Ya sabemos crear páginas y poner enlaces de una a otra, pero vamos a ver como podemos enlazar páginas que tengamos en nuestra web desde el dream de una forma muy sencilla
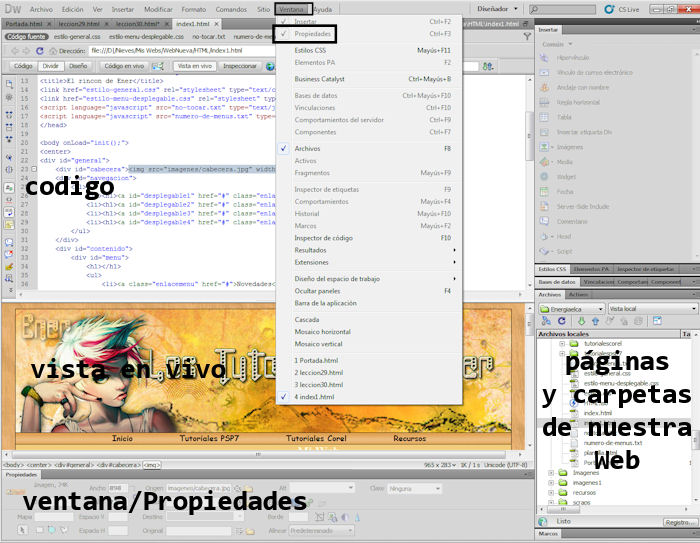
En primer lugar tenemos que tener activada la ventana de propiedades, y para más comodidad estructuro mi dream de la siguiente manera; mirar la captura

Abrimos ahora nuestra index, y vamos a enlazar todas las páginas que tenemos creadas dentro de la carpeta inicio de esta forma
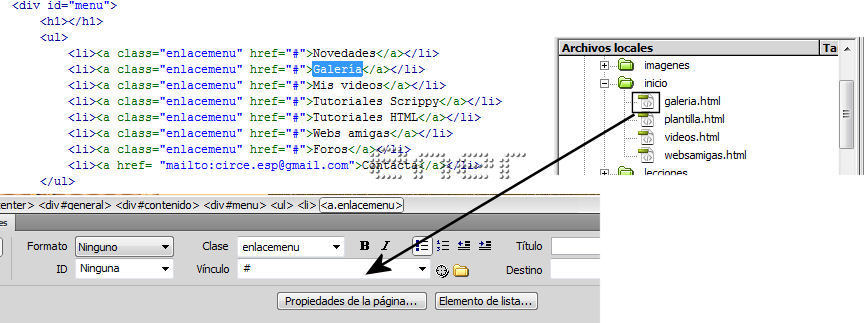
He eliminado los enlaces que teniamos puestos, excepto el del correo, ahora vemos que dentro de mi carpeta inicio tengo varias págins y quiero enlazar la de galeria
seleccionamos la palabra galeria, y en propiedades vemos que tenngo el símbolo #, colocamos el raton en el documento galeria de los archivos locales y los arrastramos hacia ese hueco

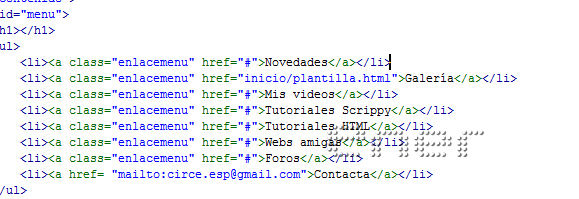
Observar que el enlace lo puso directamente

Pues ya solo es cuestion de duplicar páginas y enlazarlas unas con otras siguiendo este sistema
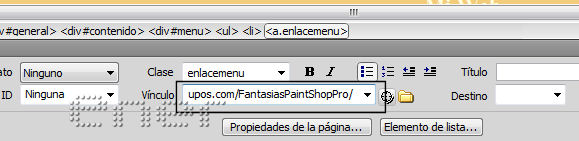
Si la página que queremos enlazar es externa , por ejemplo el foro mio no lo tengo dentro de mi hostin, pero me interesa que la gente que quiera pueda acceder directamente desde la web, pues solo sería cuestion de seleccionar la palabra foros y pegar la url de dicha página y pegarlo en ese recuadro sustituyendo el simbolo #

Esta página como es un enlace externo a mi web me interesa que se abra en una pestaña distinta para no perder el enlace de mi web, por lo tanto añado ya el target="_blank" en el codigo de dicho enlace

Usando marcadores
Seguimos facilitando el trabajo mediante en el empleo de marcadores
Abrimos nuestra plantilla o cualquier página de las que tenemos en nuestra carpeta inicio, abriré por ejemplo el de la galería , este lo dedicaré a poner mis trabajillos, como mi álbum particular, observar que todo lo que tengo señalado en azul es precisamente lo único que debemos cambiar

