








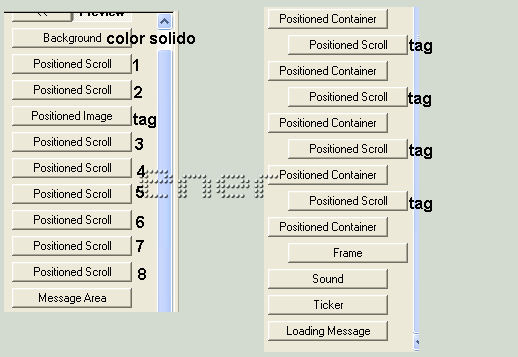
Insertamos positioned scroll (1)
Le ponemos una imagen gif pequeña
Le damos estos valores:
Layout : vertical
Scroll direction : Down
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from left
Distance : 0
Avanced option : todo en 0
Vamos a preview
Inserttamos otro positioned scroll con la misma imagen gif (2)
Layout : Horizontal
Scroll direction : right
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from top
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insetamos un positioned image, y le ponemos una image a ser posible completamente cuadrada. y le damos estos valores:
Horizontal position : center, distance:0
Vertical position: from top, distance: 50
Transparency:0
Vamos a preview
Insertamos positioned scroll con la misma imagen gif (3)
Layout : Vertical
Scroll direction : up
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from left
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos otro positioned scroll con la misma imagen gif(4)
Layout : Horizontal
Scroll direction : left
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from top
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos otro positioned scroll con la misma imagen gif(5)
Layout : Vertical
Scroll direction : up
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from right
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos otro positioned scroll con la misma imagen gif(6)
Layout : Vertical
Scroll direction : Down
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from right
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos otro positioned scroll con la misma imagen gif(7)
Layout : horizontal
Scroll direction : left
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from bottom
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos otro positioned scroll con la misma imagen gif(8)
Layout : horizontal
Scroll direction : right
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from bottom
Distance : 0
Avanced option : todo en 0
Vamos a preview
Insertamos message area
left:30
top:700
right:30
bottom:50
Volvemos a preview
Insertamos positioned container (1er Container)
Horizontal layout:
Set position and width:pulsado
Position from: center
size: eltamaño de nuestra imagen
Vertical layout:
set position and heigth: pulsado
position from : top
distance: 50
size: la medida de nuestra imagen
con este positioned container pulsado insertamos positioned scroll
le ponemos la imagen cuadrada que insertamos anteriormente
Layout : horizontal
Scroll direction : left
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from center
Distance : 0
Avanced option :
Espace between: el tamaño de nuestra imagen
lo demas todo en 0
Volvemos a preview
Insertamos positioned container(2º Container)
Horizontal layout:
Set position and width:pulsado
Position from: center
size: eltamaño de nuestra imagen
Vertical layout:
set position and heigth: pulsado
position from : top
distance: 50
size: la medida de nuestra imagen
con este positioned container pulsado insertamos positioned scroll
le ponemos la imagen cuadrada que insertamos anteriormente
Layout : Vertical
Scroll direction : up
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from center
Distance : 0
Avanced option :
Espace between: el tamaño de nuestra imagen
lo demas todo en 0
Volvemos a preview
Insertamos positioned container(3er Container)
Horizontal layout:
Set position and width:pulsado
Position from: center
size: eltamaño de nuestra imagen
Vertical layout:
set position and heigth: pulsado
position from : top
distance: 50
size: la medida de nuestra imagen
con este positioned container pulsado insertamos positioned scroll
le ponemos la imagen cuadrada que insertamos anteriormente
Layout : horizontal
Scroll direction : right
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from center
Distance : 0
Avanced option :
Espace between: el tamaño de nuestra imagen
lo demas todo en 0
Volvemos a preview
Insertamos positioned container(4º Container)
Horizontal layout:
Set position and width:pulsado
Position from: center
size: eltamaño de nuestra imagen
Vertical layout:
set position and heigth: pulsado
position from : top
distance: 50
size: la medida de nuestra imagen
con este positioned container pulsado insertamos positioned scroll
le ponemos la imagen cuadrada que insertamos anteriormente
Layout : Vertical
Scroll direction : down
Scroll sped :
10 pixel por second
1 pixel per moved
Smooth scroll: pulsado
Position : from center
Distance : 0
Avanced option :
Espace between: el tamaño de nuestra imagen
lo demas todo en 0
Volvemos a preview
Insertamos positioned container(5º Container, Observar las dimensiones, cambiaron)
Horizontal layout:
Set position and width:pulsado
Position from: center
size: eltamaño de nuestra imagen y le sumamos diez pixeles
Vertical layout:
set position and heigth: pulsado
position from : top
distance: 50
size: la medida de nuestra imagen y le sumamos diez pixeles
con este positioned container pulsado insertamos frame
el tamaño de los bordes del frame son los diez pixeles mas que le dimos a si que de tamaño 10
Insertamos sonido, tiker, loading message
Tutorial realizodo por Piconera y adaptado por EnergiaElca
Derechos reservados