
Scrippy 11
Para Ver el resultado pulsar AQUI
En primer lugar vamos a preparar nuestros materiales con nuestro programa de diseño
MATERIALES
Ante todo tener claro las tonalidades que vais a usar, yo use tonos plateados, pero podéis usar los que os gusten.
Fondo numero 1 un gradiente plateado podémos usar de nuestro banco de fondos el que nos guste, los gradientes lucen mejor pues le damos movilidad al marco exterior que aunque no se nota mucho algo luce
Linea vertical: Abrimos un archivo nuevo de 50 x 100 transparente
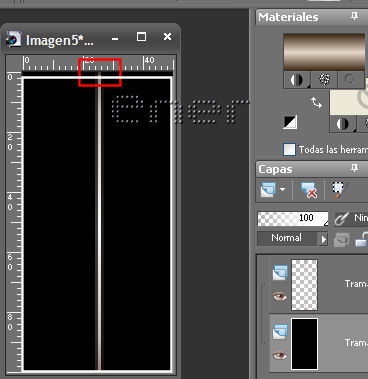
con la herramienta pluma ancho 2 y en materiales elegimos un gradiente plateado trazamos una linea como en la figura
Observar un detalle, si veis que queda alguna zona sin pintar como me paso a mi en la zona de arriba marcado en el recuadro rojo con la herramienta recortar ajustamos al máximo como he señalado con un cuadro en blanco

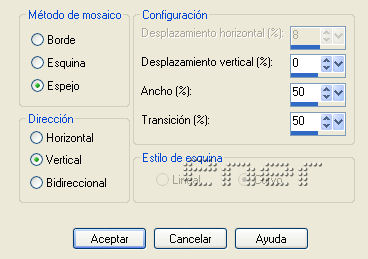
Efectos/ Imagen/ mosaico integrado con los siguientes valores

El fondo negro lo puse para que vieseis la linea, asi que si lo pusisteis ocultarlo, edicion copia fusionada para que mantenga el tamaño del paño y pegarlo en el animation, guardar como linea vertical
Linea horizontal: Sin cerrar la imagen del animation, animacion Rotar 90º, da igual el sentido de giro, y guardar como linea horizontal
Cuadros Que desplazan en horizontal: creamos varios cuadritos, y los guardamos por separado, yo hice cuatro, en cada uno puse un texto diferente, en principio las medidas que doy en este tutorial se adaptan a las que yo hice, estas tienen un ancho de 204px, aunque también os comentaré como calcular en caso de modificar el tamaño de los mismos
Tag; Creamos un Tag a juego que no sea demasiado grande, para que os hagais una idea, el hueco que nos queda entre las lineas que se desplazan en vertical es de 700, en el plano vertical algo menos, puesto que hemos añadido los marcos que se desplazan en horizontal
Ya tenemos todos los materiales necesarios, asi que ahora empezamos a montar el scrippy
********
SCRIPPY
Abrimos el scrippy e insertamos un baground fondo negro, o bien otro color solido que os guste
Insertar Position container:
set position and width: center, 806
Vertical position Layout: from top y 806
Insertar Baground, elegimos el fondo metálico que creamos en primer lugar
Scrolling Up left smoll scroll Pixeles por segundo 10 y pixel move 1
tile pulsado y los demas valores a 0
Insertar position container: (dentro del anterior)
set position and width: center, 800
Vertical position Layout: from center y 800
Insertar baground color de nuevo negro o el tono que hayais elegido antes
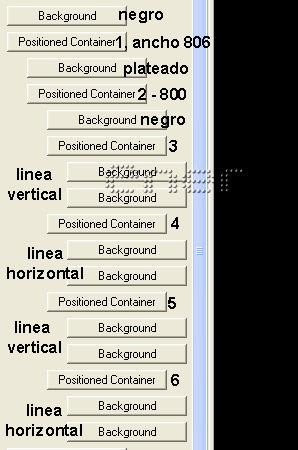
Ahora empezamos la animacion de las lineas, os dejo la alineacion de los containers de lo que llevamos hecho y esta primera parte, fijaros en la alineacion de los mismos

