


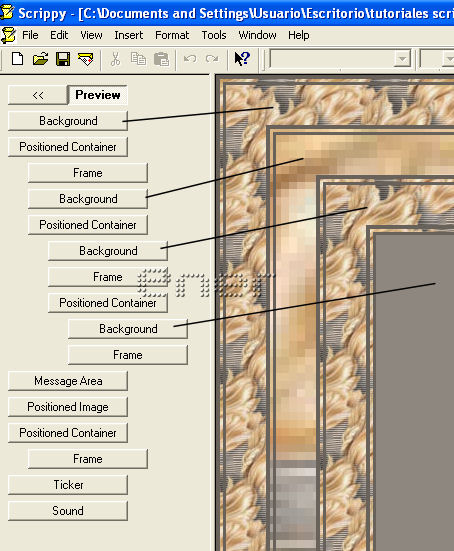
Abrimos el Scrippy, insertamos background
Utilizamos una imagen para este background y le damos estos valores:
Scrolling:Up-left
Pixel per second: 10
pixel per moved: 1
Smooth scroll: pulsado
Tile: pulsado
vamos a preview
Insertamos positioned container
Horizontal layout
Set position and width:pulsado
Position from
Left
Distance: 50
Size: 900
vertical layout:
Set position height: pulsado
Position from:
Top
Distance: 50
Size:1000
Dentro de este positioned container insertamos frame y
un background con la misma imagen que pusimos en el oto,
o el otro fondo que hayais hecho, tener en cuanta que este se pixelara,
hacer pruebas hasta que os guste el efecto
pero ahora con estos valores:
Scrolling: up-right
Pulsamos smooth scroll
stretch width: pulsado
Dentro de este positioned container insertamos otro positioned container
Horizontal layout:
Set position and width: pulsado
Position from:
left
distance: 50
size: 800
vertical layout:
set position and height: pulsado
Position from:
top
Distance: 50
Size:900
En este positioned container insertamos un background
con la misma imagen que estabamos poniendole a los demas,Insertamos frame
scrolling: down-left
Smooth scroll: pulsado
Tile: pulsado
dentro de este positioned container insertamosd
otro positioned container, con estos valores:
Horizontal layout:
Set position and width: pulsado
Position from:
left
distance: 50
size: 700
vertical layout:
set position and height: pulsado
Position from:
top
Distance: 50
Size:800
A este positioned le insertamos frame y un background
solo con color sin scrolling, lo demas no lo tocamos.
Nos vamos a preview e insertamos message area,
Top: 200
Left: 200
Right: 30
Bottom: 30
vamos a preview e insertamos positioned image:
Horizontal: center
Vertical: top, Distance: 300
Insertamos positioned container
Horizontal layout:
Set position and width: pulsado
Position from:
Center
distance: 0
size: 1100
vertical layout:
set position and height: pulsado
Position from:
center
Distance: 0
Size:1100
Insertamos frame
Insertar sonido, tiker, loading message,
Tutorial Realizado por:
Piconera y adaptado por EnergiaElca
Derechos reservados