En primer lugar vamos a preparar nuestro espacio de trabajo
A partir de ahora cuando abrimos el dream siempre veremos nuestra carpeta en los archivos locales, siempre que no cambiemos de sitio, tal y como hicimos en la primera lección
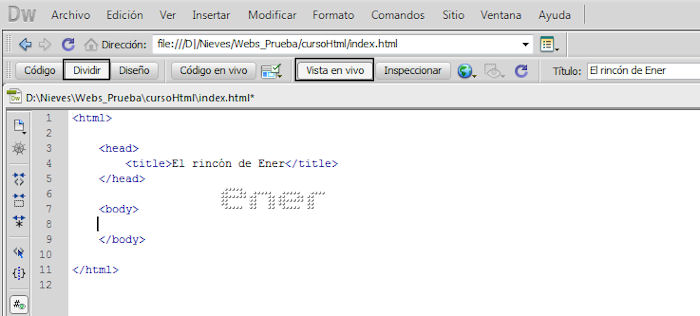
Abrimos ahora un archivo nuevo y le ponemos el título tal y como dijimos en la primera lección
Pulsamos en modo dividir y vista en vivo

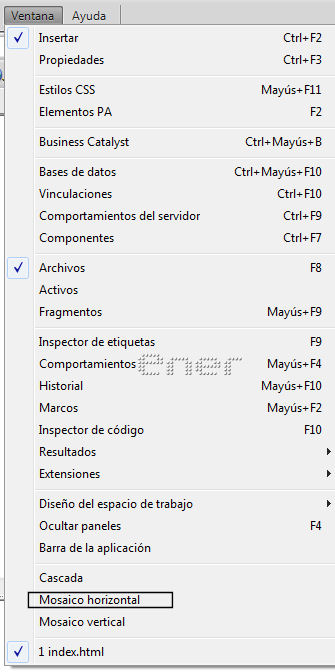
Desde ver activamos de momento las siguientes casillas y pulsamos en mosaico horizontal, a mi me es más cómoda esta opción

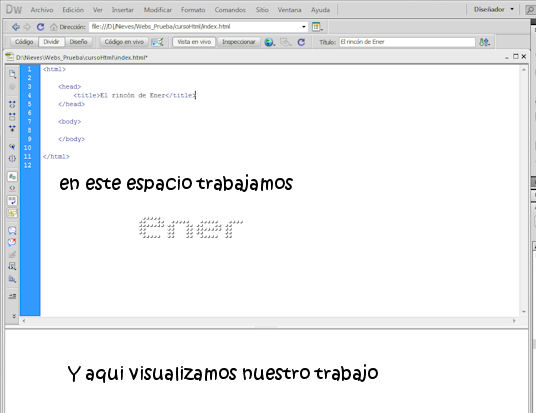
Este será nuestro espacio de trabajo ahora

Vamos a empezar a escribir párrafos
Las etiquetas que definen el cuerpo de nuestra Web y lo que estará a la vista de todos es todo lo comprendido entre
<body> </body>
Por lo tanto los párrafos estarán dentro de este bloque y entre las etiquetas <p></p> no preocuparos en la fuente, aquí de momento no podemos elegir
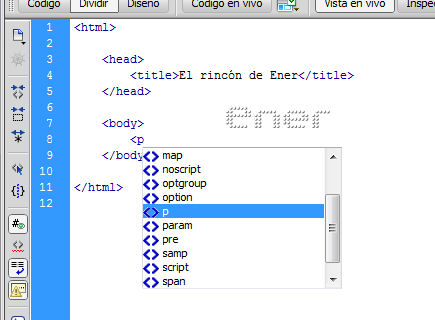
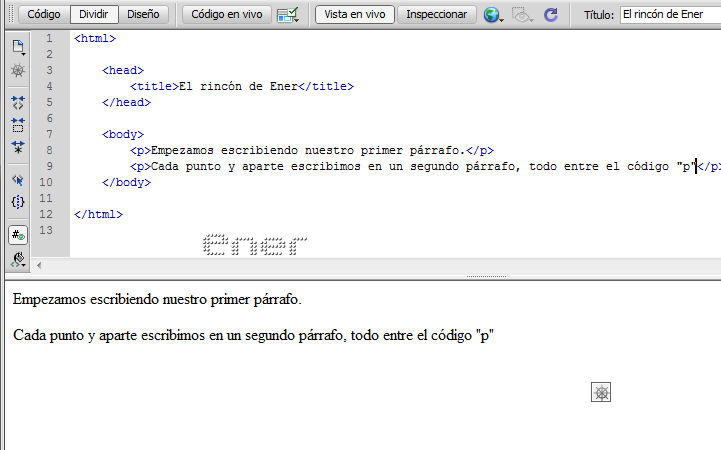
Escribimos un par de párrafos tal y como vemos en la captura, todo siempre dentro del body
fijaros que según vais escribiendo codigos en el dream aparece una ventana para autocompletar el mismo, esto es muy útil , sobre todo cuando se nos olvidan algunos o bien acelera la escritura de la misma

