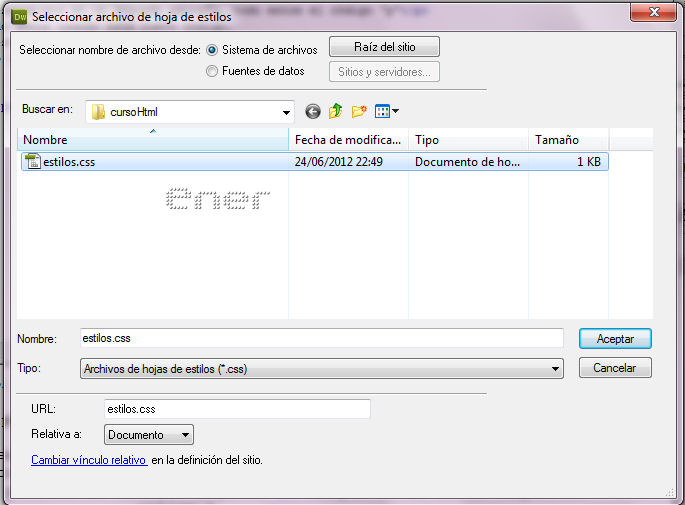
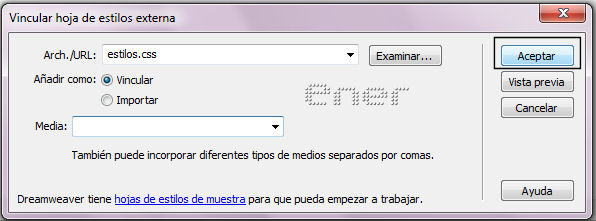
Dejamos clicada la opción de vincular y picamos en Examinar

Seleccionamos nuestra hoja de estilos y aceptamos las dos ventanas


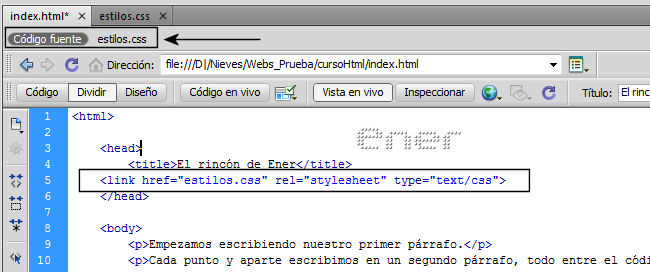
Si observamos en nuestra index aparece una nueva frase, la cual nos indica que nuestra index esta vinculada a la hoja de estilos, que de momento tenemos vacia
Además observar que en la pestaña de nuestra index tenemos justo debajo el Código fuente y al lado la hoja de estilos que hemos vinculado, y podemos pasar de una a otra sin necesidad de tener que abrir las dos páginas

Otro detalle antes de continuar, como vamos a usar imágenes que son básicas como fondos u objetos que podamos modificar en un momento dado, en la misma carpeta que tengáis todo lo de vuestra web vamos a crear una carpeta llamada imágenes, no complicaros con letras mayúsculas o demás, tener en cuenta que cuando damos direcciones diferencian las mayúsculas de las minúsculas, así que lo mas simple posible, sin acentos ni signos de puntuación extraños
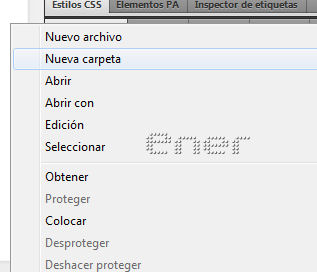
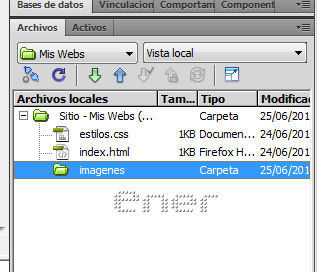
Podemos crearla directamente desde el Dream, nos situamos en nuestro sitio y pulsamos el botón derecho del ratón eligiendo nueva carpeta


Le damos nombre

Asi que empezaremos a movernos de un archivo a otro, si usais otro programa diferente al dream nos situamos entre las etiquetas de <head></head>
aquí es donde debemos escribir esto: (copiar y pegar este parrafo en el lugar que indico en la captura)
Nuestra pagina reconocerá todos los datos que incluyamos ahora en nuestra pagina de estilos
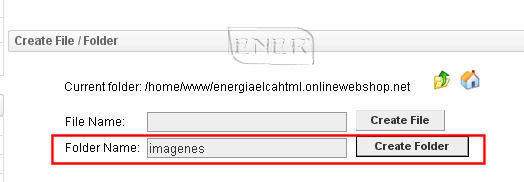
De momento como no escribimos nada en nuestra hoja de estilos no observaremos cambios en nuestra web, pero como hemos creado una carpeta llamada imágenes, en nuestro hosting crearemos también una carpeta que se llame exactamente igual

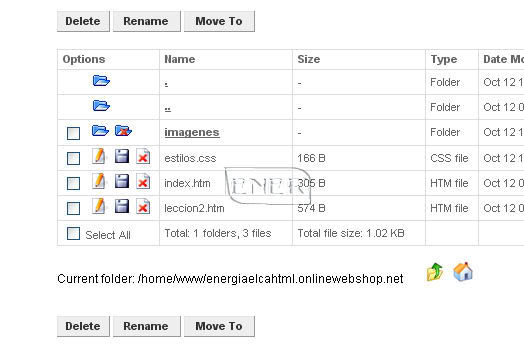
Subimos nuestra hoja de estilos y tenemos esto de momento en nuestro hosting, todo vacío pero organizado para no liarnos después, cada vez que hagamos un cambio tener en cuenta que tenemos que resubir el archivo, no cambiar el nombre, siempre modificaremos los archivos que tengamos en nuestro ordenador y al resubirlos este machaca al anterior
Estos archivos tenemos de momento, vosotros en todo caso no tendriais la pagina leccion2 pero lo demás debéis tenerlo exactamente igual

Tutorial realizado por Energiaelca
Derechos reservados
