Vamos a aprender a realizar una pagina web desde cero y sin usar practicamente las herramientas de diseño que traen estos programas, estoy de acuerdo de que es un poco mas complicado, pero el conocer el código Html es imprescindible para toda persona que quiere hacer páginas Webs
Aunque existen muchos programas en la red ya que ahora está de moda el Dreamweare usare las capturas desde ese programa
Antes de empezar debemos tener todo bien organizado y un sitio en nuestro PC para darle la dirección a nuestro Dream
Por lo tanto en mis documentos, o donde querais creamos una carpeta que la llamamos "Mis Webs" por ejemplo y dentro de ella podéis crear dos carpetas más: una donde sigamos los tutoriales al pie de la letra y otra para que jugueis con lo aprendido y podáis seguir investigando o personalizando vuestra web definitiva
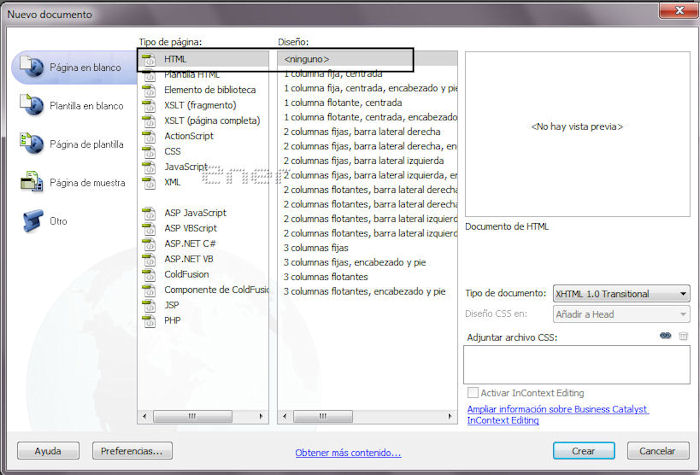
Abrimos nuestro programa y creamos una pagina nueva, en tipo elegimos html y en diseño ninguno

A continuacion le vamos a indicar a nuestro dream donde tenemos nuestra web
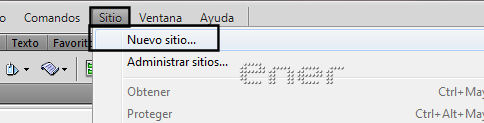
Pulsamos en sitio/ nuevo sitio

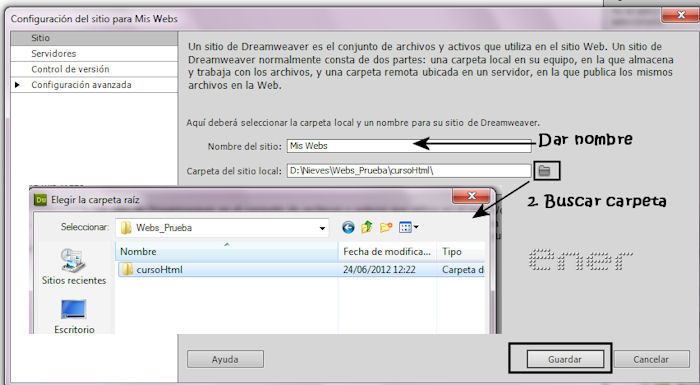
Le damos nombre y picamos en la carpeta para buscar la carpeta que hemos creado

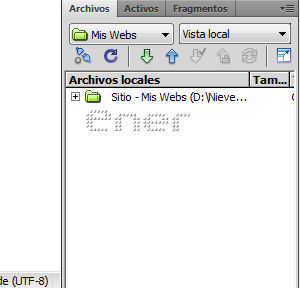
En la parte inferior derecha veremos dicha carpeta y según realicemos páginas o carpetas las iremos viendo ahi directamente

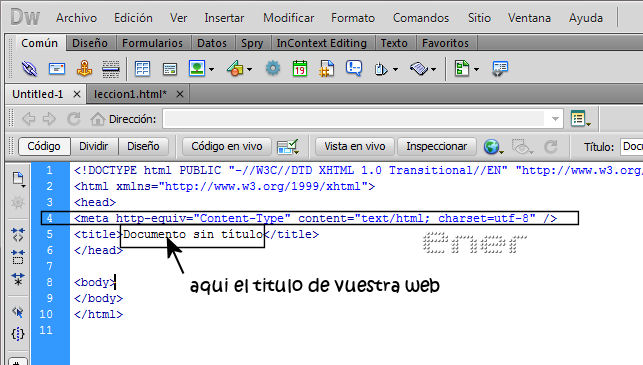
Ponemos el programa en modo diseño y vemos algunas cosas ya escritas aunque yo prefiero empezar de cero

Básicamente una web está estructurada de la siguiente forma, el head y el body

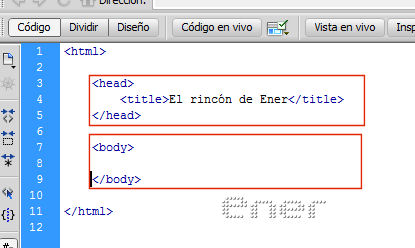
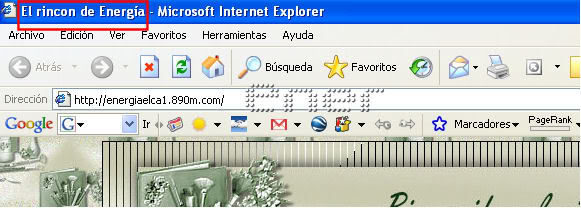
Rellenamos el titulo de nuestra web y borramos lo que de momento sobra, debemos tener esto:
Se que no es mucho, pero de momento le hemos puesto nombre a nuestra pagina jeje

La primera palabra <html> indica que ahí empieza el código de la web. La ultima </html> indica que el código de la página web a terminado.
Se distinguen por la barra / que siempre indica que algo ha terminado,
Si os fijais ocurre lo mismo en <head> </head> y <body></body>
El Head es el encabezamiento, aqui pondremos el titulo de nuestra pagina y mas adelante alguna cosa mas que no será visible para los usuarios pero ya iremos añadiendo cosas según vayamos avanzando
El Body es el contenido, lo que pongamos en este espacio es lo que veremos todos
De momento fácil, aunque mucho no hemos hecho la verdad, pero en las lecciones siguientes iremos viendo como va creciendo nuestra web
Tutorial realizado por Energiaelca
Derechos reservados
