







Abrimos el scrippy
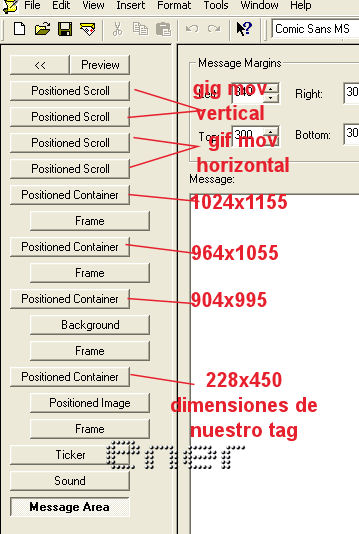
*Insertamos un positioned scroll
layout:vertical Direction scroll: up
Pixel por second:10 Pixel per move: 1
Smooth scroll: pulsado
Position: from left Distance :20 Lo demas todo a 0
*Pulsamos en preview
*Insertamos positioned scroll
Layout: vertical Direction scroll: down
Pixel por second:10 Pixel per move:1 Positions :from left
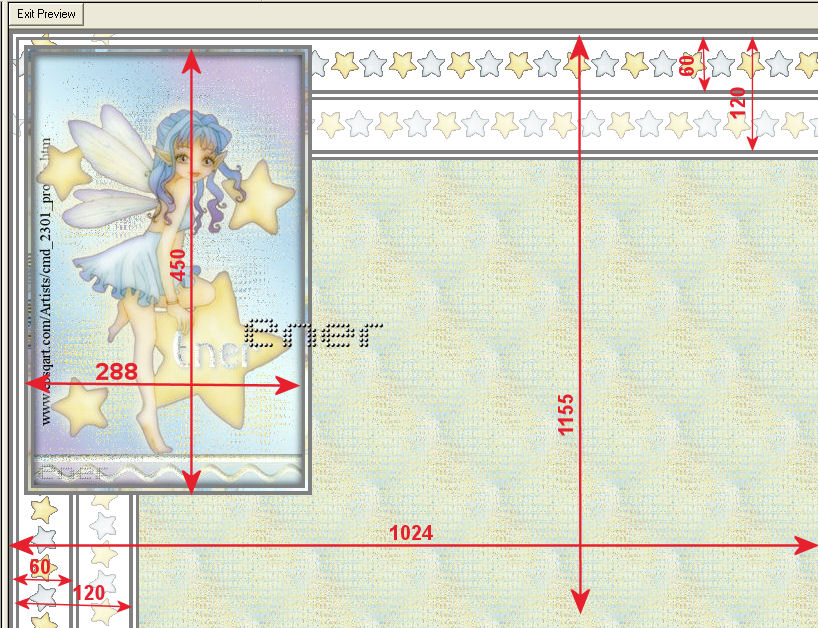
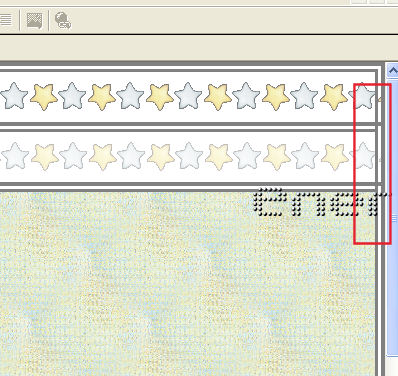
Distance : 80(esta medida depende de la imagen gif usada)
Fast scroll: pulsado Transparency : 50
*Volvemos a preview
*Insertamos positioned scroll
Layout: horizontal Direction scroll:left
Pixel por second:10 Pixel per move:1 Positions :from top
Distance : 20 Smooyh scroll: pulsado lo demas todo a 0
*Pulsamos en preview
*Insertamos positioned scroll
Layout: horizontal Direction scroll: right
Pixel por second:10 Pixel per move:1
Positions :from top
Distance : 80 ( esta mmedida depende de la imagen gif usada)
Fast scroll: pulsado Transparency : 50
*Vamos a preview
*Insertar positioned container
Horizontal layout
Set position and width: pulsado Position from: left
Distance: 0 Specified size:1024
Vertical layout
Set position and heigth Position from:top
Distance:0 Specified size:1155
*Insertar frame, elegirle color y estilo
Place over background: pulsado
*Vamos a preview
*Insertar positioned container
Horizontal layout
Set position and width: pulsado
Position from: left
Distance:60 Specified size:964
Vertical layout
Set position and heigth
Position from:top
Distance: 60 Specified size:1055
*Insertar frame, el mismo color y estilo que la enterior
Place over background: pulsado
*Insertar backgroun, no scroller,pulsar tile
*Ir a preview
*Insertar positioned container
Horizontal layout
Set position and width: pulsado
Position from: left
Distance:120 Specified size:904
Vertical layout
Set position and heigth
Position from:top
Distance: 120 Specified size:995
*Insertar frame con las mismas caracteristicas que las anteriores
*Ir a preview
*Insertar positioned container
Horizontal layout
Set position and width: pulsado
Position from: left
Distance:15 Specified size:288(ancho de nuestro tag)
Vertical layout
Set position and heigth
Position from:top
Distance: 15 Specified size:450 (alto de nuestro tag)
*Insertar positioned image
Una imagen de un tamaño aprox:288X450
Horizontal y vertical:center
*Insertar frame, el mismo color y estilo que la enterior
Place over background: no pulsado
*Ir a preview
*Insertar sound, tiker y loading message
*Insertar message area
Left:340 top: 300 right:30 b ottom:30
Guardar y exportar al outlook o a pagina web
Tutorial realizado por Piconera y adaptado por EnergiaElca
Derechos reservados