Antes os comente que hay dos sistemas para que una vez realizada la plantilla podamos utilizarla de un modo más comodo, asi que ahora haremos lo mismo que antes pero usando un método diferente
Abrimos de nuevo nuestra plantilla, la que tenemos en la carpeta raiz
La vamos a guardar de una forma diferente, Archivo/Guardar como plantilla

le dejamos el nombre que trae por defecto, cuando tengamos varias plantillas les vamos cambiando el nombre

Si nos pide actualizar los vinculos aceptamos como siempre
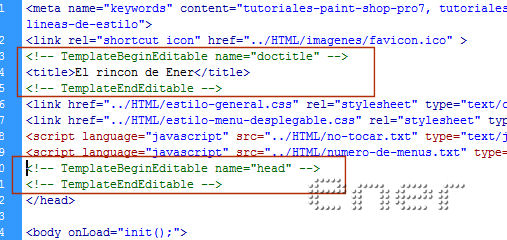
Por defecto salen siempre dos zonas que serán editables, en la captura las tengo remarcadas, la primera es el titulo de la web, y la segunda un espacio para que en caso de utilizar scrips tengamos un hueco pa ellos, y eso lo dejamos tal cual

Ahora fijaros que en nuestra web ya tenemos espacios que no queremos que cambien,como por ejemplo la cabecera, la base, incluso el pie de página, aunque ese como aun no le pusimos los enlaces correctos tambien lo pondremos editables
Otra cosa que podemos observar es que se nos ha creado una carpeta nueva, se llama templates y dentro esta nuestra plantilla, en caso de que queramos modificar algo que se nos paso siempre podremos regresar a ella
En nuestro caso vamos a dejar editable el menu lateral, el contenido y el pie de página, el resto no queremos que se modifique
Nos ponemos justo detras del comienzo de la capa contenido

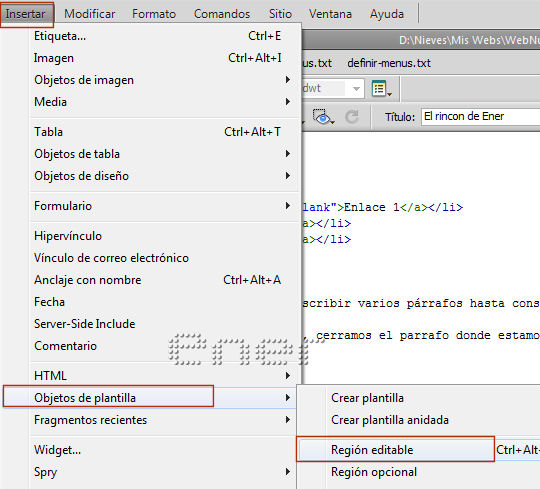
Insertar/ Objeto de Plantilla/Región editable

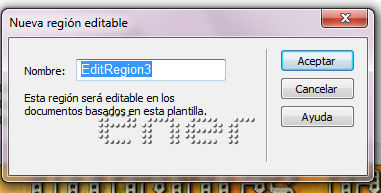
Y aceptamos

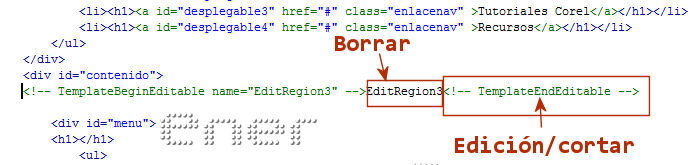
En nuestra plantilla aparecera ahora ese texto EditRegion3 entre dos elementos coloreados de verde, que son los que indican el comienzo y el fin de esa region
el primcipio de la región editable lo dejamos, borramos el texto EditRegion3 y cortamos el final de la región editable

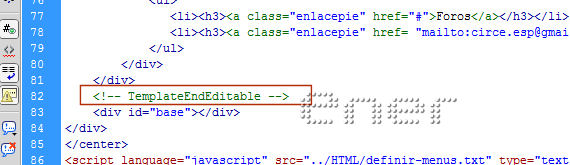
ahora pegamos lo que hemos cortado antes justo antes de la capa base, asi que situamos ahi el raton y edición pegar

