




Scrippy 5
Para ver el resultado que obtendremos con este trabajo pulsar AQUI
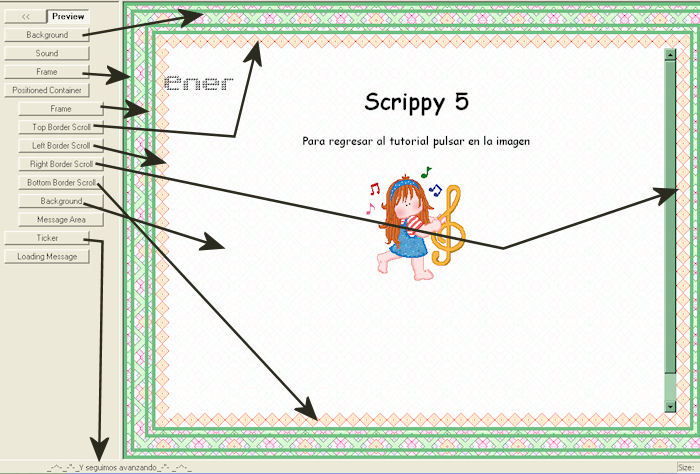
Al final os dejo una captura de como deben quedar las diferentes capas que vamos a añadir en nuestro trabajo.
Abrimos un Scrippy, insertamos background, scrolling left, insertamos sound o sonido ( midi o wav), si es para una pagina web, es recomendable que el peso de la canción no sea excesivo, si tenéis duda sobre como convertir cualquier cancion a formato wav y con poco peso no dudéis en consultarnos
Pulsamos en continous play y volumen a 100.
*Insertamos frame, en style elegimos el tipo de borde que nos gusta, en width el ancho que queremos que tenga nuestro borde, elegimos el color que nos gusta y si queremos que se vea el fondo( esto si hemos elegido borde double), pinchamos el cuadrito de Place over background ( si no lo seleccionamos se veria blanco), el del ejemplo es doble, ancho 15 y activada la casilla de Place over background
*Insertamos un positioned container con estos valores:

*Insertamos frame,(fijaros que este nuevo frame quede dentro de este positioned container) elegimos el tipo de borde, tamaño y color.
En el modelo elegí el mismo marco que antes, las mismas medidas , pero ahora desactivé la casilla de Place over background, de esta forma mantiene el mismo bacground de antes
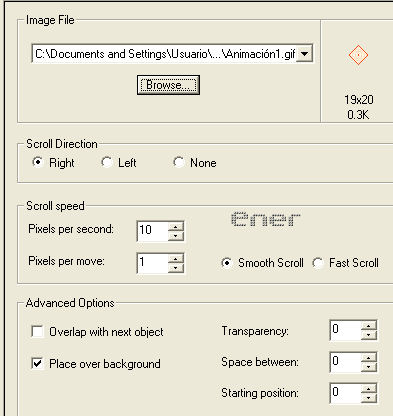
*Insertamos top border scroll, buscamos un gif pequeñito, es el que irá rotando alrededor de nuestro trabajo

*left border scroll.- Elegimos el mismo gif y lo desplazamos hacia arriba
*ringht border color.- El que esta a la derecha desplazamiento hacia abajo
*bottom border color.- Y el botom es el que quedará en la fila de abajo, este por lo tanto hacia la izquierda
Fijaros que a cada scrolling de borde le hemos dado una direccion para conseguir el efecto continuo
*Insertamos background, esta vez solo el color o bien una textura pero tener en cuenta que este es el que se vera en el mensaje final, elijo el blanco en este caso, le podemos dar alguna transparencia, en el ejemplo le puse transparencia en 5
Insertamos Message area, si el texto o imagen que insertemos dentro de la tabla sobrepasa las medidas que le hemos dado, veréis que se le agrega una barra de desplazamiento que coloreamos con un color similar al fondo te la tabla.
Insertar tiker, loading message o lo que querais y listo para poder enviar por correo
Si la finalidad es subirlo a una web recordar ahora dos cosas, antes subíamos las imágenes y sustituíamos el nombre de las mismas por la URL con nuestro programa de hacer páginas webs, ahora como también hemos subido música habra que hacer lo mismo, subir la canción y sustituir el nombre de la misma por la URL de donde la tengamos subida
Os dejo la captura resumen de todas las capas que hemos ido insertando

Tutorial realizado por Piconera y adaptado por EnergiaElca
Derechos reservados
_-^-_-"-_Y seguimos avanzando_-"- _-^-_