Si pasamos a vista previa no tenemos mucho, pero por aquí se empieza

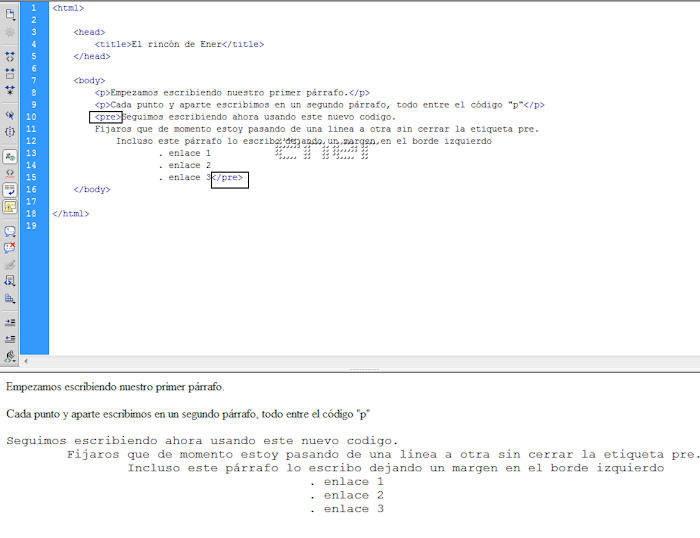
Existe otro modo de escribir y es usando el código <pre> </pre> este método a diferencia del anterior nos permite usar parte del teclado que antes no nos reconocía, como por ejemplo, el punto y aparte o la tecla de tab, por lo que hasta que no termine de escribir no cierro, mirar las capturas
Nunca debemos abusar de la etiqueta pre, ya que en algunos exploradores puede dar errores, asi que a ser posible nuestra web ira toda escrita entre las etiquetas "p" y el "pre" lo reservamos para casos especiales

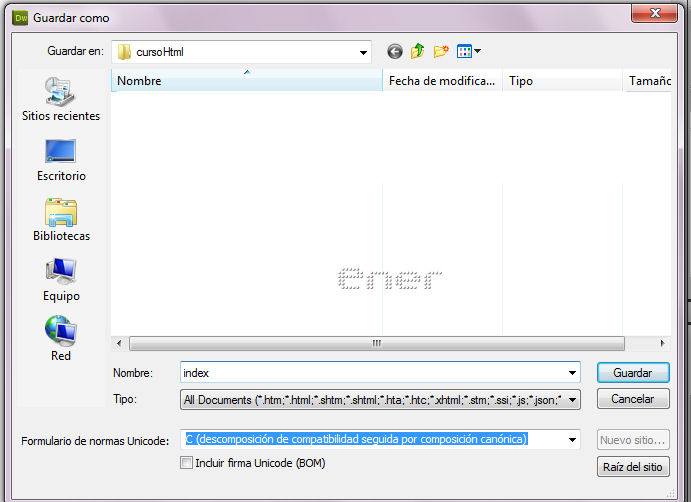
Guardamos la página con el nombre de index

Ahora la subimos a nuestro hostin
Si no disponéis de hostin y buscais alguno gratuito os dejo un tutorial de como crearse una cuenta en Razshost y como subir archivos usando el Filezzilla
Ahora la subimos a nuestro hosting, si la cuenta es nueva y veis alguna pagina llamada index.html eliminarla y sustituirla por esta nueva
Si ya tenéis un hosting con vuestro index le ponéis otro nombre por ejemplo cursohtml.html y vais viendo como avanzamos en esto poco a poco sin necesidad de machacar lo que tenemos de antes
Esto tenemos de momento AQUI
Tutorial realizado por Energiaelca
Derechos reservados
