Ya sabemos poner enlaces a una pagina insertados en una imagen o un texto, aparte como colocar el enlace a un correo, recordando:
Enlace normal:
Enlace a correo:
Si quisiéramos que se abrieran en una pagina diferente le añadiremos target="_blank"
El resto de propiedades las poníamos en la hoja de estilos y tenemos escrito esto referente a los enlaces
a{color: #352c23; font-size:1.2em ; text-decoration: none}
a: link{}
a:visited{}
a:hover{color:#f2cc7b; font-size:1.2em; text-decoration:underline}
a:active{}
Vamos a seguir ampliando estos conceptos.
Si nos fijamos en las diferentes páginas webs que hay en la red vemos que el aspecto de todos los enlaces no son idénticos, por ejemplo, algunos lo dejan subrayado y dentro de la misma página otros no, unos tratan el enlace como un bloque y con solo acercarte al texto del enlace del menú se activa la opción de enlace, el nuestro tenemos que ponernos exactamente encima de la palabra que enlaza para que se vea el mismo.
***
Estilo para mi menú vertical
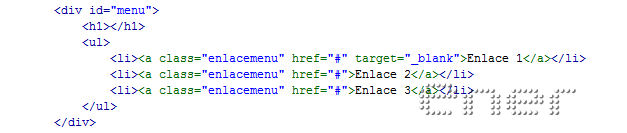
Cuando queremos aplicar enlaces con estilos diferentes en la zona del menú, navegación, pie o contenido tendríamos que añadirle una característica a esa etiqueta, igual que hacíamos con el texto o con una imagen y que le habíamos llamado class centrado, pues en los enlaces igual, vamos a crear el estilo enlacemenu especial para los enlaces de ese apartado y en todos los enlaces que ya tenemos puestos en ese bloque le añadimos class="enlacemenu", mirar la captura

Yo quiero que todos los enlaces de mi menú vertical se activen como bloques y no tener que situarme exactamente encima de la palabra enlace para que funcione, así que abrimos la hoja de estilos y creamos ese apartado y al igual que teniamos las propiedades del enlace a , ahora ponemos debajo las propiedades de los enlaces a.enlacemenu entre llaves claro
Observar que le puse las mismas propiedades que tenia antes, solo le añado el display block para que lo reconozca como bloque y no como palabra
a.enlacemenu {color: #352c23; font-size:1.2em ; text-decoration: none; display:block;}
a.enlacemenu : link{}
a.enlacemenu :visited{}
a.enlacemenu :hover{color:#f2cc7b; font-size:1.2em; text-decoration:underline;}
a.enlacemenu:active{}
***
Estilo para mis enlaces del Pie
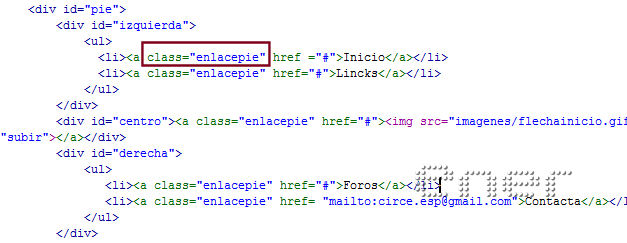
Voy a darle ahora mis propiedades a los enlaces del pie, también los quiero en bloques, pero esta vez no quiero que cambie al mismo color que tiene el menú, parece como si desapareciera, así que le pongo otro tono mas oscuro para esos enlaces, el class ahora lo llamaré enlacepie y le añado eso a mis enlaces del pie

Incluso, voy a poner los textos entre la etiqueta h3, para que se vean diferentes a los enlaces del resto de la web, eso ya es cuestión de gusto
Tendremos por tanto esto en nuestra plantilla
Y damos propiedades a los enlaces del tipo enlacepie en nuestra hoja de estilos
a.enlacepie {color: #352c23; font-size:1.1em ;text-decoration:none; display:block;}
a.enlacepie:link {}
a.enlacepie:visited {}
a.enlacepie:hover {color:#130c07; font-size:1.1em; text-decoration:underline;}
a.enlacepie:active {}
***
Vamos al menú horizontal
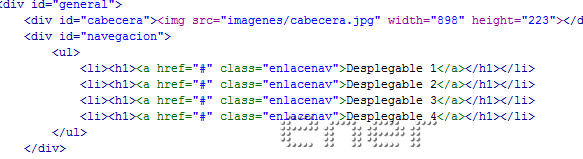
Aquí voy a cambiar también el estilo del texto empleado, para que resalte, le daré propiedades de "h1" y las características de los enlaces lo llamamos enlacenav

En nuestra index incluimos las propiedades de h1 que están en nuestra capa navegación
#navegacion h1 {font-family:"Comic Sans MS",Verdana, Arial,Helvetica,sans-serif;font-size:12px;text-align: center;}
Y por supuesto añadimos las propiedades de a para el menu de navegación:
a.enlacenav {color: #130c07; font-weight: 600 ; text-decoration:none; display:block;}
a.enlacenav:link {}
a.enlacenav:visited {}
a.enlacenav:hover {color:#352c23; text-decoration:none;}
a.enlacenav:active {}
***
Nuestra vista previa ahora seria esta: AQUI
***
Tutorial realizado por Energiaelca
Derechos reservados
