Hay dos formas de insertar vínculos
Que al clicar nos deje en la misma pantalla o nos mande a una ventana diferente
Todos los hipervínculos vendrán entre el codigo "a" y pueden ir enlazados tanto con palabras como con imágenes
Abrimos la index y vamos a enlazar una página a la primera imagen, en mi caso la enlazare con mi web
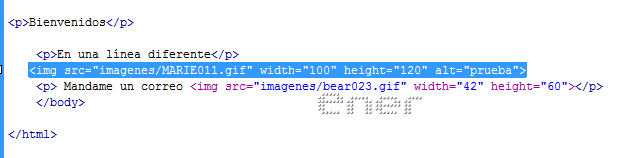
Seleccionamos la frase del codigo que coincide con nuestra imagen a enlazar

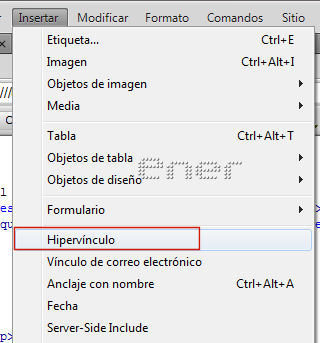
Estando seleccionada vamos a Insertar/ Hipervínculo

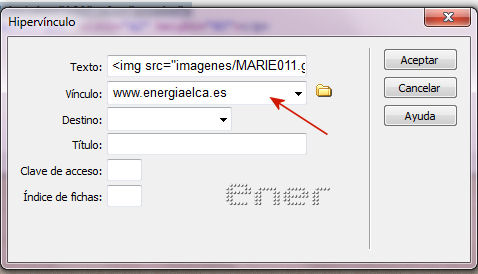
En Texto aparecera la imagen que hemos seleccionado y en vínculo escribimos la direccion donde queremos enlazar

Si en vez de una imagen queremos enlazar un texto procederemos de la misma manera, solo que seleccionamos ese texto y despues le incluimos el hipervínculo
Supongamos que yo inserto otra imagen pero en este caso me interesa que abra en una ventana o pestaña diferente
Insertamos otra imagen, y le volvemos a dar un hipervínculo exactamente igual que antes
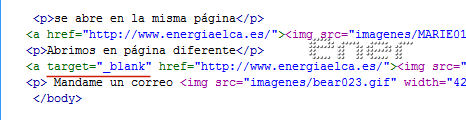
A continuación nos situamos detras de la etiquieta a y escribimos target="_blank"
Observar la captura

Clicar en las dos imágenes que tenemos a continuación y ver la diferencia
***************************
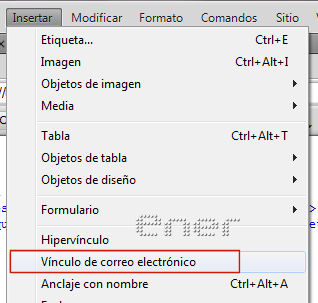
Situamos el ratón justo delante de la imagen que queremos enlazar con el correo y desde insertar ahora elegimos correo electrónico

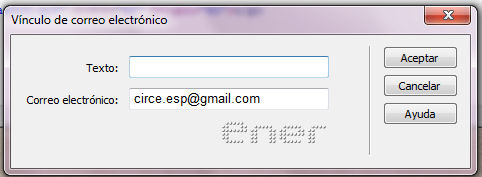
Escribimos nuestros correo y aceptamos

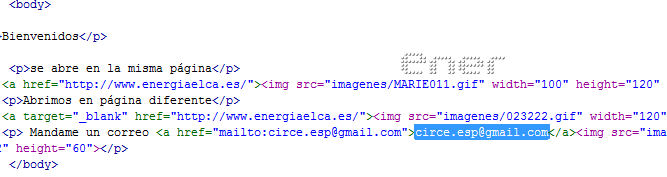
En un principio un desastre, pero lo reparamos pronto
borramos el correo que viene duplicado y que remarco en azul

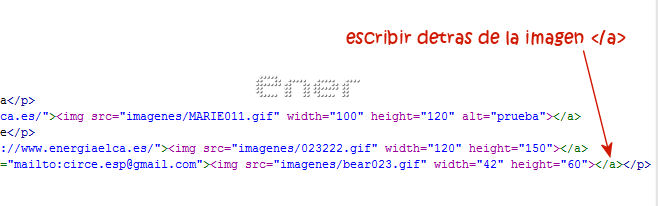
Eliminamos el cierre del enlace de "a" y lo pegamos detrás de nuestra imagen


Esto tiene un inconveniente y es la cantidad de robots que hay en la red buscando direcciones de E-Mail para enviarnos correo basura o spam, pero para aprender nos vale así que enlazamos con la imagen una dirección de correo, si acaso poner una inventada o que no uséis mucho y evitáis los correos basura
Si nos vamos a la vista previa vemos que nuestros enlaces no quedaron muy bien que digamos, por defecto nos deja ese recuadro y afea bastante, pero no hay problema, lo reparamos rápido desde la hoja de estilos

Nos situamos en la pestaña de estilos y añadimos una característica para nuestras imágenes
img { border-style: none;}

Si vamos a vista previa veréis que desapareció ese cuadradito y encima con la ventaja de que cuando hagamos mas paginas tampoco aparecerá, ya vamos viendo alguna ventaja de esta paginita verdad?
Guardamos los cambios, resubimos ahora tanto el index como mi hoja de estilos y tema 6º terminado fijaros como debe quedar AQUI
Tutorial realizado por Energiaelca
Derechos reservados