







Abrimos un Scrippy, insertamos background, ponemos la imagen del fondo
Scrolling: up
Pixel por second: 8
Pixel per move:1
Smooth scroll: pulsado
Tile: pulsado
lo demas no lo tocamos
***
Container 1
Vamos a preview e insertamos positioned container
Horizontal layout:
Set left and right edges : pulsado
Left position from :
Left: pulsado
Distance : 50
Right position:
Right: pulsado
Distance: 50
Vertical layout:
Set top and bottom edges :Pulsado
Top position from:
Top: pulsado
Distance: 50
Bottom position:
Bottom: pulsado
Distance: 50
Con este position container pulsado insertamos frame y Background color blanco el background, no le damos scroll ni tocamo nada solo la transparencia se la ponemos en 15
Vamos a preview
***
Container 2
Insertamos positioned container
Horizontal layout:
Set position and width: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 1024
Vertical layout
Set position and height: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 1024
Con este positioned container pulsado insertamos frame, con el mismo color que la anterior
Vamos a preview
***
Container 3
Insertamos positioned container
Horizontal Layout:
Set position and width: pulsado
Position from:
Left: pulsado
Distance: 0
Size: 200
Vertical layout:
Set position and height: pulsado
Position from:
Top: pulsado
Distance: 0
Size: 200
Con el ultimo positioned container pulsado insertamos background, con la misma imagen del primero y con un scroll: Up-right, pixel per second: 8, pixel per move: 1, smooth: pulsado. tile: pulsado
Insertqamos frame del mismo color de las anteriores
E insertamos positioned container
***
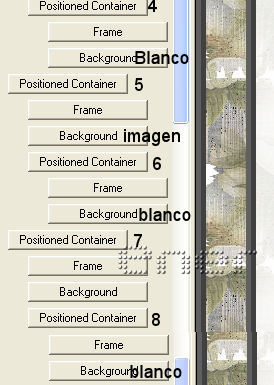
Container 4
Horizontal layout:
Set position and width:
position from: pulsado
Center: pulsado
Distance: 0
Size: 125
Vertical layout:
Set position and height:
Position from: pulsado
Center: pulsado
Distance: 0
Size: 125
En este ultimo positioned container insertamos frame, con el mismo color y le insertamos background sin imagen solo de color blanco, sin scroll, y le damos una transparencia de 15
Vamos a preview
***
Container 5
Insertamos positioned container
Horizontal layout:
Set position and width: pulsado
Position from:
Right: pulsado
Distance . 0
Size:200
vertical layout:
Set position and heigth: pulsado
Position from:
Top: pulsado
Distance: 0
Size: 200
Con este positioned pulsado insertamos frame ( mismo color que las otras)
Insertamos background con la imagen de los anteriores, scrolling: up-left, smooth scroll: pulsado
Tile: pulsado
Pixel por second: 8
Pixel per move 1
lo demas sin tocar
Pulsamos el ultimo positioned e insertamos otro positioned container
***
Container 6
Horizontal layout:
Set position and width: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
Vertical layout:
Set position and height: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
A este positioned le insertamos frame ( mismo color) y background blanco con una transparencia de 15 sin scrolling
Vamos a preview
***
Container 7
Insertamos positioned container
Horizontal layout:
Set position and width: pulsado
Position from:
left: pulsado
Distance: 0
Size: 200
Vertical layout:
Set position and height: pulsado
Position from:
Bottom: pulsado
Distance: 0
Size: 200
A este positioned le insertamos frame ( mismo color) y le insertamos background, imagen de fondo la misma que los demas, Scrolling: down-left, pixel per second: 8, pixel per move: 1, smooth scroll: pulsado
tile: pulsado, lo demas sin tocar
Con el ultimo positioned pulsado insertamos otro positioned container
***
Container 8
Horizontal layout:
Set position and width: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
Vertical layout:
Set position and height: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
A este positioned le insertamos frame ( mismo color) y le insertamos background de color blanco, con una transparencia de 15, sin scrolling
Vamos a preview
***
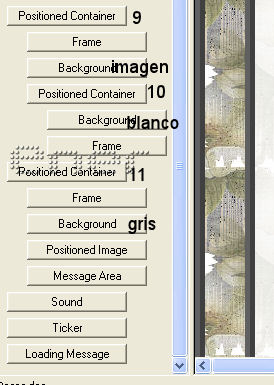
Container 9
Insertamos position container
Horizontal layout:
Set position and width: pulsado
Position from:
right: pulsado
Distance: 0
Size: 200
Vertical layout:
Set position and height: pulsado
Position from:
Bottom: pulsado
Distance: 0
Size: 200
A este positioned, le insertamos frame ( mismo color) y background con la imagen de los anteriores,
scrolling: down-right, pixel per second: 8, pixel per move:1, smooth scroll: pulsado, tile: pulsado
Dentro de este positioned insertamos otro positioned container
***
Container 10
Horizontal layout:
Set position and width: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
Vertical layout:
Set position and height: pulsado
Position from:
Center: pulsado
Distance: 0
Size: 125
A este positioned le insertamos un background de color blanco, sin scrolling y con una transparencia de 15, lo demas sin tocar, insertamos frame del mismo color que las otras
Nos vamos a preview
***
Container 11
Insertamos positioned container
Horizontal layout:
Set left and right edges: pulsado
Left position:
Left
Distance: 100
Right: pulsado
Right
Distance: 100
Vertical layout:
Set top and bottom edges : pulsado
Top position: pulsado
Top
Distance: 100
Bottom position: pulsado
Bottom
Distance:100
Con este positioned pulsado insertamos frame
Insertamos background con un color que haga contraste con los anteriores, o del mismo color que las frames, sin scrolling ni transparencias
vamos a preview
Insertamo positioned image
Marcamos center en las dos direcciones y le damos una transparencia de 75
Vamos a preview e insertamos message area
top:400 ó 300 , hacer pruebas
lo demas a 30 todo
Insertamos sonido tiker y loading message
Tutorial realizado por:
Piconera y adaptado por EnergiaElca
Derechos reservados