Abrimos de nuevo nuestra plantilla
Añadiremos algunas propiedades más, recordar que hicimos el formateo a cero para que todos los navegadores tomaran el mismo punto de partida
Vamos a añadirleuna propiedad más a ese formateo, recordar que el text intent eran los márgenes que dejamos cada vez que pasábamos de párrafo, pues en el punto de partida también lo pondremos a cero
*{text-indent:0px; margin: 0px; panding:0px; border:0px;}
Otro detalle que vamos a reparar es el siguiente, si miramos en cualquier pagina web el borde superior siempre queda un poco separado, así que para ello vamos a darle un pequeño margen, como todo queda englobado en el general, le añadimos un margin a ese grupo le ponemos por ejemplo 10px
#general {width:800px; margin:10px auto; }
En el margin fijaros que pongo en primer lugar 10 px indicando el borde de arriba y auto para el resto y asi me lo mantiene centrado
Ahora vamos a ponerle un borde a todas las capas
Podemos agregar bordes a cada una de las capas que hemos creado para poder separarlas, y para ello tenemos las posibilidades de aplicárselo a uno solo de los lados o a todo el recuadro en general.
Las propiedades que tenemos que dar a todos los bordes seria:
Color, espesor y el tipo de línea
El orden de dichas propiedades es indiferente
Por ejemplo da igual escribir {border rigth: 1px solid #000000 ; } que {border rigth: solid 1px #000000 ; }
El color ya sabemos como indicarlo, el tamaño en pixeles por ejemplo, y ahora vemos de forma mas detenida tanto el tipo de línea como la ubicación de la misma
Tipos de bordes
Los distintos tipos de líneas se definen por el siguiente comando" border-style", siendo los diferentes valores que podríamos darles los siguientes:
[ none | dotted | dashed | solid | double | groove | ridge | inset | outset ]
Por defecto si no ponemos nada empleara el none, o sea que no pondría ningún borde
Os dejo las vistas previas de cada uno de ellos para que os hagáis una idea del efecto que podríamos conseguir jugando con los tamaños y los estilos de línea, con ellos incluso podríamos crear botones personalizados








Para señalar la ubicación de los bordes seria:
border ( si lo queremos aplicar a todo el recuadro)
border-rigth ( solo al lado derecho)
border-left ( Al lado izquierdo)
border-top ( en la parte superior)
border-bottom ( en la parte inferior)
Empezamos:
Vamos a añadir un borde de un solo pixel a todas nuestras capas con color negro y el tipo de línea sólido, excepto a la del menú, esa capa después la sustituiremos por una imagen, así que nos centramos en las demás
La secuencia seria dependiendo por donde empecemos, por ejemplo, si doy borde a todos los lados de la cabecera, como la siguiente capa que hemos llamado navegación ya tiene aplicado el borde arriba se lo aplicamos a todos los lados menos a ese y así sucesivamente
Otro detalle que vemos es que la característica border-style solo lo escribí en la cabecera, pero si hacéis la prueba veréis que no es necesario, se ve igual que si después del color escribo solid simplemente, pero así veremos las distintas formas de aplicarlo
Recordar después de una característica punto y coma para que la reconozca, asi que añadimos más características a las siguientes etiquetas y que remarque en rojo
#cabecera {background-color: #FFD39B; border: 1px #000000; border-style:solid;}
#navegacion{background-color : #CDAA7D;border-bottom:#0000001px solid; border-left: #000000 1px solid; border-right: #000000 1px solid;}
#contenido {background-color : #8B7355;width:800px; float: left;border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid;}
#pie {background-color :#8B4726;border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid;}
Los bordes muchas veces dan problemas y desconfiguran la web en los diferentes navegadores y solo se pueden aplicar con el width: auto, y nosotros tenemos definido el ancho de nuestra portada a 900px, esa característica la tenemos escrita tanto en el #general como en el #contenido, al parecer según he leído esto se repara eliminando esta propiedad del contenido, y eliminando también el float lef de esta misma capa. Por lo que nuestra hoja de estilos quedaría de la siguiente forma
"quitar el 900px y float lef a contenido y ponemos el width:auto"
#contenido {width:auto; background-color : #8B7355; border-bottom: #000000 1px solid; border-left: #000000 1px solid; border-right: #000000 1px solid}
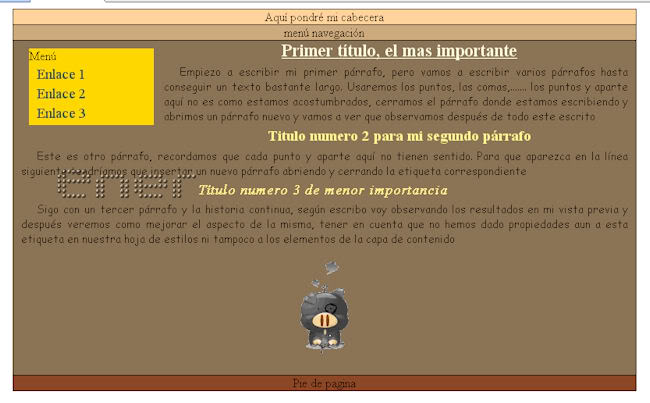
Si vamos a la vista previa tendremos que tener esto

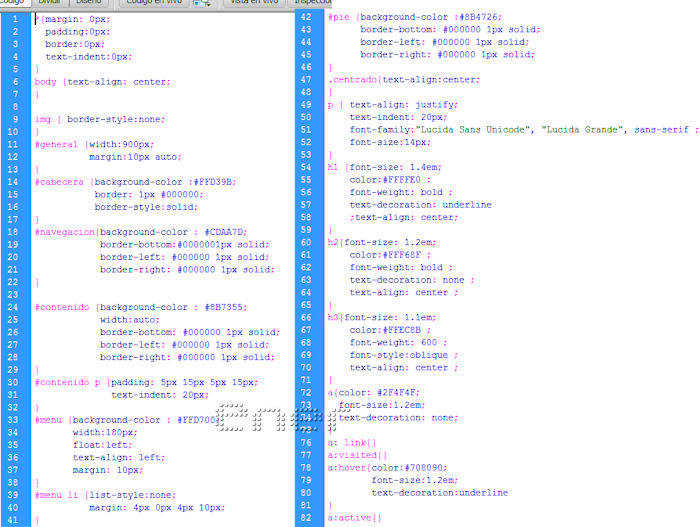
Repasamos nuestros códigos:

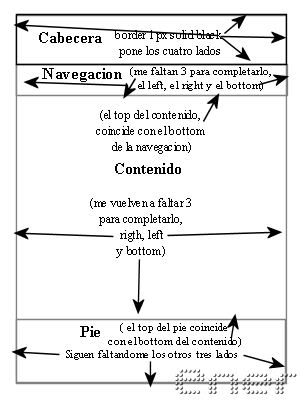
Y por si algo no se comprendió os dejo este pequeño esquema grafico sobre donde hemos aplicado los bordes

Otro detalle que vamos a repasar es lo siguiente, remiramos nuestra captura
los nombres que hemos inventado nosotros para nuestras capas como son: general, cabecera, navegación, contenido, menú, y pie, para ponerle características les ponemos la almohadilla delante
Los que son etiquetas propias del lenguaje html, como son body, a, p, h, img... no le ponemos nada delante
Y los que son tipos dentro de estos , como class centrado, class derecha ..... y que podemos aplicar tanto a textos, imágenes, capas, etc. le ponemos el punto antes de definir sus características
***
Tutorial realizado por Energiaelca
Derechos reservados
