Aunque tenemos una página index que podríamos personalizar poniendo una portada bonita y un enlace para entrar en el resto de la web, realmente no es nada funcional, generalmente para que una web sea llamativa y que a la gente le de por visitarla, aparte de tus familiares y amigos, debe cumplir unos mínimos , aparte de cuidar la ortografía debe ser práctica y manejable
La plantilla se ha creado con ese fin, para que al final nos sirva como index y para el resto de toda la web
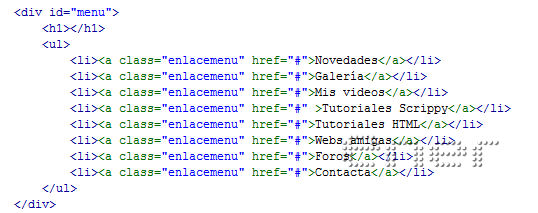
Así que abrimos nuestra plantilla de la página principal y vamos a definir de forma definitiva que elementos queremos poner en nuestro menú, como os dije la mía será casi una copia de la que ya tengo, quizás meta alguna modificación, pero en el menú pondré los siguientes enlaces:
Novedades, Galería, Mis videos, Tutoriales Scrippy, Tutoriales HTML, Webs Amigas, Foros y Contacta
En nuestro menú solo teníamos 3 enlaces llamados Enlace 1, Enlace 2 y Enlace 3,
Pues ahora solo sería cuestión de copiar y pegar tantos como necesitemos y cambiar el nombre enlace por el definitivo
En este caso fijaros que todos mis enlaces son normales, sin target="_blank", para que siempre se abra en la misma ventana y no en otra diferente, dependiendo de la página a donde se dirija interesará que se abra en la misma ventana o en otra diferente
El enlace de contacta también habrá que modificarlo, ya que ese ira destinado a un correo electónico y para ello el código es diferente, recordar que los enlaces a los correos era con "mailto"

Esta seria la vista previa de mi menú lateral

Lo que hemos modificado será común a todas las páginas del menú de inicio, así que guardar la plantilla con el mismo nombre de momento, conviene tener siempre una copia de la página que vamos a usar de modelo.
Todos los cambios que estamos provocando en nuestra plantilla tener en cuenta que serán los mismos que los de las páginas que vamos a poner en nuestra carpeta que hemos llamado inicio
Ya sabemos duplicar páginas, bien guardar como y ubicarla en la carpeta correspondiente o usando plantillas
Usando el sistema que más os guste crear tantas páginas dentro de la carpeta inicio como elementos hemos puesto en nuestro menú lateral, o sea: novedades, galeria, etc.
También la guardamos como y le ponemos index.html, como ya tenéis una index os dirá que ya existe que si queréis sustituirla, le decís que si y ya tenéis la index preparada
Cerrar la plantilla y nos quedamos con la index que es identica a todas las páginas que hayamos creado dentro de la carpeta inicio y vamos a añadir algunos detalles más
***
Fondo Fijo
Otro detalle que vamos a reparar es el siguiente el fondo, fijaros que cuando bajamos el cursor el fondo se mueve también, vamos a dejarlo fijo mediante el comando background-attachment y diciéndole que lo ponga fijo
Abrimos nuestra hoja de estilos y le añadimos esta propiedad al body, recordar hay que poner punto y coma después de incluir una nueva propiedad a cualquier elemento
body {text-align: center; background-image:url(imagenes/fondo2.jpg); background-attachment: fixed;}
Fijaros que si bajamos ahora el cursor para ver la página completa solo se mueve la web pero el fondo queda fijado
***
Barra de desplazamiento
Otro detalle, la barra de desplazamiento, por defecto el color que tiene siempre es este, y no siempre combina con el color de nuestra web:

Vamos a personalizarlo también y por supuesto desde nuestra hoja de estilos.
El scroll no se ve bien en todos los exploradores, asi que si no os funcina en uno probais en otro, más que nada es para que sepáis como se hacen
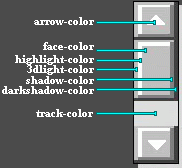
La propiedad que define el color de nuestra barra de desplazamiento viene definida por los siguientes comandos, siendo estos sus significados
- scrollbar-face-color – Indica el color de la base de la barra de desplazamiento.
- scrollbar-highlight-color - Indica el color resaltado de la barra de desplazamiento.
- scrollbar-shadow-color - Indica el color de la sobra de la barra de desplazamiento.
- scrollbar-3dlight-color - Indica el color del relieve de la barra de desplazamiento.
- scrollbar-arrow-color - Indica el color de las flechas de la barra de desplazamiento.
- scrollbar-track-color - Indica el color del fondo de la barra de desplazamiento.
- scrollbar-drakshadow-color - Indica el color de la sobra más oscura de la barra desplazamiento.
Para que os sea más fácil determinar los colores mirar en esta captura el significado de cada término

Elegir los colores que combinen con vuestra web y añadir estas características dentro de las propiedades del body, el mío quedo así:
body {text-align: center; background-image:url(imagenes/fondo2.jpg);
background-attachment: fixed;
scrollbar-arrow-color: #9F500B;
scrollbar-track-color: #F2CC7B;
scrollbar-face-color: #E2A763;
scrollbar-highlight-color: #f8e4be;
scrollbar-shadow-color: #9F500B;
scrollbar-3dlight-color:#a46822;
scrollbar-drakshadow-color:#6a3308;}
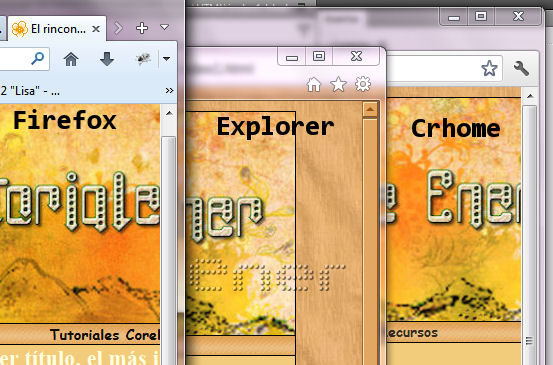
Y como os dije antes, solo lo reconocen algunos exploradores, mirar la captura de como lo veo yo en mis tres exploradores

Abrimos nuestra nueva index y la rellenamos un poco personalizándola fijaros como quedó la mía AQUI incluso los enlaces que ya tenia definidos los sustituir en el menú, quitamos la almohadilla y ponemos la URL del nuevo sitio, como son el correo que ya sabéis ponerlo o una URL externa a nuestra web
***
Tutorial realizado por Energiaelca
Derechos reservados
