


Scrippy 3
*Abrimos el Scrippy, insertamos un background, no scrolling
*Insertamos container/ positioned container,
Horizontal layout :
Set position an width, pulsado
Position from : pulsamos la opcion left y le ponemos 20, que es el espacio que habra desde el borde derecho hasta lo que vamos a insertar
Size
Specified size : 2 que es el tamaño de ancho que va a tener lo que vamos a insertar
Vertical layout :
Set position an heigth, pulsado
Position from: Top distance 0, esta sera la distancia que habrá de lo que vamos a insertarcon la parte de arriba del mensaje
Specified size: 1000 este es el alto total que va a tener lo que estamos insertando, si despues de escribir el mensaje vemos que dichas barras se quedaron cortas ampliar esta cifra
*Insertamos un background scrolling up, este corresponde con el fondo dorado que tenemos en el lateral izquierdo
*Pulsamos en preview y desde preview volvemos a insertar positioned container
Horizontal layout :
Set position an width, pulsado
Position from : pulsamos la opcion left y le ponemos 40, que es el espacio que habrá desde el borde derecho hasta lo que va mos a insertar
Size
Specified size : 2 que es el tamaño de ancho que va a tener lo que vamos a insertar
Vertical layout :
Set position an heigth, pulsado
Position from: Top distance 0, esta será la distancia que habrá de lo que vamos a insertar con la parte de arriba del mensaje
Specified size: 1000 este es el alto total que va a tener lo que estamos insertando
*Insertamos un background scrolling down
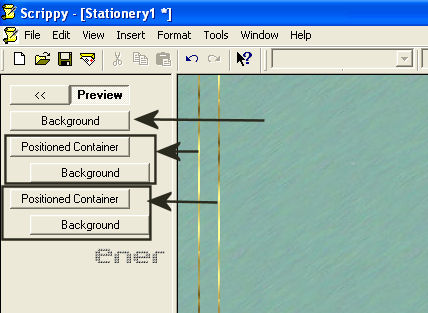
Fijaros lo que tenemos de momento, el primer fondo, la barra vertical dorada primera y la segunda
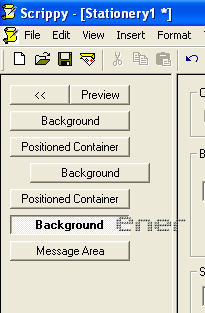
Si por algún motivo alguna de estas pestañas o botones se os desplaza fuera del lugar la vista previa no saldría de forma correcta, así que nos ponemos encima de la misma y arrastramos hasta su posición correcta, mirar en las capturas, la primera esta mal, el tercer background esta desplazado demasiado hacia la izquierda , situaros encima del botón y arrastrarlo hacia la derecha


Volvemos a ponernos en preview y desde ahi insertamos message area
Left : 70 ( por que le hemos ido agregando 20 y 30 de margen con lo que hemos insertado)
top :30
right : 30
bottom :30
Coloreamos la barra de desplazamiento si tenemos la version 3.0
Tutorial realizado por Piconera y adaptado por Energiaelca
Derechos reservados