Los containers 3, 4, 5 y 6 son los que crean la animacion, observar que en los bagrounds que insertamos los desplazamientos son contrarios, por ejemplo en el tercer container, la linea vertical del primer baground, si se desplaza hacia la izquierda la segunda a la derecha y asi sucesivamente.
Espero que esto os acare algo asi que vamos a por el tercer container
Container 3.
Insertar container pero observar que ahora tendremos tildada en estos la opcion de set left and right edges

Insertar baground y elegimos la linea vertical que hicimos antes scrolling right,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Insertar baground y elegimos la linea vertical de nuevo scrolling left,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Container 4.
Insertar container, al igual que antes tildada la opcion de set left and right edges
left 0, center 750
Set position and height top 0 y en sice 50
Insertar baground y elegimos la linea horizontal que hicimos antes scrolling Up,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Insertar baground y elegimos la linea horizontal de nuevo scrolling Down,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Container 5.
Insertar container, al igual que antes tildada la opcion de set left and right edges
left 750, right 0
Set position and height top 0 y en sice 800
Insertar baground y elegimos la linea vertical scrolling Right,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Insertar baground y elegimos la linea vertical de nuevo scrolling Left,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Container 6.
Insertar container, al igual que antes tildada la opcion de set left and right edges
left 0, center 750
Set position and height top 750 y en sice 50
Insertar baground y elegimos la linea horizontal scrolling Up,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Insertar baground y elegimos la linea horizontal de nuevo scrolling Down,
smooth scroll pixel 10 y 1 como siempre tile pulsado y resto en cero
Con esto hemos conseguido el efecto de las lineas horizontales y verticales que se cruzan
Ahora vamos a otra novedad y es insertar varios scrolls y que tengan continuidad, aqui las imágenes que usaremos seran los cuadritos que hicimos, yo como hice cuatro os doy los datos para ello, si modificais el numero o el ancho de ellos tendríais que modificar las dimensiones, intentare guiaros para que podais adaptar vuestra imagen y saber calcular esas medidas
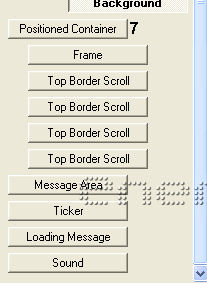
La alineación de lo que nos queda la podéis ver en esta captura

Ir a prewiew
Container 7
Insertar container, set position and width center : 0, 720
Vertical Layout: top 80; 300
Insertar Frame Transparente
***
1. Insertar Top border Scroll, buscamos el primer marco que queremos que aparezca

Fijaros en la primera medida el space betwen, el 896 es la distancia que hay desde que aparece esta imagen hasta que vuelva a reptirse
si vuestras imagenes no miden lo mismo lo calculáis de la siguiente forma
mi imagen mide de ancho 204, si tengo que insertar tres imagenes mas y todas del mismo tamaño, para poder dejar un espacio entre ellas por ejemplo 20
sumamos 204 +20= 224
como detrás de la primera imagen deben aparecer tres más debemos dejar espacio suficiente para que aparezcan las otras por lo tanto 224 x4 = 896, esta medida es la misma para los cuatro marcos que vamos a insertar
El starting position indica en que posicion empieza, como es la primera le ponemos valor 0
en todas repetiremos el mismo sentido de movimiento hacia la izquierda y para que no vaya demasiado lento le ponemos velocidad en 50 pixeles por segundo y fast scroll
2. Insertar Top border Scroll, localizamos el segundo marco y las dimensiones serian las siguientes
En avanced options activamos las dos casillas y en space between igual que antes 896
starting position ponemos 270
velocidad y demas igual que antes
3. Insertar Top border Scroll, localizamos el tercer marco y las dimensiones serian las siguientes
En avanced options activamos las dos casillas y en space between igual que antes 896
starting position ponemos 540
velocidad y demas igual que antes
4. Insertar Top border Scroll, localizamos el cuarto marco y las dimensiones serian las siguientes
En avanced options activamos las dos casillas y en space between igual que antes 896
starting position ponemos 810
velocidad y demas igual que antes
Ya estamos concluyendo nos queda el espacio para el mensaje y poco mas
Insertar mensage area
Top 250 , resto a 30 y poneis el color del scrollbar a juego con vuestro trabajo
Insertáis ticker, loading mensage, sound y listo para enviar por outlook o exportarlo a pagina web como ya sabeis
Tutorial realizado por EnergiaElca
Derechos reservados
Espero que os guste, besos...................