Guardar archivo y cerrar
Vamos a ver como se utiliza
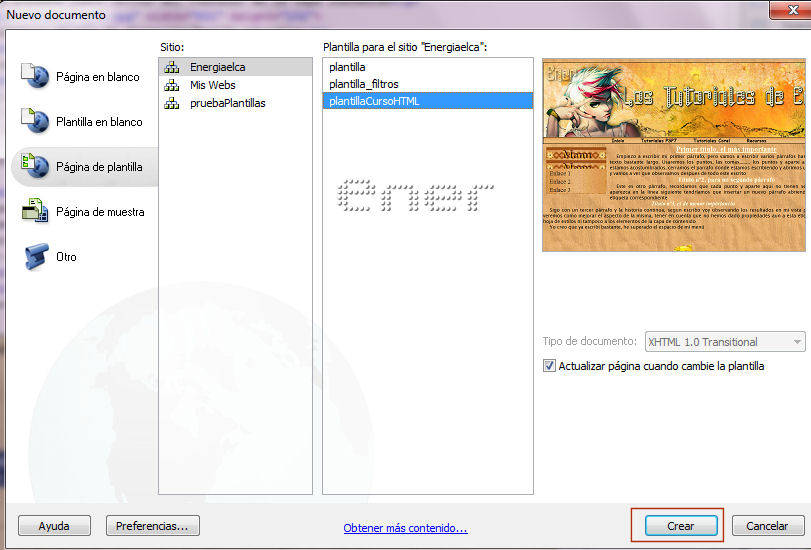
Abrimos un archivo nuevo, pero esta vez observar que lo que quiero es abrir el archivo usando como base la plantilla que hemos editado
Seleccionamos en Página de plantilla y elegimos la nuestra, en mi caso tengo varias creadas, vosotras solo veréis una que habéis llamado plantilla

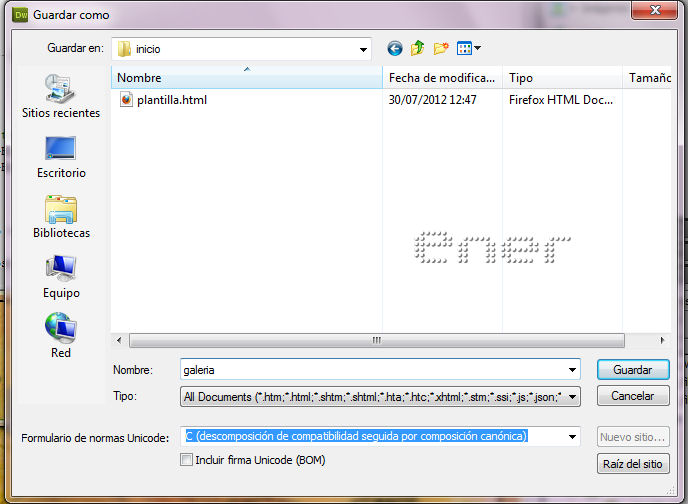
Ahora Archivo/ Guarda como y dentro de nuestra carpeta inicio le damos el nombre de galeria

Ya tenemos otra página creada dentro de nuestra carpeta inicio
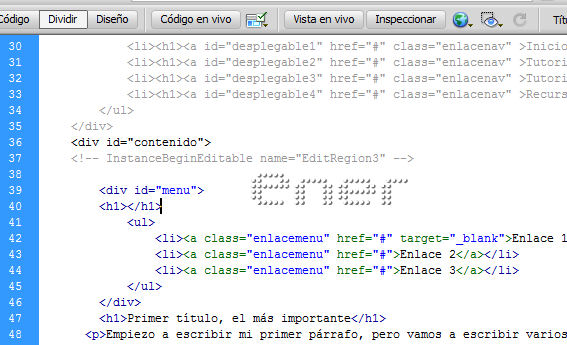
Si observamos esta nueva página veréis en modo código que hay zonas en tono gris claro, esta parte no podrá modificarse, pero es que tampoco podremos cometer errores ya que es la parte fija y repetitiva de nuestra web

este sistema es bastante cómodo y aunque queramos en esa zona gris ni por error borrariamos nada, por eso es importante que nuestra plantilla este perfecta en base a lo que queramos
Aparte otra gran ventaja, esta plantilla se puede modificar desde el archivo creado en la carpeta template y lo que modifiquemos en nuestra plantilla automáticamente se actualizara en el resto de las páginas donde la hayamos usado
Supongamos por ejemplo que tenemos una página dedicada a tutoriales, normalmente hay una lista de tutoriales, y cada vez que hagamos una página con un tutorial nuevo tendríamos que reparar todos los enlaces que afeten a ese grupo de tutoriales
Si esa página se ha creado usando una plantilla no tendriamos que reparar ninguno, simplemente ponemos el enlace correcto en la plantilla y automáticamente aparecerán en todas las páginas donde la hemos aplicado
***
Tutorial realizado por Energiaelca
Derechos reservados