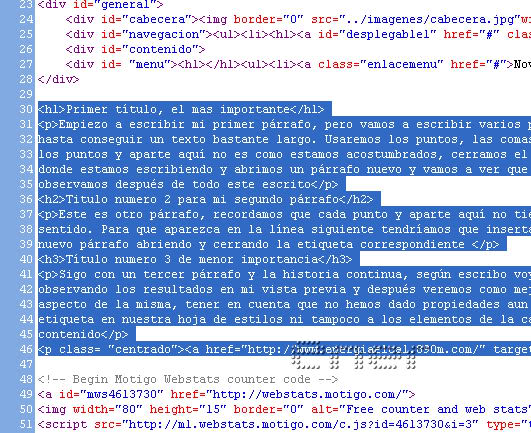
Aparte quiero que observéis otro detalle, por ejemplo donde esta nuestro contador, lo que tengo remarcado en los recuadros
eso son notas que no hacen absolutamente nada, pero nos orientan para cuando tengamos que modificar cosas de una página saber en que zona debo tocar

Fijaros que viene el siguiente código, solo cambiar donde pongo aqui escribes lo que quieras
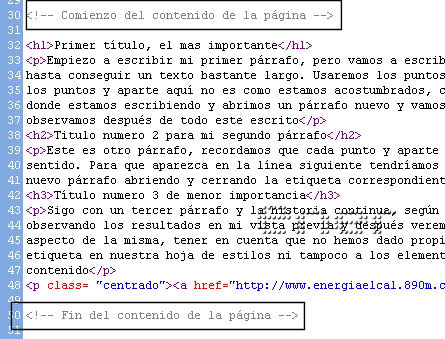
Yo para no liarme pondré esas anotaciones donde empieza y donde termina el contenido de mi página

Si borramos el contenido de cada uno podemos cambiar el contenido sin modificar el resto

Recordar que esas anotaciones no modifican el resto de la página y entre esas líneas deberemos escribir, poner nuestras imágenes....

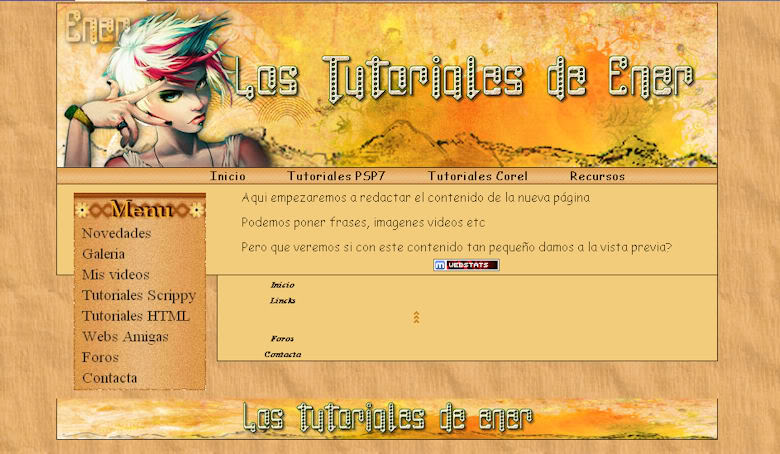
Veamos la vista previa a ver que me encuentro

jeje, menudo desastre, menos mal que no cambiaba nada ....
Analicemos la causa
Tener en cuenta que nuestra Web tiene definido un ancho de 900px, pero no le purismos ningún alto, es decir definimos el width pero no el height
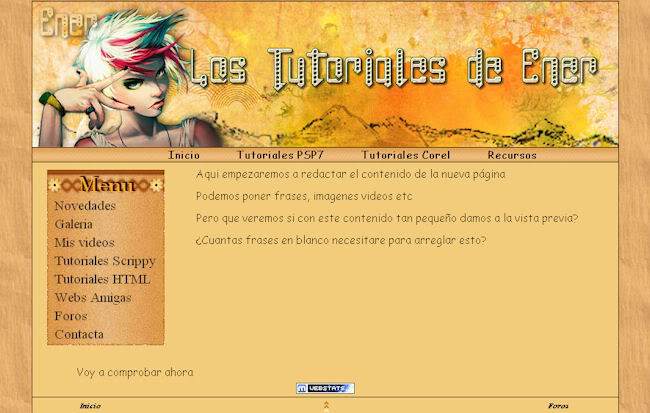
Hay una forma de evitarlo, y es dar una altura mínima, pero no fija, ya que hay veces que algunas páginas tienen más contenido que otras
Como el contenido es el que fastidia lo de la altura añado a las propiedades de#contenido una propiedad más
Hacer vosotr@s vuestras pruebas, pero en mi caso con una altura mímina de 300 px no me deforma nada
min-height:300px;

Ya podéis completar todas vuestras páginas del menú de inicio
***
Tutorial realizado por Energiaelca
Derechos reservados
