Formatear a cero
Cuando tenemos varios navegadores diferentes, como explorer, firefox, opera, etc y miramos la misma página en los diferentes sitios, observamos que algunas paginas se ven de forma distinta, unas mas alineadas a la derecha o a la izquierda, en cada navegador determinan un margen para ese sitio y para cada uno de los diferentes contenidos, por lo que es prácticamente imposible verla en todos los sitios igual.
Nosotros para evitar eso vamos a decirles a todos que nosotros no queremos esos margenes , que queremos empezar de cero y así nuestra pagina se verá igual en cualquier navegador , después ya modificamos el margen que nos interese desde la hoja de estilos
Esto se llama formatear los estilos, y cuando queremos que lo aplique a todos ponemos un asterisco en primer lugar y en la primera fila.
Abrimos nuestra plantilla y picamos en la pestaña de estilo-general
Escribimos lo siguiente en la primera línea, recordar que tenemos que guardar cada vez que realicemos cambios en la hoja de estilos para que se vean los resultados en nuestra plantilla
*{margin: 0px; padding:0px; border:0px;}
No se noto ningún cambio verdad?
No preocuparse aquí no se notaba nada jeje
Vamos a alinear el menú
Si recordamos en temas anteriores aprendimos a alinear párrafos a la derecha, izquierda o centrado,
El comando que servia para alinear era text-align, (revisar la lección 7 si se os olvido)
Ahora realizaremos lo mismo, pero para el menú .
Repasamos, nosotros hemos creado una capa llamada menú,
dentro de la capa menú creamos un listado de enlaces los cuales iban encabezados por la etiqueta "li" ¿recordáis?, revisar vuestros códigos de la plantilla
¿Nosotros que queremos alinear, la capa entera menú o solo los elementos que contiene el menú?
Si añadimos la característica text -align (left) por ejemplo a la capa menú todo quedara con la misma alineación, pero si solo queremos alinear los enlaces de nuestro menú tendremos que darle esa característica solo a los li del menú, pero de momento lo pondremos en el menú, más adelante lo cambiaremos, así que añadimos esa característica en nuestra hoja de estilos
#menu {background-color : #FFD700; width:160px; float:left; text-align: left;}
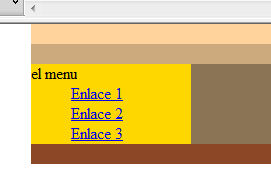
Guardar y damos vista previa a nuestra plantilla y tendremos esto

De momento nuestra hoja de estilo-general va por aquí:
Ya tenemos alineados todos los enlaces a la izquierda, demasiado pegados si, pero lo reparamos a continuación aplicando márgenes
Los Márgenes
Para poner márgenes se usa el margin dando los valores en pixeles que creamos convenientes en cada caso. Vamos a intentar dar los márgenes ahora a los diferentes elementos que tenemos en el menú, es decir a los diferentes enlaces
Hay varios sistemas de aplicar márgenes:
1.-El mismo margen para todos los sitios, arriba, abajo, derecha e izquierda en este caso seria margin 15px, si queremos esa separación, o auto si lo queremos automático, por ejemplo
2.-Margen igual arriba y abajo , y diferente para los laterales, en este caso pondríamos por ejemplo margin: 15px 25px; ( el 15 afectaria arriba y abajo y 25 serian los laterales
3.-Margen diferente para cada una de los lados, en este caso pondríamos los cuatro márgenes, por ejemplo margin: 10px 12px 20px 5px; la secuencia seria el primero el de arriba y siguiendo el sentido de las agujas del reloj las siguientes
Vamos ha hacer pruebas y escribimos en nuestra hoja de estilos por ejemplo los siguientes valores (4px 0px 4px 0px).
Hacer varias pruebas con diferentes valores para que apreciéis las diferencias, cuando tengáis los textos definitivos que vayáis a poner en esos enlaces ya hacéis vuestros ajustes, pero de momento para que sepáis en que consiste probamos a poner en nuestra hoja de estilos lo siguiente, recordar que los márgenes se los queremos dar a los elementos del menú, no al menú entero ok? así que en el menú li es donde añadimos esa característica
#menu li { list-style:none; margin: 4px 0px 4px 0px; }
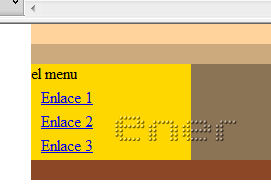
Esta será la vista previa de nuestra plantilla ahora

Tutorial realizado por Energiaelca
Derechos reservados
