
Scrippy 15
Para ver el resultado final pulsar AQUI
Materiales
Este tutorial de lo que se trata es de colocar pequeñas imagenes en sitios estrategicos, e ir moviendo las medidas hasta lograr que esten ubicadas donde queremos ponerlas, adjunto el top para que trabajeis con la misma imagen y medidas y despues haceis uno con una imagen vuestra para ir haciendolo con medidas distintas.
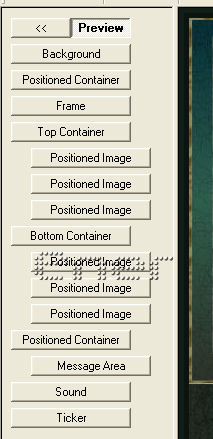
Dejo la captura de la alineación de los diferentes containers

Abrir el Scrippy, insertar background sin scrolling
Insertamos positioned container
Horizontal layout
Set position and widch: pulsado
Possition from: center
Distance: 0
Size:1024
Vertical layout
Set position and height: pulsado
position from:center
Distance:0
Size: 1700
Vamos a preview
Insertamos frame
Insertamos top container
Height:
Same as largest contained image: pulsado
Avance options:
Place over background:pulsado
Dentro de este top contained insertamos tres positioned image,
al primer positioned le cargamos la imagen de nuestro top
Horizontal position : center
Vertical position: center
Pinchamos en el segundo positioned image y le cargamos un gif de brillos
Horizontal position: from left
Distance: 225
Vertical position: from top
Distance: 200
Pinchamos en el tercer positioned image, le cargamos de nuevo el grif de brillo
Horizontal position: from right
Distance:250
Vertical position:from top
Distance: 200
Vamos a preview
Insertamos bottom container
Height: sames as largest contained image
Avanced option: las dos casillas pulsadas
Dentro de este bottom contained insertamos tres positioned image
Primer positioned image, cargamos la imagen del top
y le ponemos las mismas opciones que al anterior, center, center y todo lo demas sin tocar
Segundo positioned image, le cargamos el gif de brillo
Horizontal position:
From left
Distance: 220
Vertical position:
from bottom
Distance: 150
Tercer positioned image, cargamos el gif de brillo
Horizontal position:
From right
Distance: 240
Vertical position:
From bottom
Distance: 150
Para insertar el mensaje area lo que hice para no salirme del margen que tenemos para trabajar realicé lo siguiente
Vamos a preview e insertamos Positioned Container
Set position and Widht
Center 0, sice 800
Set position and Heigh
Top 400, sice lo puse a 800 para meter dentro todo este tutorial
pero podeis reducirlo en función del texto que vayais a poner
Dentro de este container insert message area
todos los márgenes los dejé a 30, el scroll haciendo juego y listo
Vamos a preview e insertamos sonido, tiker, loading message
Tutorial realizado por:
Piconera y adaptado por EnergiaElca
Derechos reservados