Ahora toca el turno a definir lo que queremos poner en nuestro menú.
Hay dos formas:
La primera seria meter una capa detrás de otra, lo cual se haría bastante penoso, y demasiada capa
Otra el de hacer un listado, porque todo menú lo que tiene es una lista donde enlazamos después a las diferentes paginas.
Las listas en html se definen por dos etiquetas, "ul" y "li"
la etiqueta "ul" se pone siempre al principio y al final de la lista, mientras que la etiqueta "li" se sitúa siempre antes y después de cada enlace.
Vamos a crear una lista, abrimos nuestra plantilla y ahi tendremos tambien el enlace a nuestra hoja de estilos, recordad que puedes modificarlos sin necesidad de tener las dos páginas abiertas.
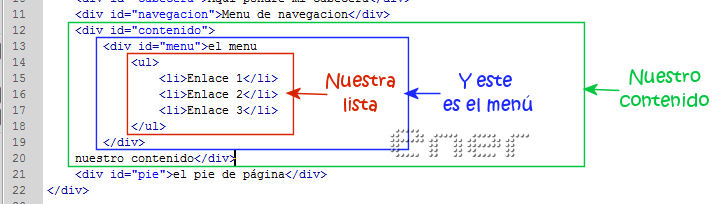
Dentro de nuestra capa menú escribimos nuestra lista de la siguiente manera:

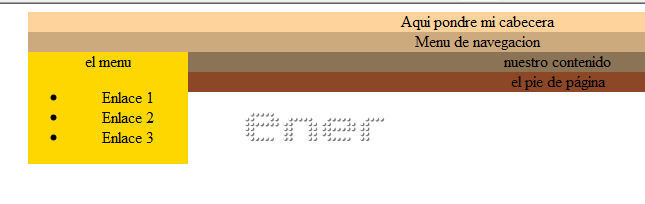
Si guardamos y damos a vista previa vemos que esta bastante descuadrado, pero eso lo arreglamos mas adelante

Vamos a poner enlaces ficticios a cada uno de los elementos de nuestra lista, eso ya os lo sabéis, pero así repasamos.
Para poner enlaces siempre recordamos que la etiqueta que lo define es < a> y cerramos detrás del texto o imagen con < /a >
Como no tenemos paginas para enlazar en el href escribimos solo una almohadilla #
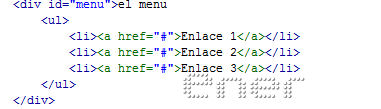
Por lo tanto escribimos lo siguiente

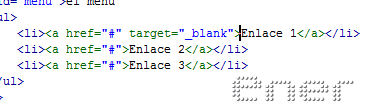
Y recordamos también, que si queremos que nuestro enlace se habrá en una pagina diferente, entonces le añadimos el target="_blank"

Vamos a corregir el descuadre que se provocó al insertar el listado de nuestro menú, por lo tanto vamos a dar características en nuestra hoja de estilo-general.ccc añadiendo las siguientes característica a la capa contenido.
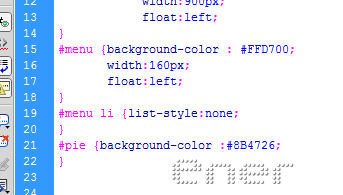
width:900px; float:left;
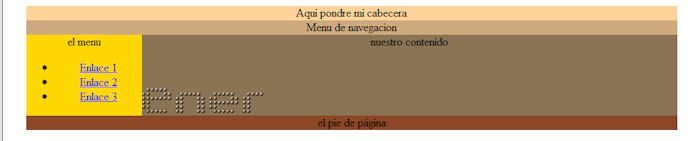
Al ajustar el ancho del contenido igual que el ancho de la web y la posicion left se corrige ese error quedando la vista previa ahora de la siguiente manera

Dando estilo a la Lista
La vista previa deja mucho que desear, no esta nada bonito ese listado y el puntito la verdad que afea bastante, así que vamos a dar estilo a esta lista.
Como solo queremos dar el estilo a la lista que hay dentro de ese menú y no al resto de la web en la hoja de estilos damos solo propiedades a los li del menu de la siguiente forma
Recordamos como damos las características a un elemento, primero la almohadilla, seguido del elemento y entre llaves las propiedades
#menu li {list-style:none;}
Y como os dije antes que hay que ser ordenados, esta propiedad la pondre debajo de las propiedades de mi capa menu

Ahora guardar la hoja de estilos para que veamos el resultado, aun tenemos que arreglar algún margen que otro, pero lo que si hemos conseguido es que los puntos han desaparecido.
De momento tenemos esto AQUI
Tutorial realizado por Energiaelca
Derechos reservados
